- #115
- #114
- #113
- #112
- #111
- #110
- #109
- #108
- #107
- #106
- #105
- #104
- #103
- #102
- #101
- #100
- #99
- #98
- #97
- #96
- #95
- #94
- #93
- #92
- #91
- #90
- #89
- #88
- #87
- #86
- #85
- #84
- #83
- #82
- #81
- #80
- #79
- #78
- #77
- #76
- #75
- #74
- #73
- #72
- #71
- #70
- #69
- #68
- #67
- #66
- #65
- #64
- #63
- #62
- #61
- #60
- #59
- #58
- #57
- #56
- #55
- #54
- #53
- #52
- #51
- #50
- #49
- #48
- #47
- #46
- #45
- #44
- #43
- #42
- #41
- #40
- #39
- #38
- #37
iOS Home Indicator 安全区域 CSS 处理
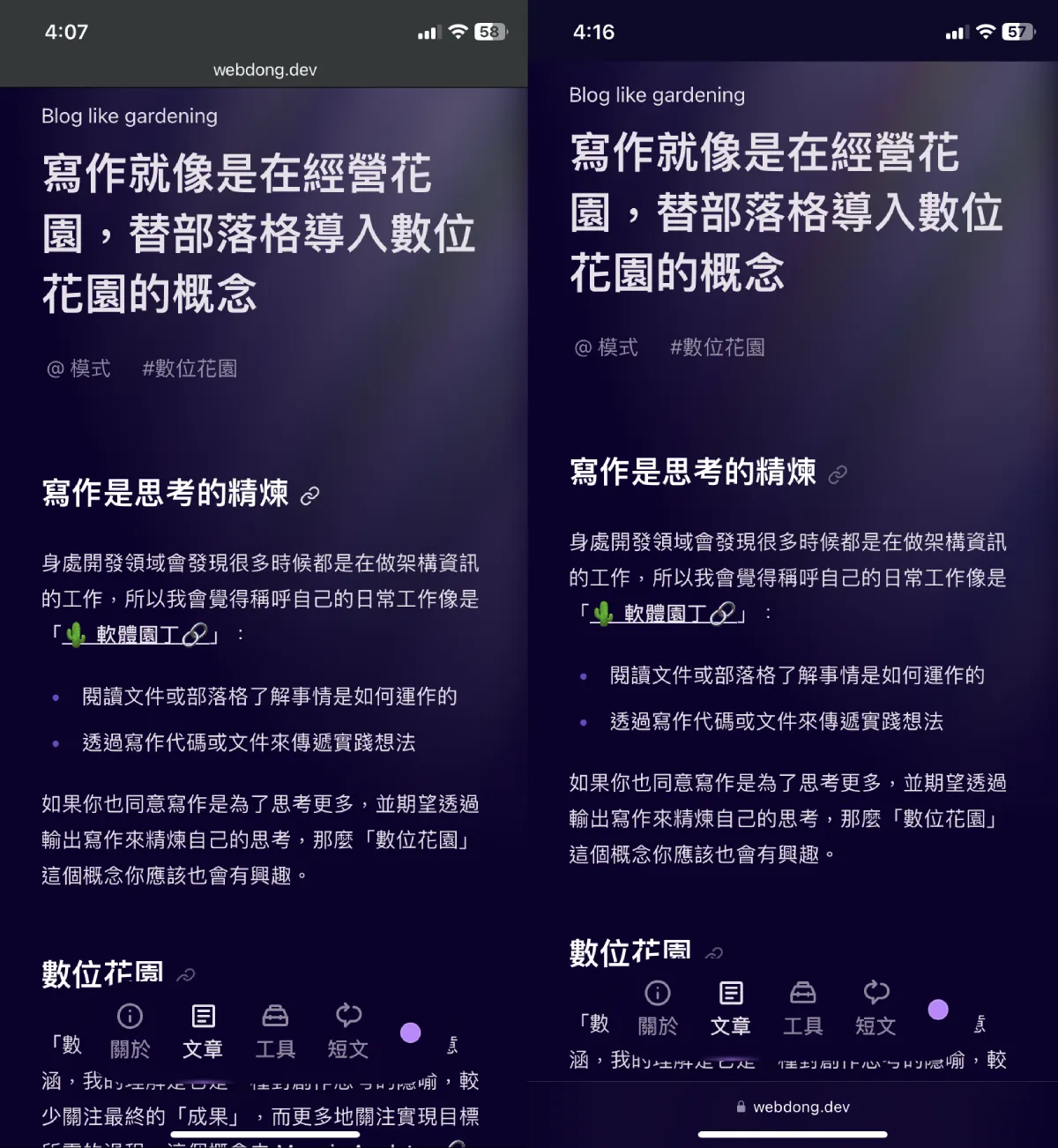
重设计博客导航栏体验时有特别留意 iPhone 的 Home Indicator 会遮挡住导航栏(图一,左旧右新),因此在新设计中设置了安全区域标示,让网站使用 CSS env() + calc() 来让导航栏计算实际安全显示区域。
- 添加页面 Meta 属性
<meta name="viewport" content="viewport-fit=cover" /> - 使用 env(safe-area-inset-bottom) 变量搭配
calc计算导航栏安全底部距离
现在 Home Indicator 已经不会挡到紧贴画面的元素了 👍🏻(图一,左 Chrome 右 Safari)


env() 最初由 iOS 浏览器提供,允许开发人员将网页内容放置在窗口的安全区域内,以确保即使在非矩形屏幕上,内容也能正确显示。
- 添加页面 Meta 属性
- #36
- #35
- #34
- #33
- #32
- #31
- #30
- #29
- #28
- #27
- #26
- #25
- #24
- #23
- #22
- #21
- #20
- #19
- #18
- #17
- #16
- #15
- #14
- #13
- #12
- #11
- #10
- #9
- #8
- #7
- #6
- #5
- #4
- #3
- #2
- #1