- #115
- #114
- #113
- #112
- #111
- #110
- #109
- #108
- #107
- #106
- #105
- #104
- #103
- #102
- #101
- #100
- #99
- #98
- #97
- #96
- #95
- #94
- #93
- #92
- #91
- #90
- #89
- #88
- #87
- #86
- #85
- #84
- #83
- #82
- #81
- #80
- #79
- #78
- #77
- #76
- #75
- #74
- #73
- #72
- #71
- #70
- #69
- #68
- #67
- #66
- #65
- #64
- #63
- #62
- #61
- #60
- #59
- #58
- #57
- #56
- #55
- #54
- #53
- #52
- #51
- #50
- #49
- #48
- #47
- #46
- #45
- #44
- #43
- #42
- #41
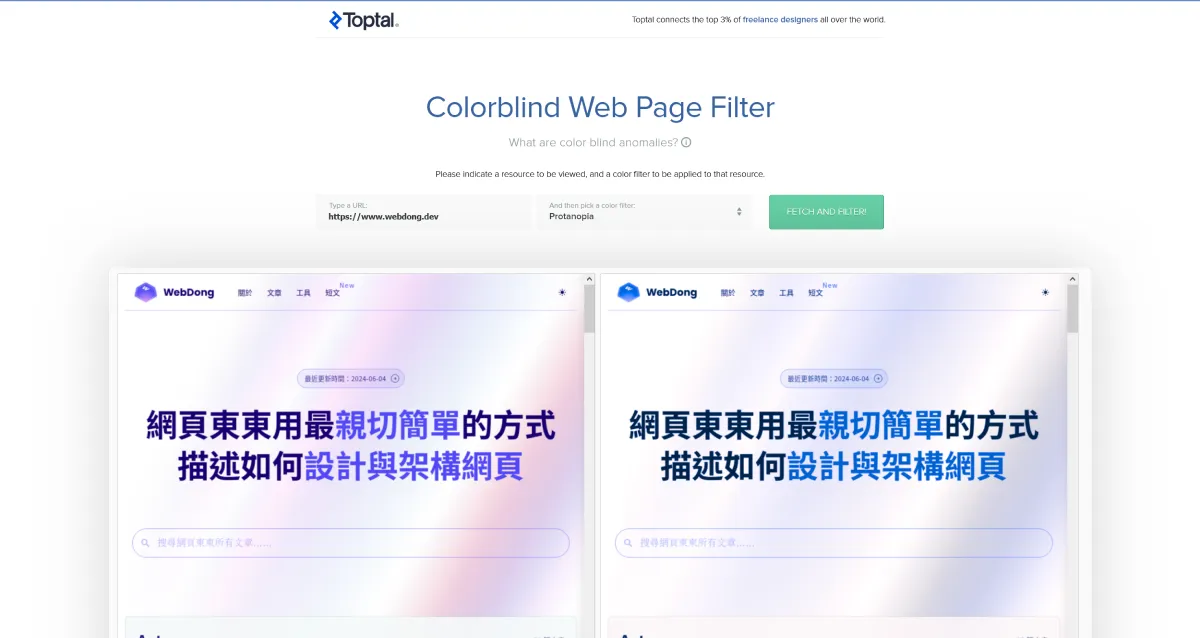
