- #115
- #114
- #113
- #112
- #111
- #110
- #109
- #108
- #107
- #106
- #105
- #104
- #103
- #102
- #101
- #100
- #99
- #98
- #97
- #96
- #95
- #94
- #93
- #92
- #91
- #90
- #89
- #88
- #87
- #86
- #85
- #84
- #83
- #82
- #81
- #80
- #79
- #78
- #77
- #76
- #75
- #74
- #73
- #72
- #71
- #70
- #69
- #68
- #67
- #66
- #65
- #64
- #63
- #62
- #61
- #60
- #59
- #58
- #57
- #56
- #55
- #54
- #53
- #52
- #51
- #50
- #49
- #48
- #47
- #46
- #45
- #44
- #43
- #42
- #41
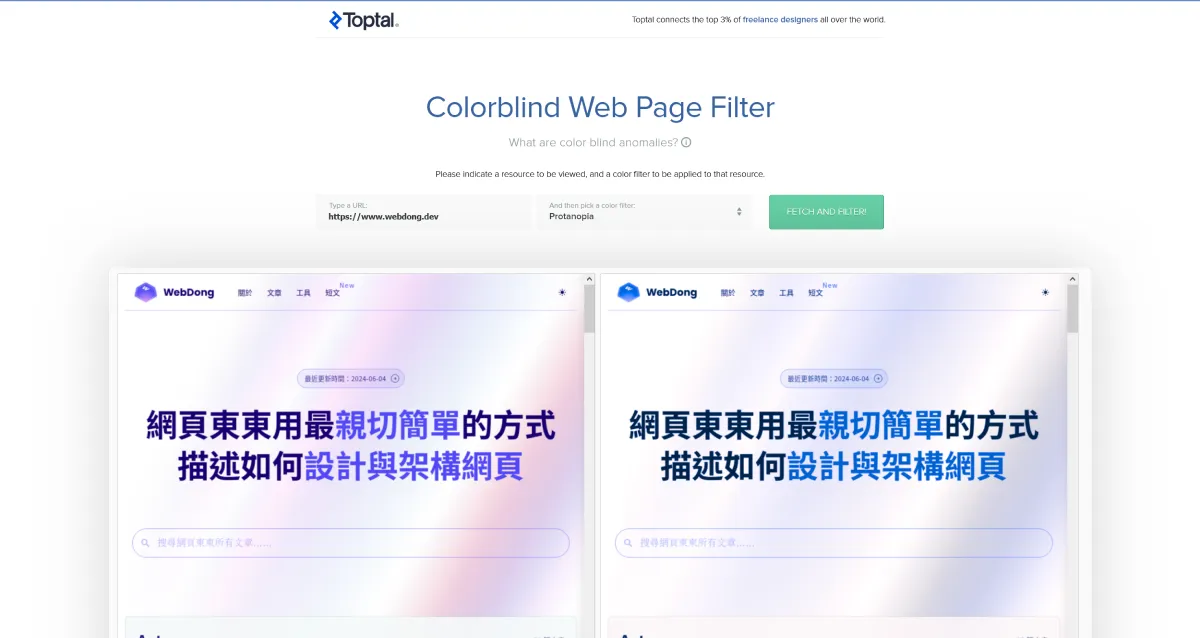
