- #116
- #115
- #114
- #113
- #112
- #111
- #110
- #109
- #108
- #107
- #106
- #105
- #104
- #103
- #102
- #101
- #100
- #99
- #98
- #97
- #96
- #95
- #94
- #93
- #92
- #91
- #90
- #89
- #88
- #87
- #86
- #85
- #84
- #83
- #82
- #81
- #80
- #79
- #78
- #77
- #76
- #75
- #74
- #73
- #72
- #71
- #70
- #69
- #68
- #67
- #66
- #65
- #64
- #63
- #62
- #61
- #60
- #59
- #58
- #57
- #56
- #55
- #54
- #53
- #52
- #51
- #50
- #49
- #48
- #47
- #46
- #45
- #44
- #43
- #42
- #41
- #40
- #39
- #38
- #37
- #36
- #35
- #34
- #33
- #32
- #31
- #30
- #29
- #28
- #27
- #26
- #25
- #24
- #23
- #22
- #21
- #20
- #19
- #18
- #17
- #16
- #15
- #14
- #13
- #12
- #11
- #10
- #9
- #8
- #7
- #6
- #5
- #4
- #3
- #2
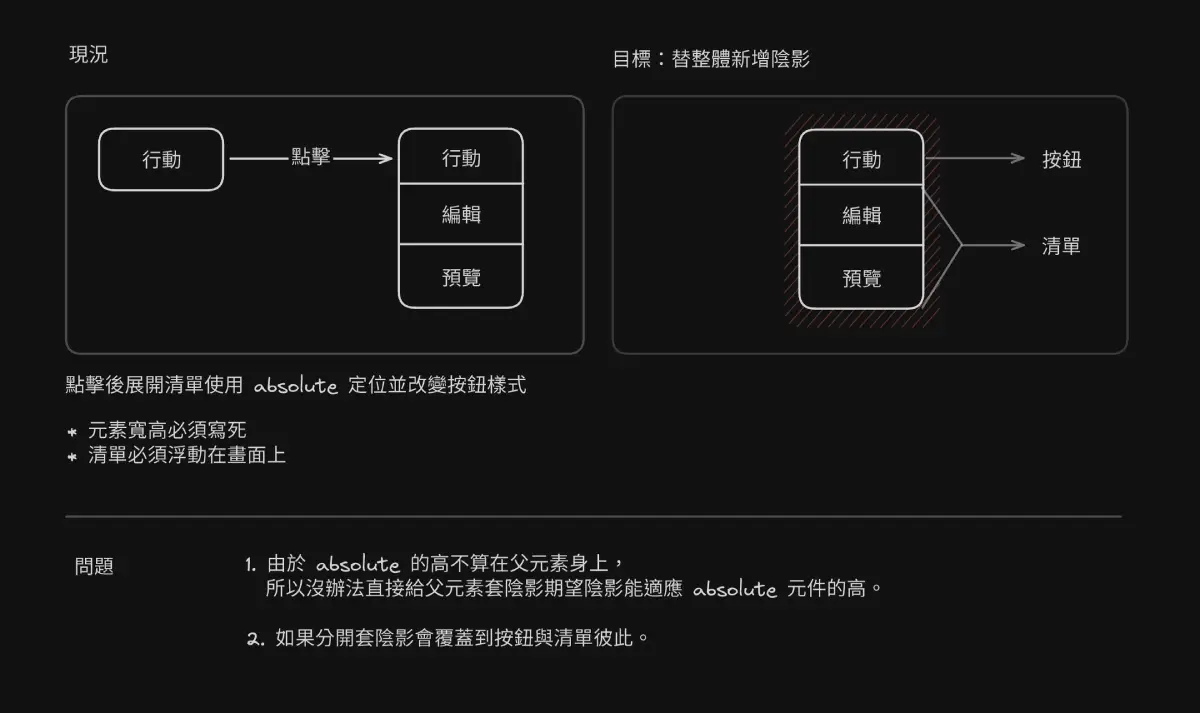
How would you solve this dropdown menu styling issue?
Today, I worked on maintaining an old component, which is a button, when clicked, it extends a mobile menu. Due to historical reasons, its width and height can only be fixed dimensions. The goal is to add a shadow when the menu expands. How would you do it?

Here, I have listed the solutions I could think of along with their trade-offs:
- Create a list containing the button that covers the button.
- Calculate the width and height of the button + menu and create an empty element with a shadow hidden behind it.
Ultimately, I chose option 1. I wrote all the factors that change the button into the list button as well… very un-DRY. Why not option 2? Because calculating styles with JS is a scary thing; it’s best to avoid it.
Thanks to my colleague for telling me about the super obscure property of CSS
isolationto achieve some element ordering needs. - #1