- #115
- #114
- #113
- #112
- #111
- #110
- #109
- #108
- #107
- #106
- #105
- #104
- #103
- #102
- #101
- #100
- #99
- #98
- #97
- #96
- #95
- #94
- #93
- #92
- #91
- #90
- #89
- #88
- #87
- #86
- #85
- #84
- #83
- #82
- #81
为什么浏览器 Tab 按下去会显示蓝蓝的外框?
近期设计反映前端一些互动元素聚焦时都会出现规格外的不明蓝色外框,希望可以取消掉,不过移除前我认为有必要讨论一下细节原因。
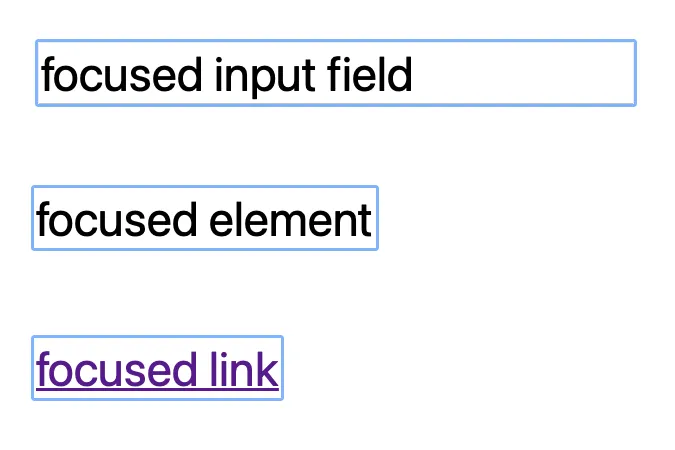
蓝色的外框具体名称叫做聚焦标示 Focus Indicators,也有人叫做 Focus Ring 或 Focus Outline,用途是让用户更容易找到网页中聚焦中的内容,通常给视力不良或使用键盘预览网页的用户提供更明确的指示。
浏览器与各大样式库通常内建了这套样式模式来确保网页的适用性,也是为什么默认元素互动时会有蓝色外框的原因。当然这套标准并不是绝对,还是可以取舍网站用户的客群需求并适当调整样式,但可以确定的是越是讲究适用性需求的设计越讲究样式的基本功能可以被正确识别。
最终和设计折中达成共识移除突兀的 Focus Ring 并强化边框对比度 👍

- #80
- #79
- #78
- #77
- #76
- #75
- #74
- #73
- #72
- #71
- #70
- #69
- #68
- #67
- #66
- #65
- #64
- #63
- #62
- #61
- #60
- #59
- #58
- #57
- #56
- #55
- #54
- #53
- #52
- #51
- #50
- #49
- #48
- #47
- #46
- #45
- #44
- #43
- #42
- #41
- #40
- #39
- #38
- #37
- #36
- #35
- #34
- #33
- #32
- #31
- #30
- #29
- #28
- #27
- #26
- #25
- #24
- #23
- #22
- #21
- #20
- #19
- #18
- #17
- #16
- #15
- #14
- #13
- #12
- #11
- #10
- #9
- #8
- #7
- #6
- #5
- #4
- #3
- #2
- #1