- #115
- #114
- #113
- #112
- #111
- #110
- #109
- #108
- #107
- #106
- #105
- #104
- #103
- #102
- #101
- #100
- #99
- #98
- #97
- #96
- #95
- #94
- #93
- #92
- #91
- #90
- #89
- #88
- #87
- #86
- #85
- #84
- #83
- #82
- #81
- #80
- #79
- #78
- #77
- #76
- #75
- #74
- #73
- #72
- #71
- #70
- #69
- #68
- #67
- #66
- #65
- #64
- #63
- #62
- #61
- #60
- #59
- #58
- #57
- #56
- #55
- #54
- #53
- #52
- #51
- #50
- #49
- #48
- #47
- #46
- #45
- #44
- #43
- #42
- #41
- #40
- #39
- #38
- #37
- #36
- #35
- #34
- #33
- #32
- #31
- #30
- #29
- #28
- #27
- #26
- #25
- #24
- #23
- #22
- #21
- #20
- #19
- #18
处理金钱、单位、时间的转换原生 JavaScript 就办得到
近期重写项目处理价格标示需要替金额标示币别、千分位分隔、小数点省略这些东西……旧项目做法是撰写个别功能函数并组合起来去转换金钱,使用起来蛮麻烦的。
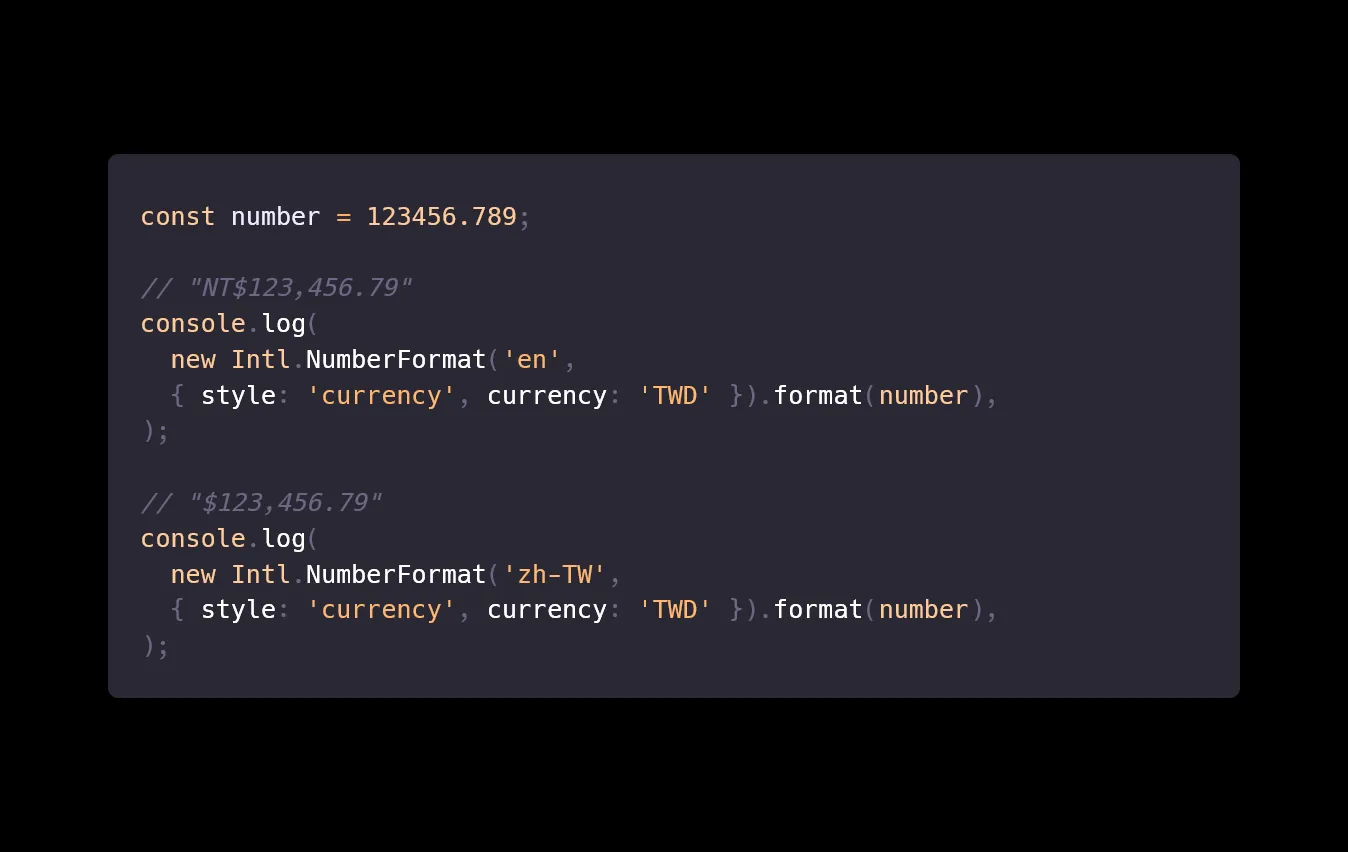
于是翻了一下使用的 Vue i18n 多语言文件发现有支持数字转换,而底层就是用到 JavaScript 原生的 Intl。Intl 对象是 ECMAScript 国际化 API 的一个命名空间,它提供精确的字符串对比、数字格式化与日期时间格式化。

不过有个让我很不解的地方是为什么语言是 zh-TW 转换出来符号只有 $?有谁会觉得 $123,456… 是代表新台币!
- #17
- #16
- #15
- #14
- #13
- #12
- #11
- #10
- #9
- #8
- #7
- #6
- #5
- #4
- #3
- #2
- #1