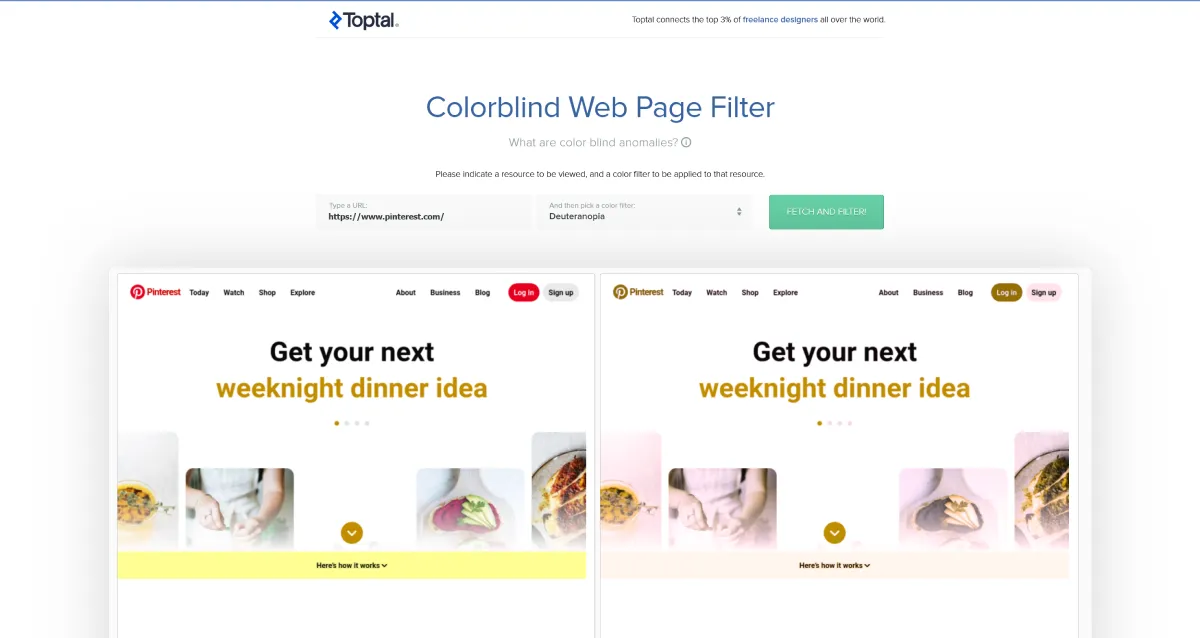
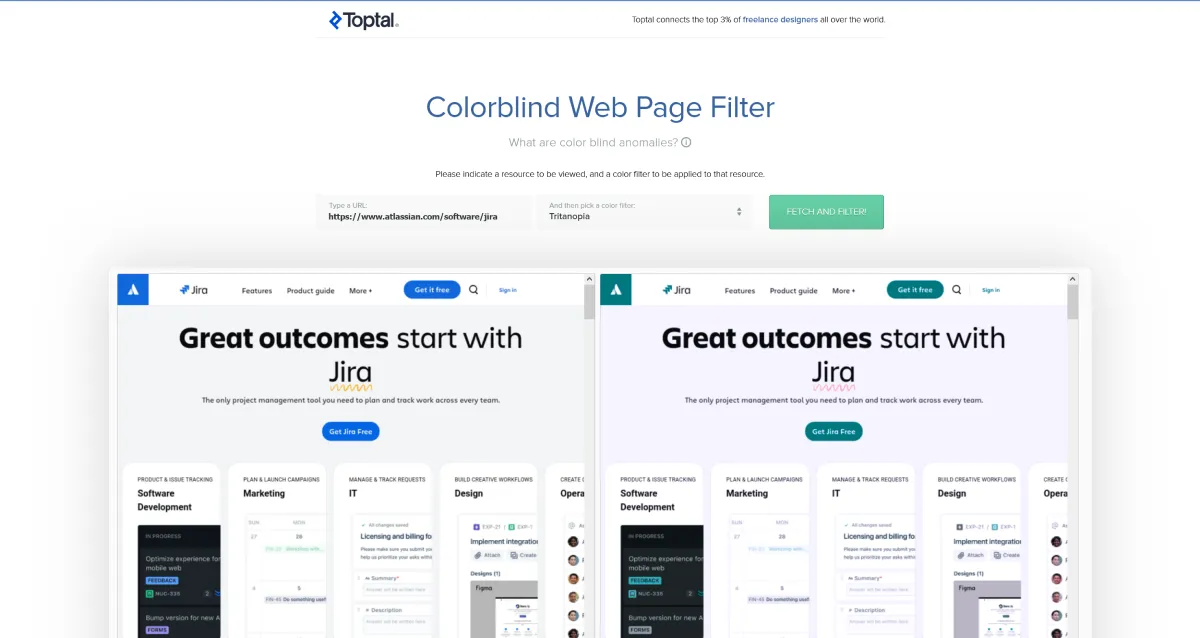
好奇不同種類色盲眼中的網站是長什麼樣子?
剛好找到這個 Toptal Colorblind Web Page Filter 可以即時預覽不同線上網站在不同色盲濾鏡的樣貌。生理限制或環境都有可能影響我們接收訊息的正確性,因此可以試著多留意用戶適用性方面的需求,具體來說像是:WCAG、APCA。
- Protanopia = 紅綠色盲(主要紅色)
- Deuteranopia = 紅綠色盲(主要綠色)
- Tritanopia = 藍黃色盲



- #40
- #39
- #38
- #37
- #36
- #35
- #34
- #33
- #32
- #31
- #30
- #29
- #28
- #27
- #26
- #25
- #24
- #23
- #22
- #21
- #20
- #19
- #18
- #17
- #16
- #15
- #14
- #13
- #12
- #11
- #10
- #9
- #8
- #7
- #6
- #5
- #4
- #3
- #2
- #1