- #115
- #114
- #113
- #112
- #111
- #110
- #109
- #108
- #107
- #106
- #105
- #104
- #103
- #102
- #101
- #100
- #99
- #98
- #97
- #96
- #95
- #94
- #93
- #92
- #91
- #90
- #89
- #88
- #87
- #86
- #85
- #84
- #83
- #82
- #81
- #80
- #79
- #78
- #77
- #76
- #75
- #74
- #73
- #72
- #71
- #70
- #69
- #68
- #67
- #66
- #65
- #64
- #63
- #62
- #61
- #60
- #59
- #58
- #57
- #56
- #55
- #54
- #53
- #52
- #51
- #50
- #49
- #48
- #47
- #46
- #45
- #44
- #43
- #42
- #41
- #40
- #39
- #38
- #37
- #36
- #35
- #34
- #33
- #32
- #31
- #30
- #29
- #28
- #27
- #26
- #25
- #24
- #23
- #22
- #21
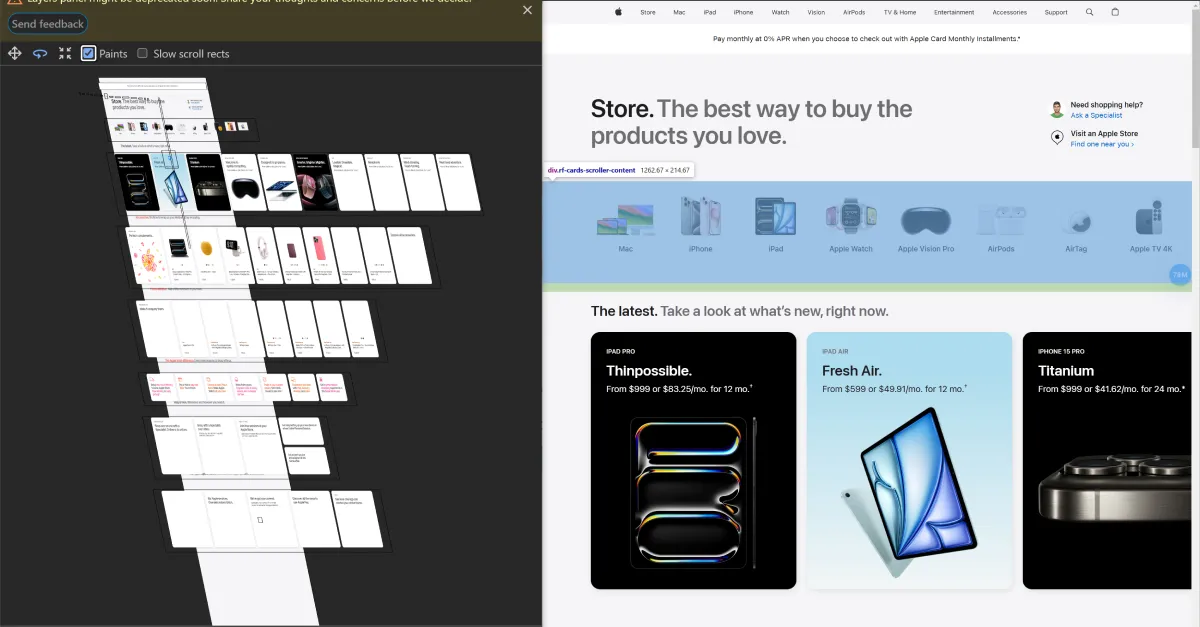
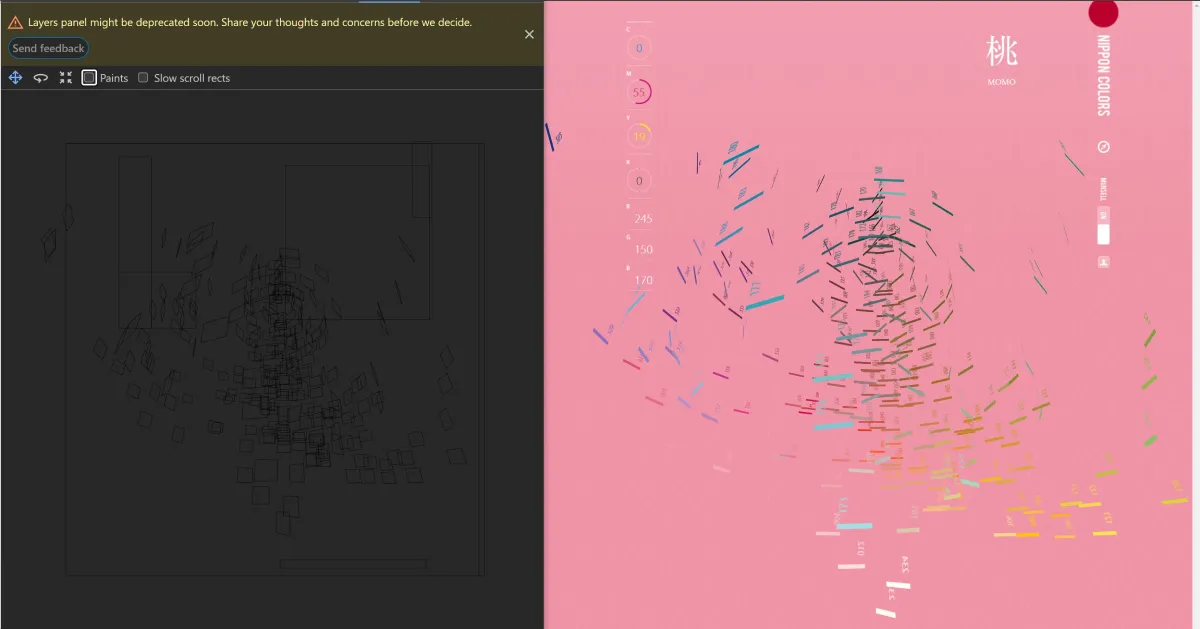
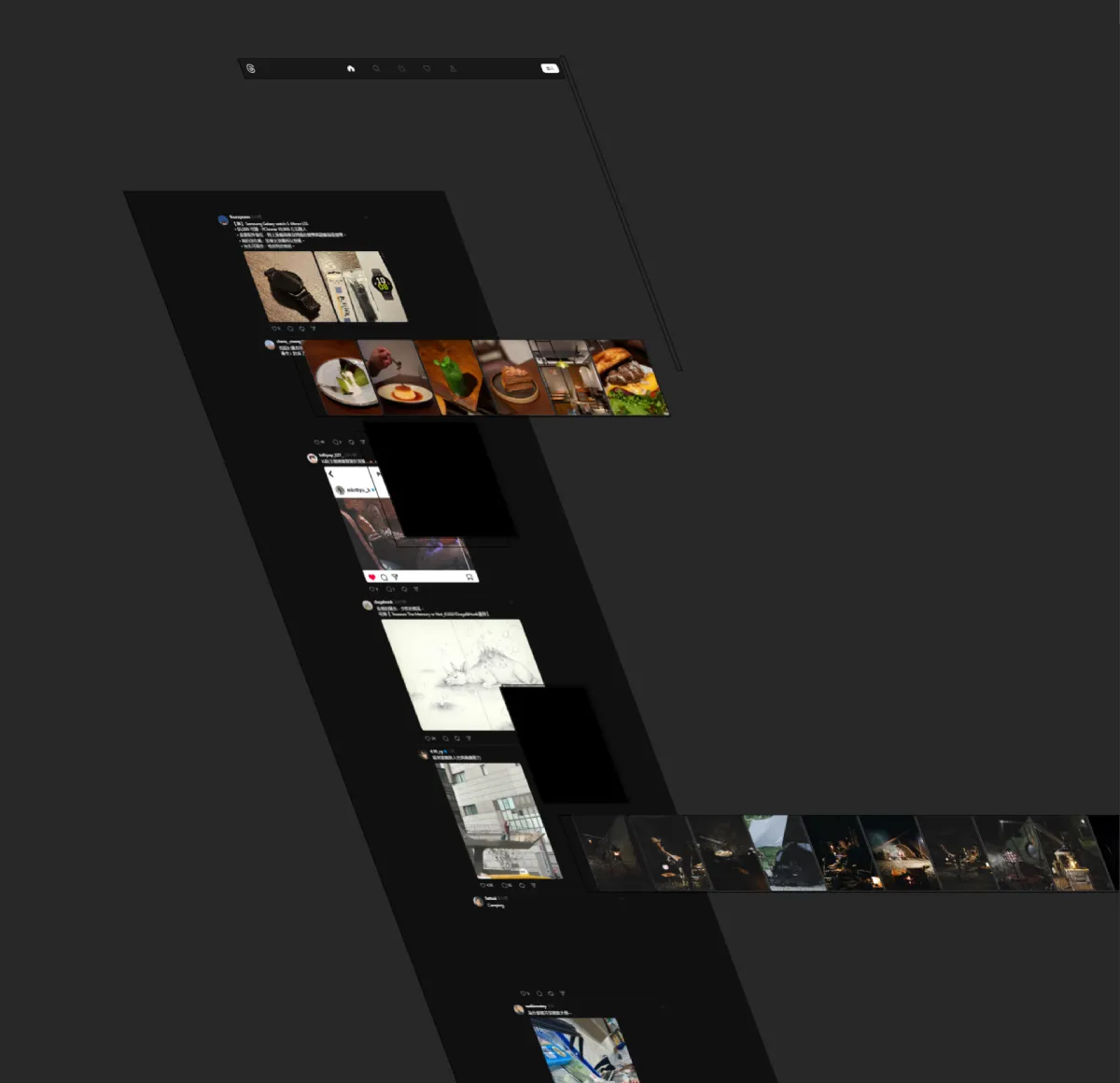
Chromium 开发者工具 —— Layers
近期这个酷酷的功能正在考虑投票关闭!原因是因为推出一段时间后太少人用与 BUG 仍旧太多,Firefox 早期也有类似的功能不过已经被取消了。
Layers 功能可以帮助你自由的从立体角度去预览整个网页渲染的情况,或许可以在以下用途使用这个工具:
- 检测网页渲染情况(懒加载)
- 拆解网页动画效果
- 了解当前页面 Z-index 层级高低对
我来说最有感的是近期解决一些外部导入的组件时了解 Z-index 层级的关系有用,应该会对时常制作特殊视觉的前端会有帮助。



- #20
- #19
- #18
- #17
- #16
- #15
- #14
- #13
- #12
- #11
- #10
- #9
- #8
- #7
- #6
- #5
- #4
- #3
- #2
- #1