- #116
- #115
- #114
- #113
- #112
- #111
- #110
- #109
- #108
- #107
- #106
- #105
- #104
- #103
- #102
- #101
- #100
- #99
- #98
- #97
- #96
- #95
- #94
- #93
- #92
- #91
- #90
- #89
- #88
- #87
- #86
- #85
- #84
- #83
- #82
- #81
- #80
- #79
- #78
- #77
- #76
- #75
- #74
- #73
- #72
- #71
- #70
- #69
- #68
- #67
- #66
- #65
- #64
- #63
- #62
- #61
- #60
- #59
- #58
- #57
- #56
- #55
- #54
- #53
- #52
- #51
- #50
- #49
- #48
- #47
- #46
- #45
- #44
- #43
- #42
- #41
- #40
- #39
- #38
- #37
- #36
- #35
- #34
- #33
- #32
- #31
- #30
- #29
- #28
- #27
- #26
- #25
- #24
- #23
- #22
- #21
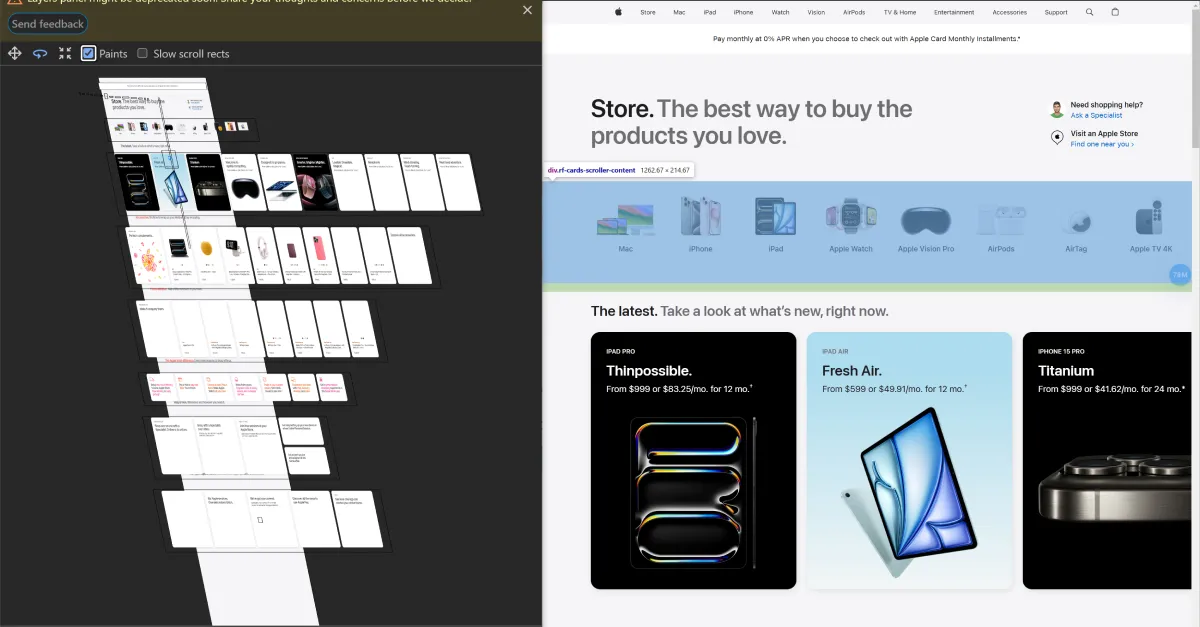
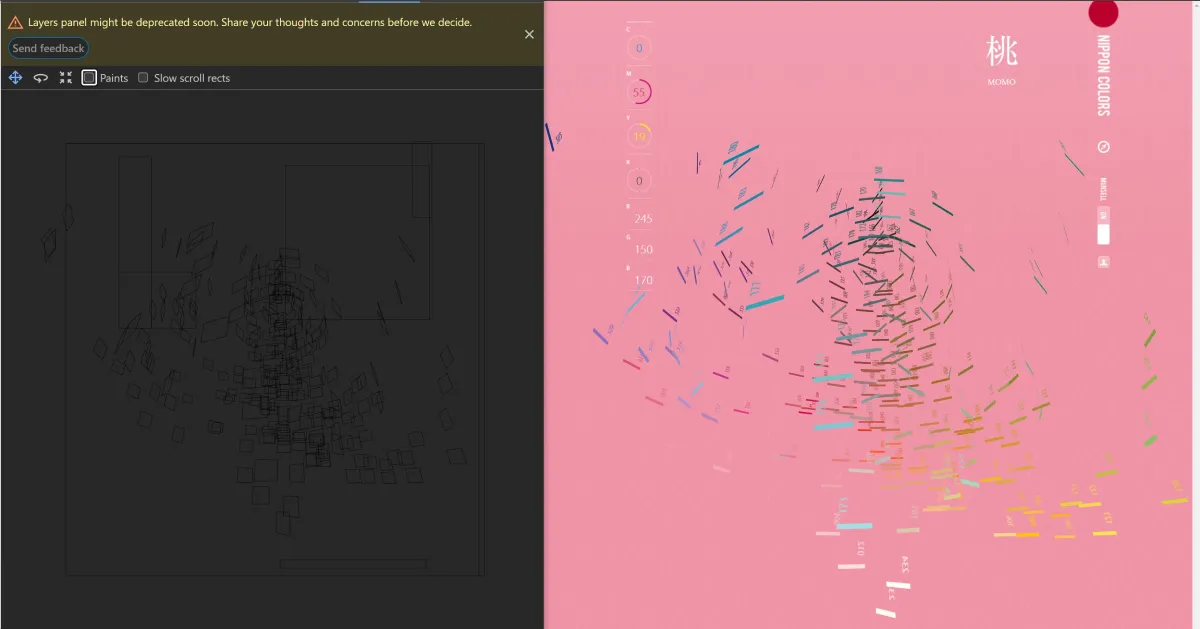
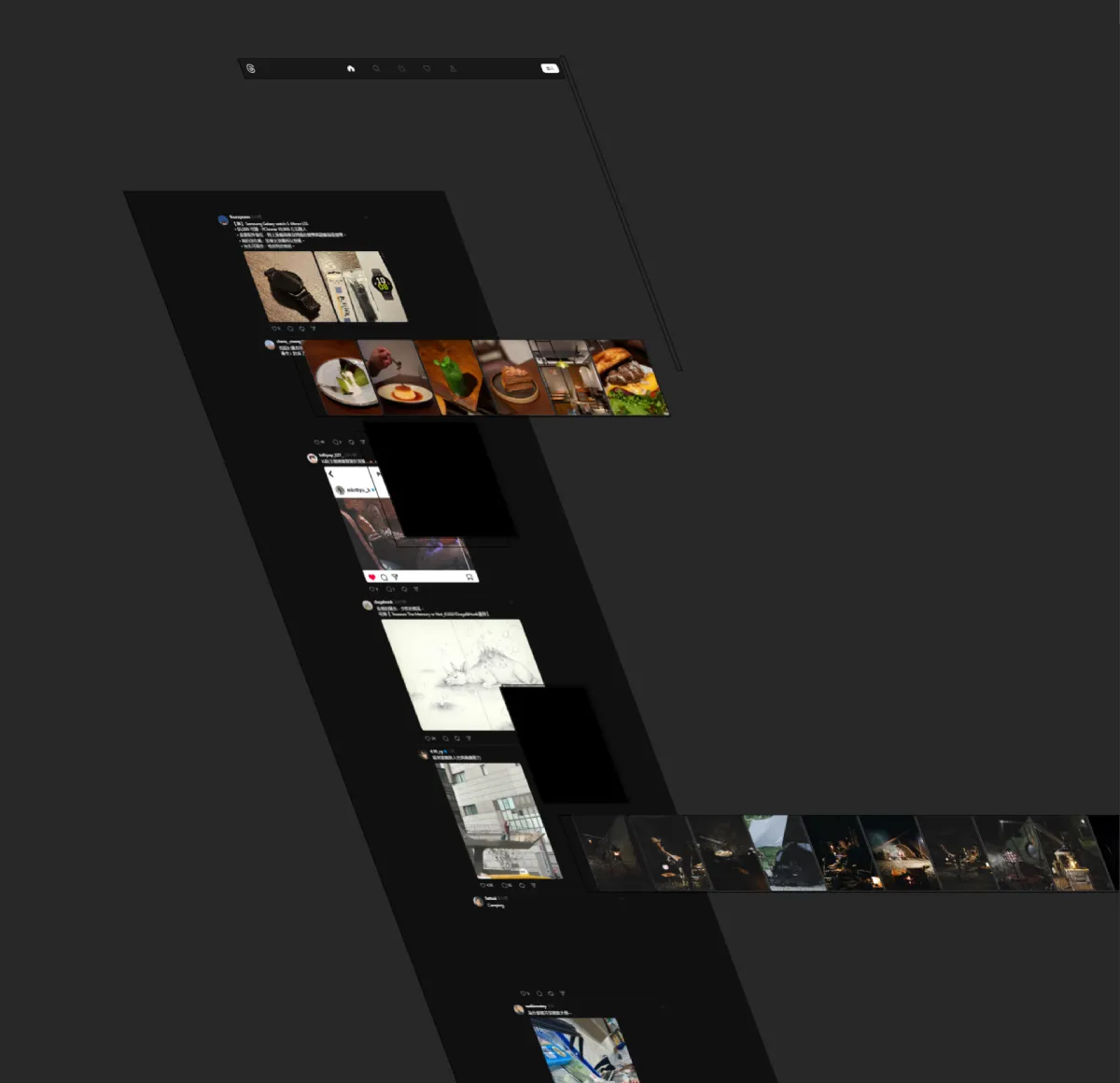
Chromium Developer Tools — Layers
Recently, this cool feature has been considered for a vote to be removed! The reason is that after being launched for a while, too few people are using it and there are still too many bugs. Firefox had a similar feature in the early days, but it has already been discontinued.
The Layers feature can help you freely preview the rendering situation of the entire webpage from a three-dimensional perspective. You might use this tool for the following purposes:
- Inspecting webpage rendering situations (lazy loading)
- Breaking down webpage animation effects
- Understanding the current page’s Z-index hierarchy
For me, the most significant benefit has been understanding the relationship of Z-index levels when resolving issues with some externally imported components recently. It should be helpful for frontend developers who often create special visuals.



- #20
- #19
- #18
- #17
- #16
- #15
- #14
- #13
- #12
- #11
- #10
- #9
- #8
- #7
- #6
- #5
- #4
- #3
- #2
- #1