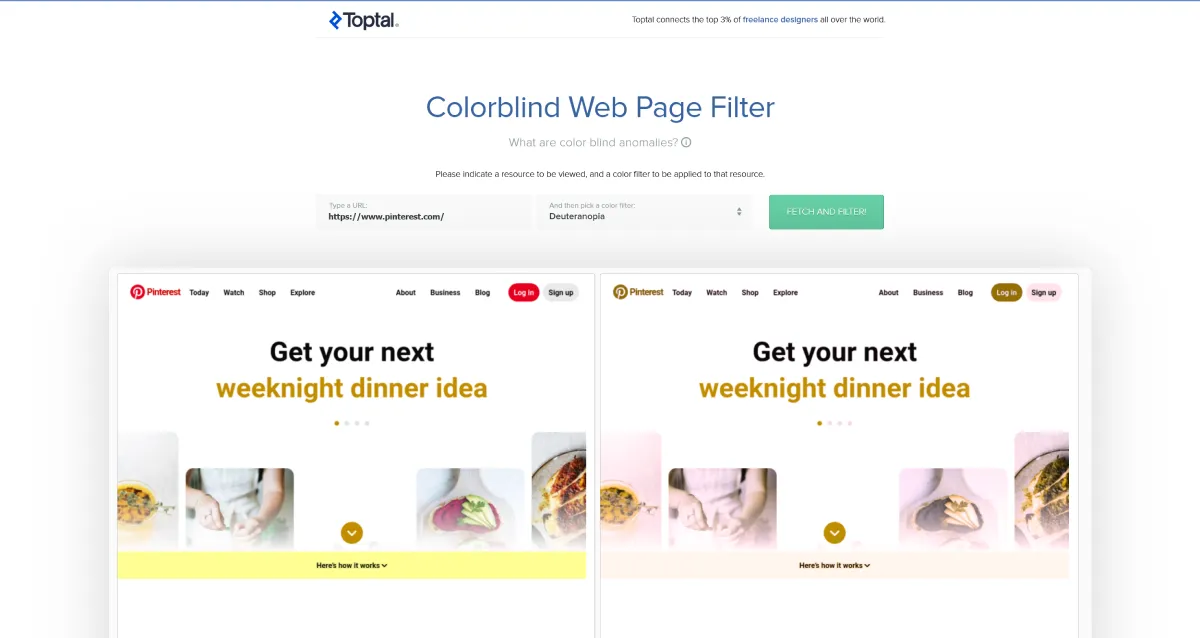
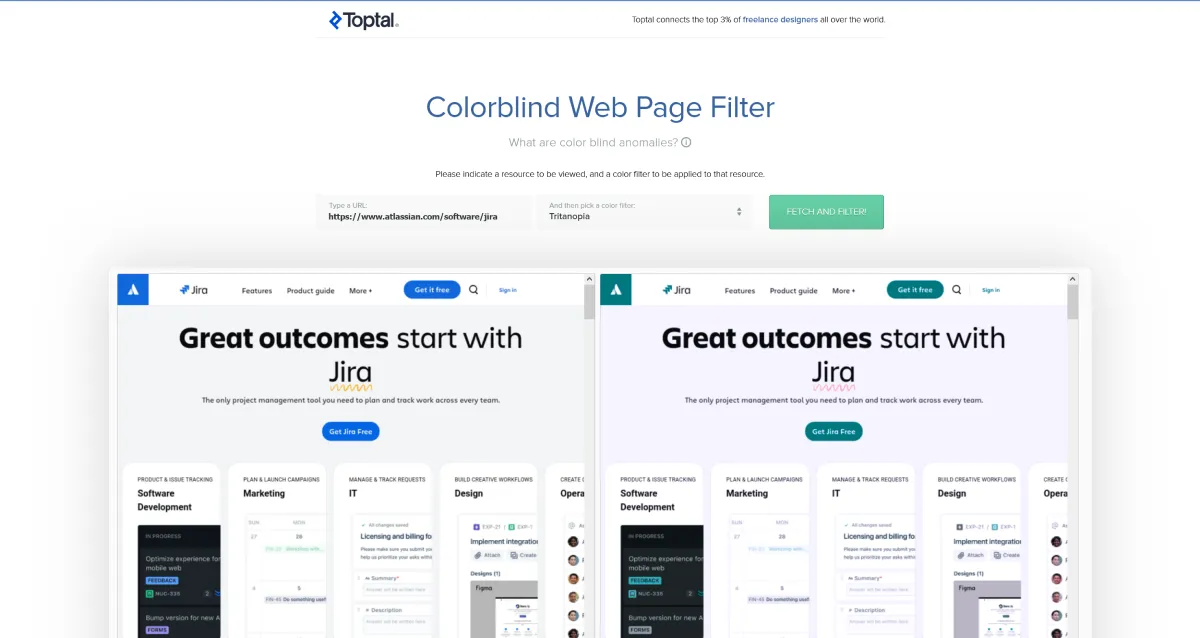
好奇不同種類色盲眼中的網站是长什么样子?
刚好找到这个 Toptal Colorblind Web Page Filter 可以即时预览不同线上网站在不同色盲滤镜的样貌。生理限制或环境都有可能影响我们接收信息的正确性,因此可以试着多留意用户适用性方面的需求,具体来说像是:WCAG、APCA。
- Protanopia = 红绿色盲(主要红色)
- Deuteranopia = 红绿色盲(主要绿色)
- Tritanopia = 蓝黄色盲



- #40
- #39
- #38
- #37
- #36
- #35
- #34
- #33
- #32
- #31
- #30
- #29
- #28
- #27
- #26
- #25
- #24
- #23
- #22
- #21
- #20
- #19
- #18
- #17
- #16
- #15
- #14
- #13
- #12
- #11
- #10
- #9
- #8
- #7
- #6
- #5
- #4
- #3
- #2
- #1