- #116
- #115
- #114
- #113
- #112
- #111
- #110
- #109
- #108
- #107
- #106
- #105
- #104
- #103
- #102
- #101
- #100
- #99
- #98
- #97
- #96
- #95
- #94
- #93
- #92
- #91
- #90
- #89
- #88
- #87
- #86
- #85
- #84
- #83
- #82
- #81
- #80
- #79
- #78
- #77
- #76
- #75
- #74
- #73
- #72
- #71
- #70
- #69
- #68
- #67
- #66
- #65
- #64
- #63
- #62
- #61
- #60
- #59
- #58
- #57
- #56
- #55
- #54
- #53
- #52
- #51
- #50
- #49
- #48
- #47
- #46
- #45
- #44
- #43
- #42
- #41
- #40
- #39
- #38
- #37
- #36
- #35
- #34
- #33
- #32
- #31
- #30
- #29
- #28
- #27
- #26
- #25
- #24
- #23
- #22
- #21
- #20
- #19
- #18
- #17
- #16
- #15
- #14
- #13
- #12
- #11
- #10
- #9
- #8
如何验证客户端资料的正确性
验证客户端数据正确性可以怎么做?通常验证数据的正确性会使用 JSDoc 或是 TypeScript 用于标注类型,虽然 TypeScript 可以帮助我们检查程序「执行之前的类型」,但在编译成 JavaScript 后还是仍有可能会于执行时因为数据与预期不符而出错,通常源自外部的数据(表单、网址、LocalStorage、API 响应)。

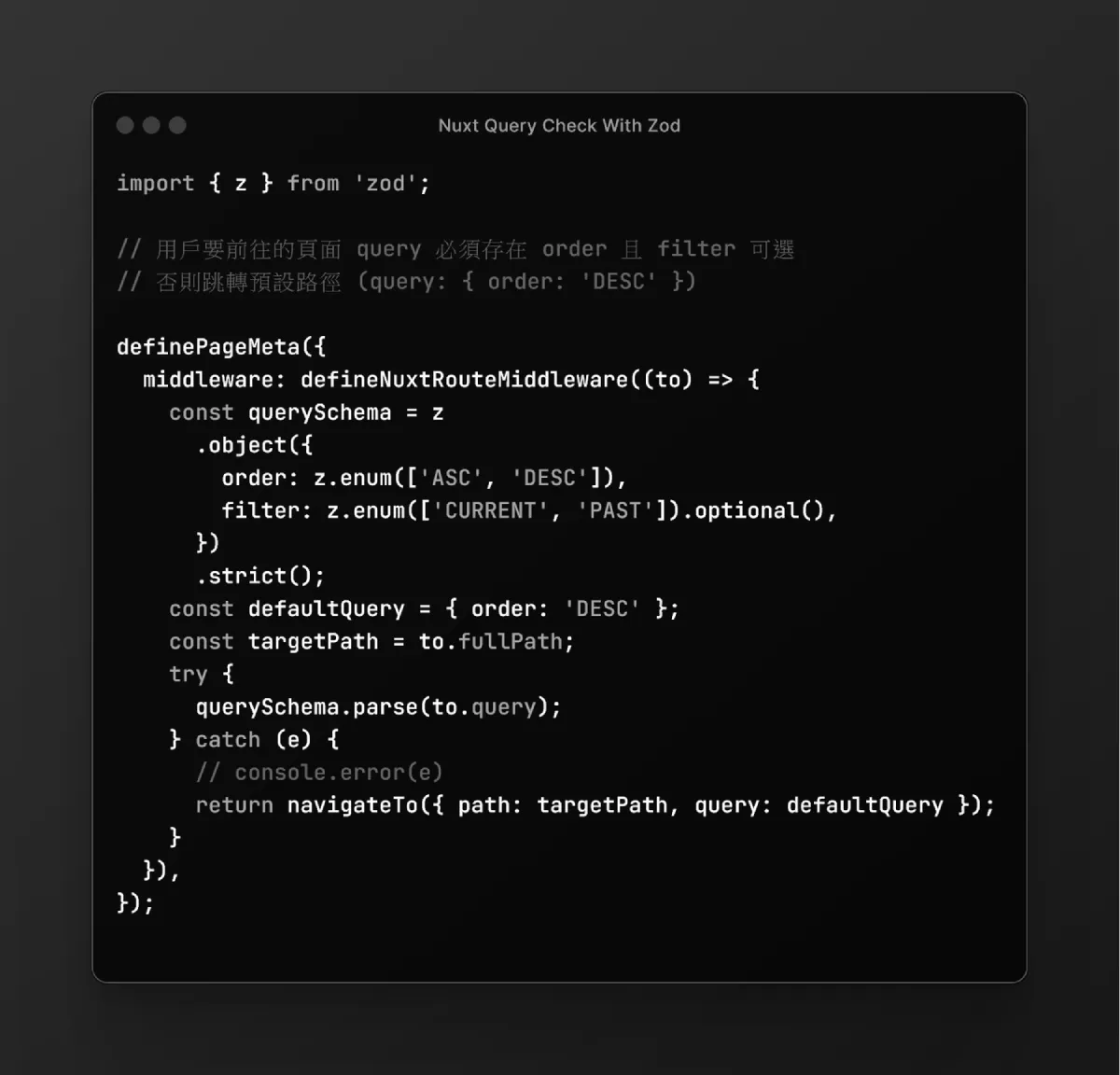
这时候就推荐使用 Zod 来进行客户端的数据验证,不管是在 Astro、tRPC、React Hook Form、VeeValidate 背后都有使用到 Zod,是个简单但充满威力的套件值得去了解。很有感的是近期重写一款需要通过 URL Query 来决定页面内容的网页,通过 Zod 很轻松优雅的就把验证的逻辑完成了。
- #7
- #6
- #5
- #4
- #3
- #2
- #1