- #115
- #114
- #113
- #112
- #111
- #110
- #109
- #108
- #107
- #106
- #105
- #104
- #103
- #102
- #101
- #100
- #99
- #98
- #97
- #96
- #95
- #94
- #93
- #92
- #91
- #90
- #89
- #88
- #87
- #86
- #85
- #84
- #83
- #82
- #81
- #80
- #79
- #78
- #77
- #76
- #75
- #74
- #73
- #72
- #71
- #70
- #69
- #68
- #67
- #66
- #65
- #64
- #63
- #62
- #61
- #60
- #59
- #58
- #57
- #56
- #55
- #54
- #53
- #52
- #51
- #50
- #49
- #48
- #47
- #46
- #45
- #44
- #43
- #42
- #41
- #40
- #39
- #38
- #37
- #36
- #35
- #34
- #33
- #32
- #31
- #30
- #29
- #28
- #27
- #26
- #25
- #24
- #23
- #22
- #21
- #20
- #19
- #18
處理金錢、單位、時間的轉換原生 JavaScript 就辦得到
近期重寫專案處理價錢標示需要替金額標示幣別、千分位分隔、小數點省略這些東西……舊專案做法是撰寫個別功能函式並組合起來去轉換金錢,使用起來蠻麻煩的。
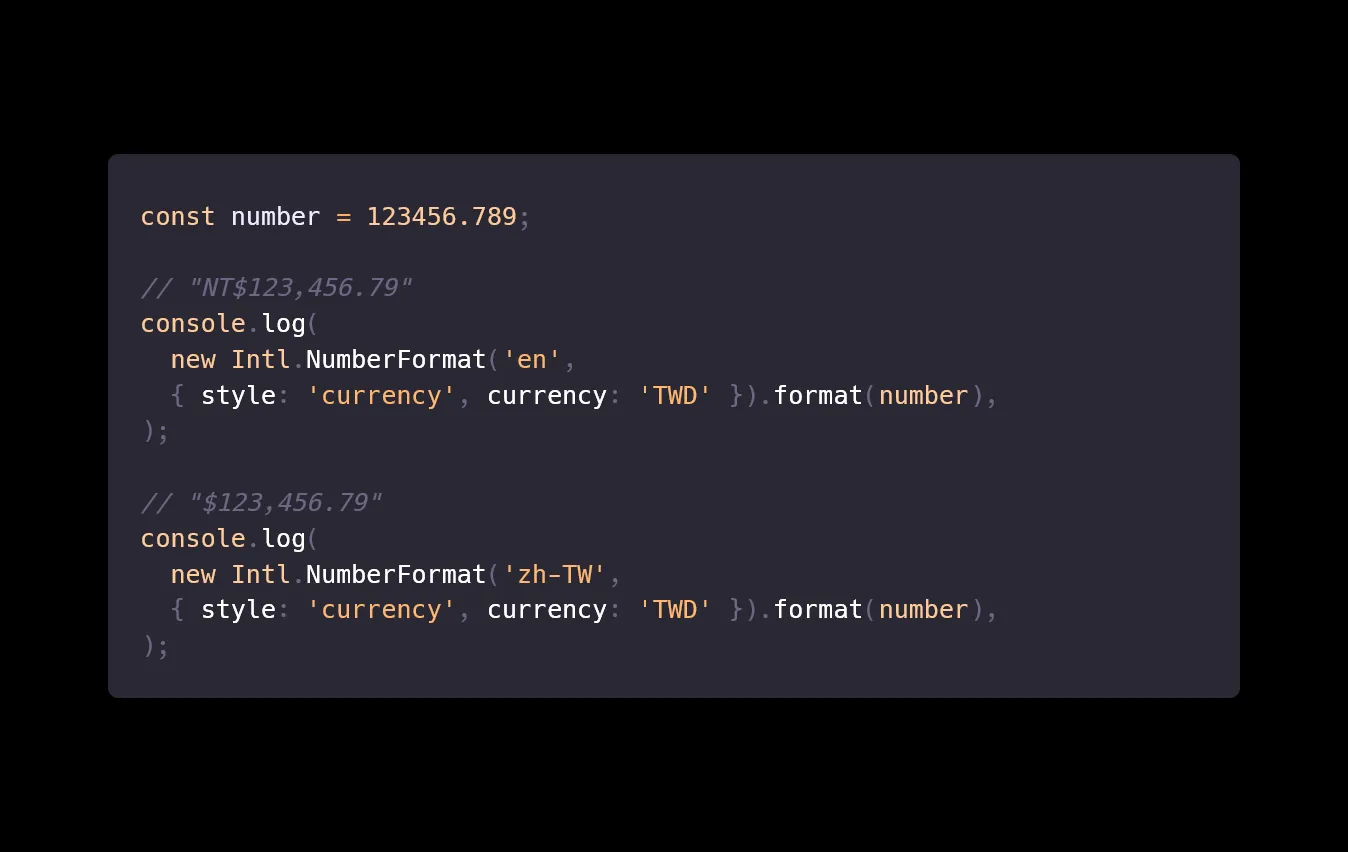
於是翻了一下使用的 Vue i18n 多語系文件發現有支援數字轉換,而底層就是用到 JavaScript 原生的 Intl。Intl 物件是 ECMAScript 國際化 API 的一個命名空間,它提供精確的字串對比、數字格式化與日期時間格式化。

不過有個讓我很不解的地方是為什麼語系是 zh-TW 轉換出來符號只有 $?有誰會覺得 $123,456… 是代表新台幣!
- #17
- #16
- #15
- #14
- #13
- #12
- #11
- #10
- #9
- #8
- #7
- #6
- #5
- #4
- #3
- #2
- #1