- #115
- #114
- #113
- #112
- #111
- #110
- #109
- #108
- #107
- #106
- #105
- #104
- #103
- #102
- #101
- #100
- #99
- #98
- #97
- #96
- #95
- #94
- #93
- #92
- #91
- #90
- #89
- #88
- #87
- #86
- #85
- #84
- #83
- #82
- #81
- #80
- #79
- #78
- #77
- #76
- #75
- #74
- #73
用二维角度思考网页布局

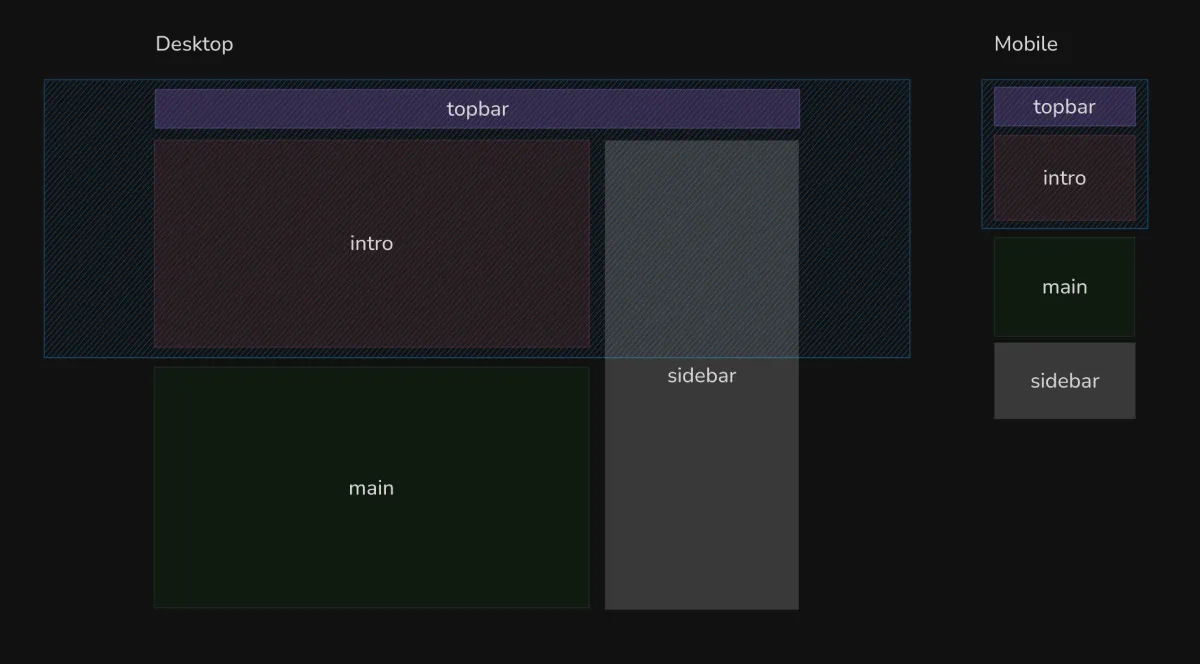
近期遇到一个需求是实现下图样貌的自适应网页,会发现该布局并没办法用传统一维版面的方式达成,因为在两种大小中它们需要隶属的容器也不同。
举例 sidebar 来说,它应该要是一起装在 main 的父容器当中,但在大设备尺寸下又要对齐 intro 的顶部,明显这样的需求在传统的 CSS 布局下是很难达成的,不管是用负数
margin推移还是absolute、transform都会搞得一团乱很难维护,甚至要动用到 JavaScript 来计算位置 😐。事后用 CSS Grid 和 Subgrid 解决后觉得是一个很好的案例,于是写成完整文章:CSS Grid 真实案例:凸出的侧栏解析制作过程
- #72
- #71
- #70
- #69
- #68
- #67
- #66
- #65
- #64
- #63
- #62
- #61
- #60
- #59
- #58
- #57
- #56
- #55
- #54
- #53
- #52
- #51
- #50
- #49
- #48
- #47
- #46
- #45
- #44
- #43
- #42
- #41
- #40
- #39
- #38
- #37
- #36
- #35
- #34
- #33
- #32
- #31
- #30
- #29
- #28
- #27
- #26
- #25
- #24
- #23
- #22
- #21
- #20
- #19
- #18
- #17
- #16
- #15
- #14
- #13
- #12
- #11
- #10
- #9
- #8
- #7
- #6
- #5
- #4
- #3
- #2
- #1