- #115
- #114
- #113
- #112
- #111
- #110
- #109
- #108
- #107
- #106
- #105
- #104
- #103
- #102
- #101
- #100
- #99
- #98
- #97
- #96
- #95
- #94
- #93
- #92
- #91
- #90
- #89
- #88
- #87
- #86
- #85
- #84
- #83
- #82
- #81
- #80
- #79
- #78
- #77
- #76
- #75
- #74
- #73
- #72
- #71
- #70
- #69
- #68
- #67
- #66
- #65
- #64
- #63
- #62
- #61
- #60
- #59
- #58
- #57
- #56
- #55
- #54
- #53
- #52
- #51
- #50
- #49
- #48
- #47
- #46
- #45
- #44
- #43
- #42
- #41
- #40
- #39
- #38
- #37
iOS Home Indicator 安全區域 CSS 處理
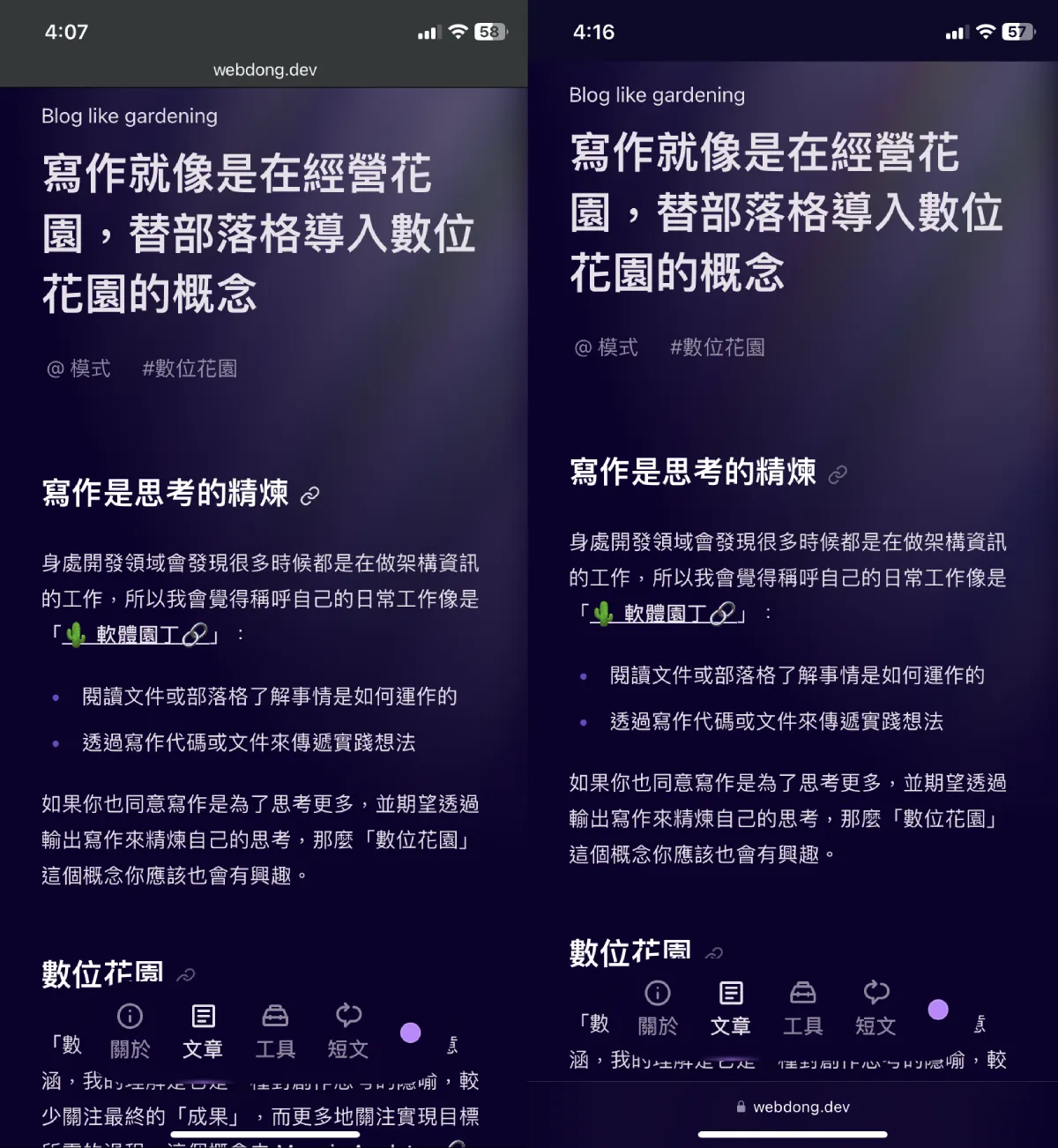
重設計部落格導覽列體驗時有特別留意 iPhone 的 Home Indicator 會遮擋住導覽列(圖一,左舊右新),因此在新設計中設置了安全區域標示,讓網站使用 CSS env() + calc() 來讓導覽列計算實際安全顯示區域。
- 添加頁面 Meta 屬性
<meta name="viewport" content="viewport-fit=cover" /> - 使用 env(safe-area-inset-bottom) 變數搭配
calc計算導覽列安全底部距離
現在 Home Indicator 已經不會擋到緊貼畫面的元素了 👍🏻(圖一,左 Chrome 右 Safari)


env() 最初由 iOS 瀏覽器提供,允許開發人員將網頁內容放置在視窗的安全區域內,以確保即使在非矩形螢幕上,內容也能正確顯示。
- 添加頁面 Meta 屬性
- #36
- #35
- #34
- #33
- #32
- #31
- #30
- #29
- #28
- #27
- #26
- #25
- #24
- #23
- #22
- #21
- #20
- #19
- #18
- #17
- #16
- #15
- #14
- #13
- #12
- #11
- #10
- #9
- #8
- #7
- #6
- #5
- #4
- #3
- #2
- #1