- #115
- #114
- #113
- #112
- #111
- #110
- #109
- #108
- #107
- #106
- #105
- #104
- #103
- #102
- #101
- #100
- #99
- #98
- #97
- #96
- #95
- #94
- #93
- #92
- #91
- #90
- #89
- #88
- #87
- #86
- #85
- #84
- #83
- #82
- #81
- #80
- #79
- #78
- #77
- #76
- #75
- #74
- #73
- #72
- #71
- #70
- #69
- #68
- #67
- #66
- #65
- #64
- #63
- #62
- #61
- #60
- #59
- #58
- #57
- #56
- #55
- #54
- #53
- #52
- #51
- #50
- #49
- #48
- #47
- #46
- #45
- #44
- #43
- #42
- #41
- #40
- #39
- #38
- #37
- #36
- #35
- #34
- #33
- #32
- #31
- #30
- #29
- #28
- #27
- #26
- #25
- #24
- #23
- #22
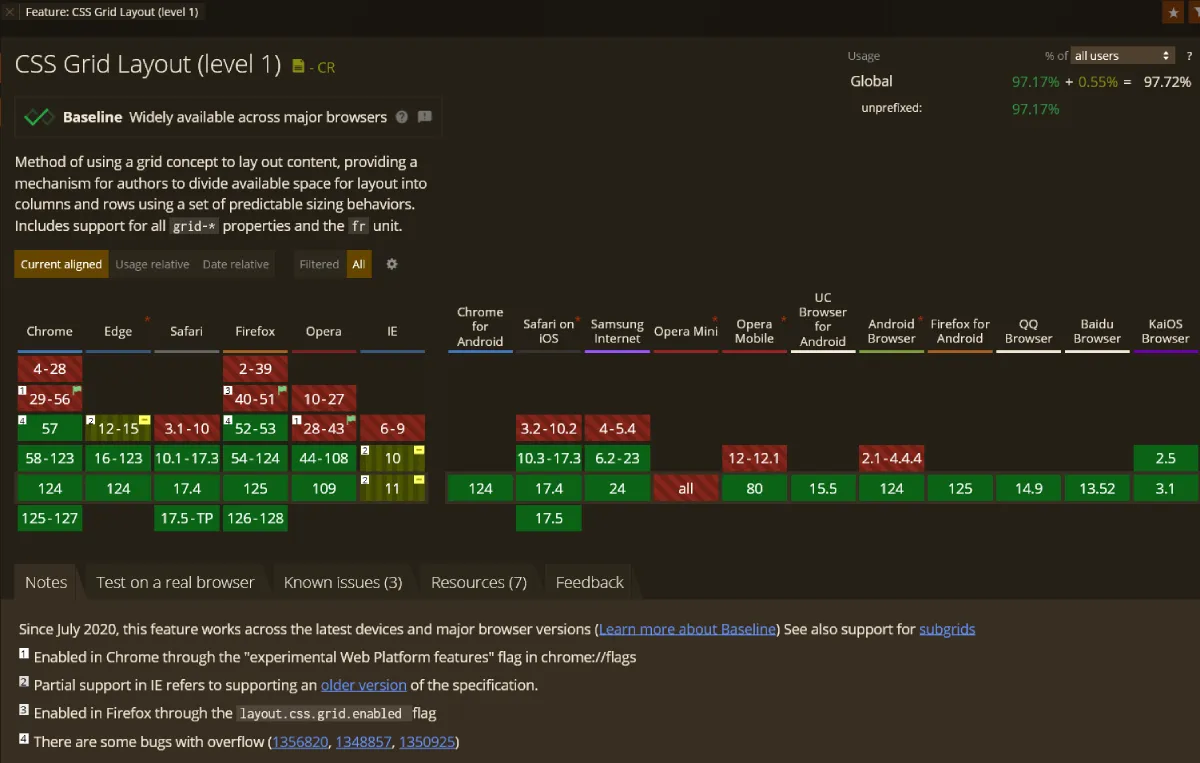
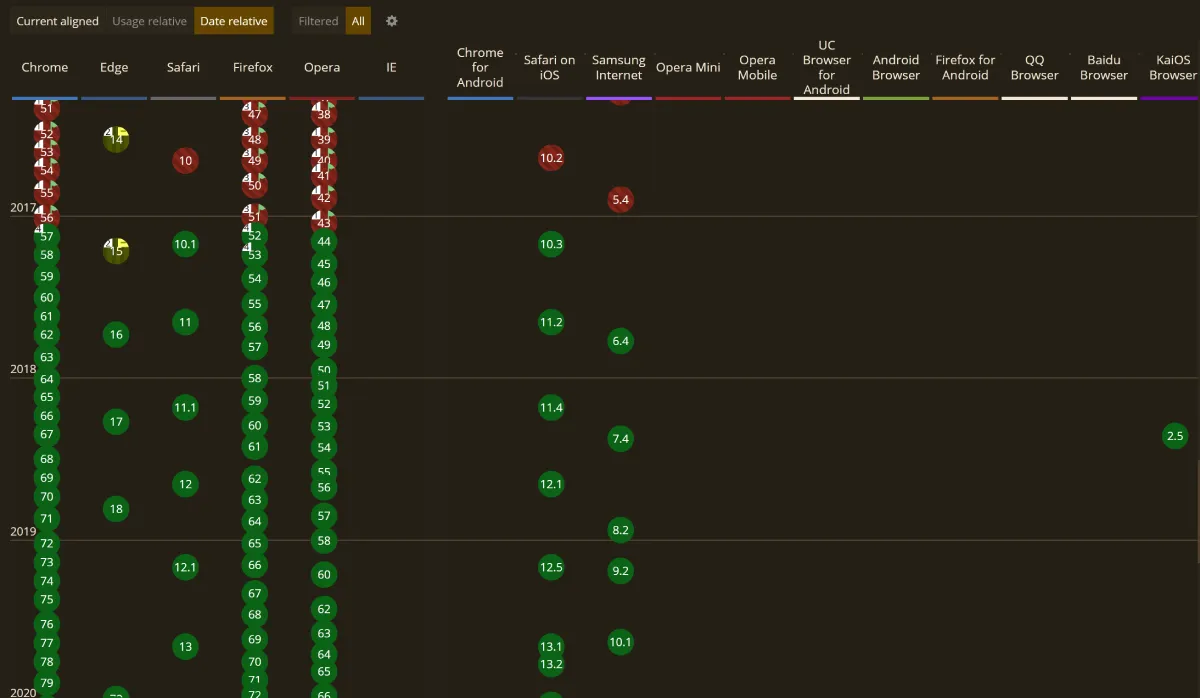
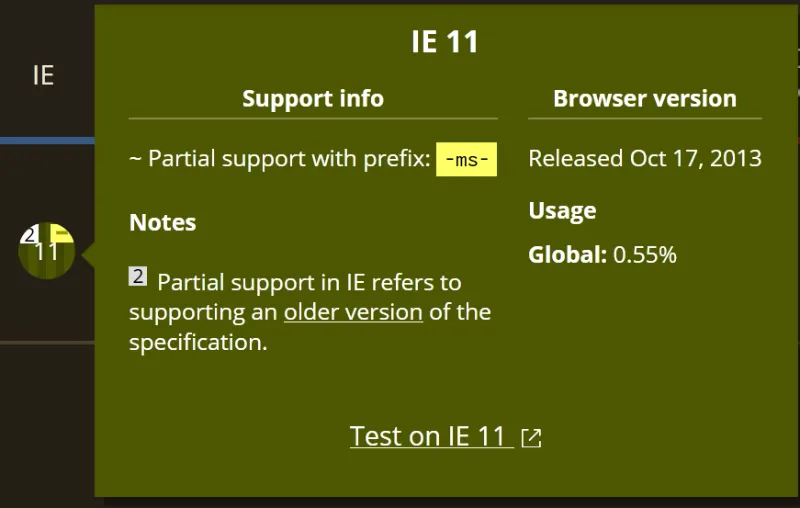
追蹤瀏覽器版本支援程度 —— Can I Use 網站
隨著各項瀏覽器 API 的推動與統一,前端也越來越多工具可以用於建構網頁,但要怎麼知道 API 在不同的瀏覽器的支援程度、潛在問題與全球支援占比呢?可以試試看 Can I Use 網站,一項由社群維護 的瀏覽器支援程度搜尋網站。

近期比較有感的是在製作一個標題清單,當點擊清單項目時就讓畫面滑動到對應的標題,在更早以前會需要使用到 JS 的
scrollTo()去計算好目標元素與當前位置需要滾動多少距離,但換一支更新穎專門用途的的 APIscrollIntoView()就只要指定要滑動到的標題!省了許多功夫。在使用一些新穎的 API 時我都會上這個網站確保目標客群的版本可以支援,團隊也可以相互依照這個網站為基準相互監督。


- #21
- #20
- #19
- #18
- #17
- #16
- #15
- #14
- #13
- #12
- #11
- #10
- #9
- #8
- #7
- #6
- #5
- #4
- #3
- #2
- #1