- #126
- #125
- #124
- #123
- #122
- #121
- #120
- #119
- #118
- #117
- #116
- #115
- #114
- #113
- #112
- #111
- #110
- #109
- #108
- #107
- #106
- #105
- #104
- #103
- #102
- #101
- #100
- #99
- #98
- #97
- #96
- #95
- #94
- #93
- #92
- #91
- #90
- #89
- #88
- #87
- #86
- #85
- #84
- #83
- #82
- #81
- #80
- #79
- #78
- #77
- #76
- #75
- #74
- #73
- #72
- #71
- #70
- #69
- #68
- #67
- #66
- #65
- #64
- #63
- #62
- #61
- #60
- #59
- #58
- #57
- #56
- #55
- #54
- #53
- #52
- #51
- #50
- #49
- #48
- #47
- #46
- #45
- #44
- #43
- #42
- #41
- #40
- #39
- #38
- #37
- #36
- #35
- #34
- #33
- #32
- #31
- #30
- #29
- #28
- #27
- #26
- #25
- #24
- #23
- #22
- #21
- #20
- #19
- #18
- #17
- #16
- #15
- #14
- #13
- #12
- #11
- #10
- #9
- #8
- #7
- #6
- #5
- #4
- #3
- #2
你会如何解这个下拉式选单样式问题呢?
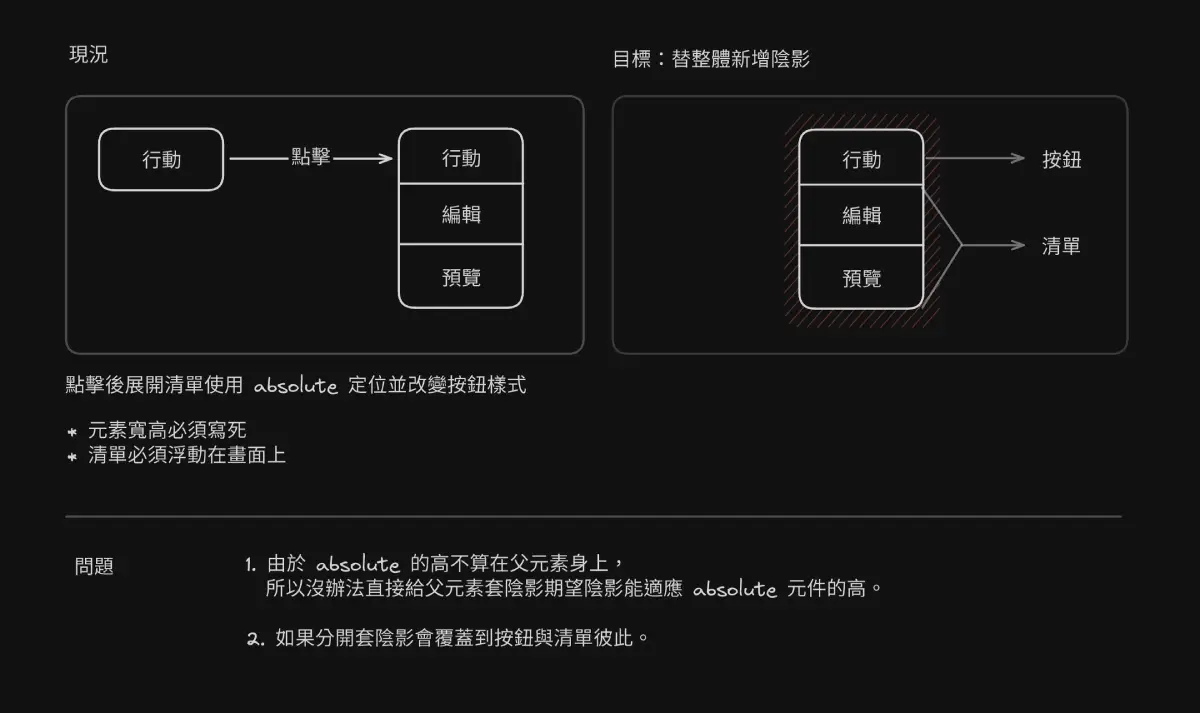
今日工作维护到一个陈年组件,它是一个按钮并且点击后会延伸出一个行动清单,由于历史因素它的宽高只能是写死的尺寸,目标是替清单展开时加上阴影,你会怎么做?

这里我把我能想到的解决问题的方案与取舍列出来:
- 制作一个含按钮的清单覆盖住按钮。
- 计算按钮 +清单的宽高并制作一个空元素套上阴影藏在背后。
最终选择 1,我把一切改变按钮的因素同样写在清单按钮中……很不 DRY,为什么不是 2? 因为用 JS 去计算样式是很可怕的事,最好不要这样做。
感谢同事告诉我有 CSS
isolation这个超偏门的属性去达成一些元素排序的需求。 - #1