- #115
- #114
- #113
- #112
- #111
- #110
- #109
- #108
- #107
- #106
- #105
- #104
- #103
- #102
- #101
- #100
- #99
- #98
- #97
- #96
- #95
- #94
- #93
- #92
- #91
- #90
- #89
- #88
- #87
- #86
- #85
- #84
- #83
- #82
- #81
- #80
- #79
- #78
- #77
- #76
- #75
- #74
- #73
- #72
- #71
- #70
- #69
- #68
- #67
- #66
- #65
CSS blur() 在 Safari 上要留意的效能问题
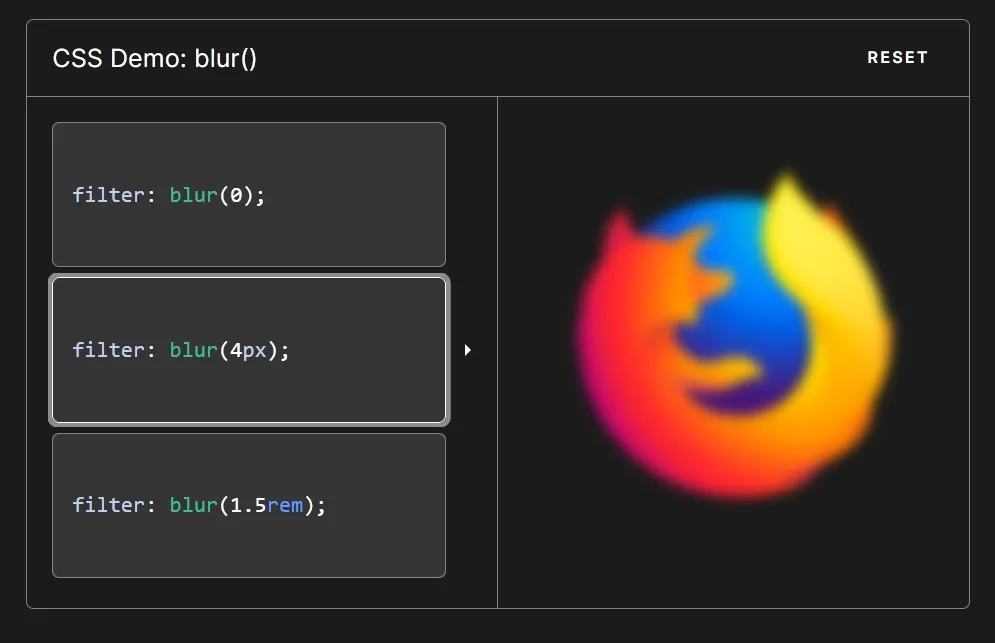
CSS blur() 是一个很有趣的函数,用来替任何元素进行模糊化,并且数年前就已经被大多数浏览器所支持,近期也用它来制作一些精致特效的卡片。
不过问题在于这些卡片在 Safari 上性能实在是太差了,原因是因为 Safari 使用 CPU 而非 GPU 渲染,因此加个无意义的
translateZ()或translate3d()就可以让 GPU 介入用更高效的方式运算这些模糊元素。filter: blur(100px);transform: translate3d(0, 0, 0); // Safari hack to turn on GPUtransform: translateZ(0); // Safari hack to turn on GPU
- #64
- #63
- #62
- #61
- #60
- #59
- #58
- #57
- #56
- #55
- #54
- #53
- #52
- #51
- #50
- #49
- #48
- #47
- #46
- #45
- #44
- #43
- #42
- #41
- #40
- #39
- #38
- #37
- #36
- #35
- #34
- #33
- #32
- #31
- #30
- #29
- #28
- #27
- #26
- #25
- #24
- #23
- #22
- #21
- #20
- #19
- #18
- #17
- #16
- #15
- #14
- #13
- #12
- #11
- #10
- #9
- #8
- #7
- #6
- #5
- #4
- #3
- #2
- #1