- #115
- #114
- #113
- #112
- #111
- #110
- #109
- #108
- #107
- #106
- #105
- #104
- #103
- #102
- #101
- #100
- #99
- #98
- #97
- #96
- #95
- #94
- #93
- #92
- #91
- #90
- #89
- #88
- #87
- #86
- #85
- #84
- #83
- #82
- #81
- #80
- #79
- #78
- #77
- #76
- #75
- #74
- #73
- #72
- #71
- #70
- #69
- #68
- #67
- #66
- #65
- #64
- #63
- #62
- #61
- #60
- #59
- #58
- #57
- #56
- #55
- #54
- #53
- #52
- #51
- #50
- #49
- #48
- #47
- #46
- #45
- #44
- #43
- #42
- #41
- #40
- #39
- #38
- #37
- #36
- #35
- #34
- #33
- #32
- #31
- #30
- #29
- #28
- #27
- #26
- #25
- #24
- #23
- #22
- #21
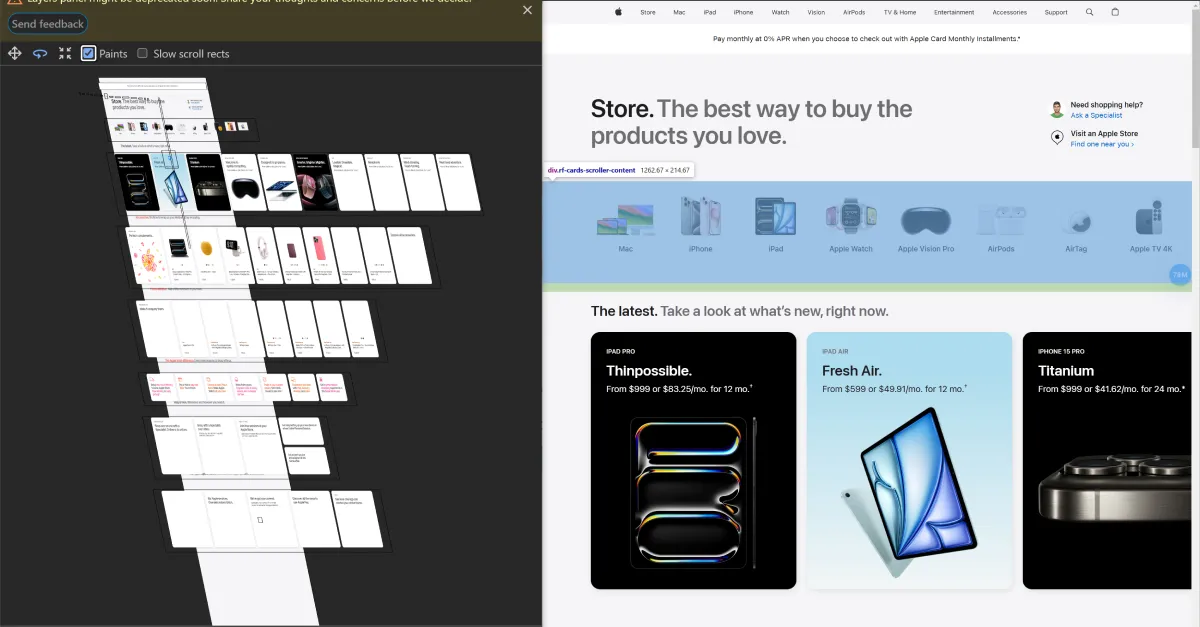
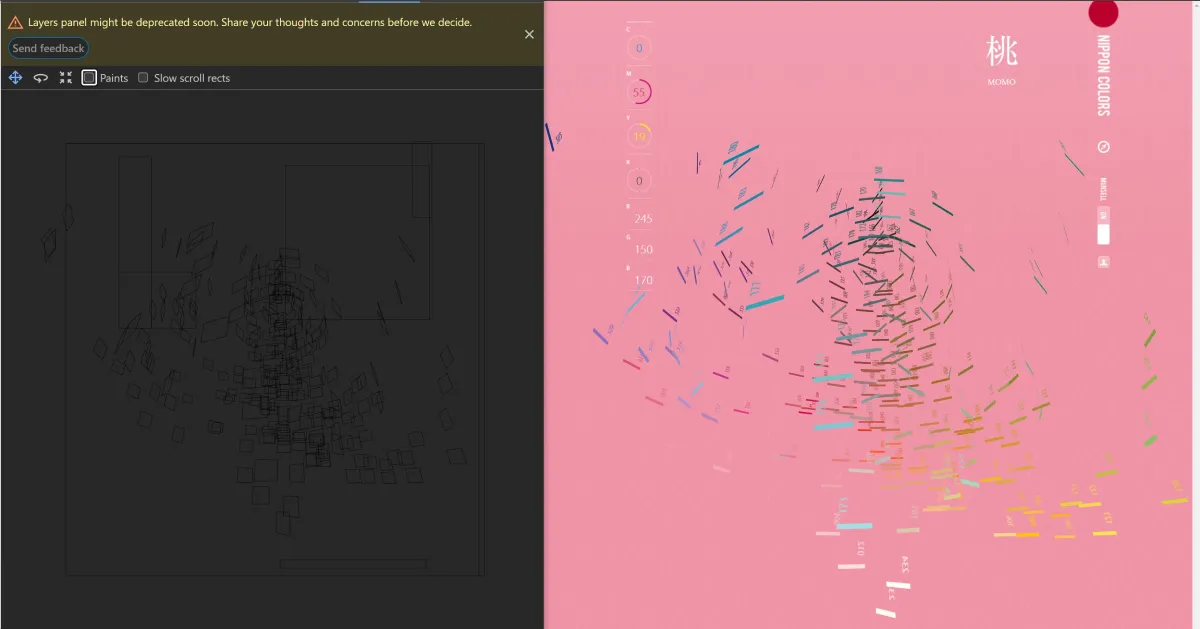
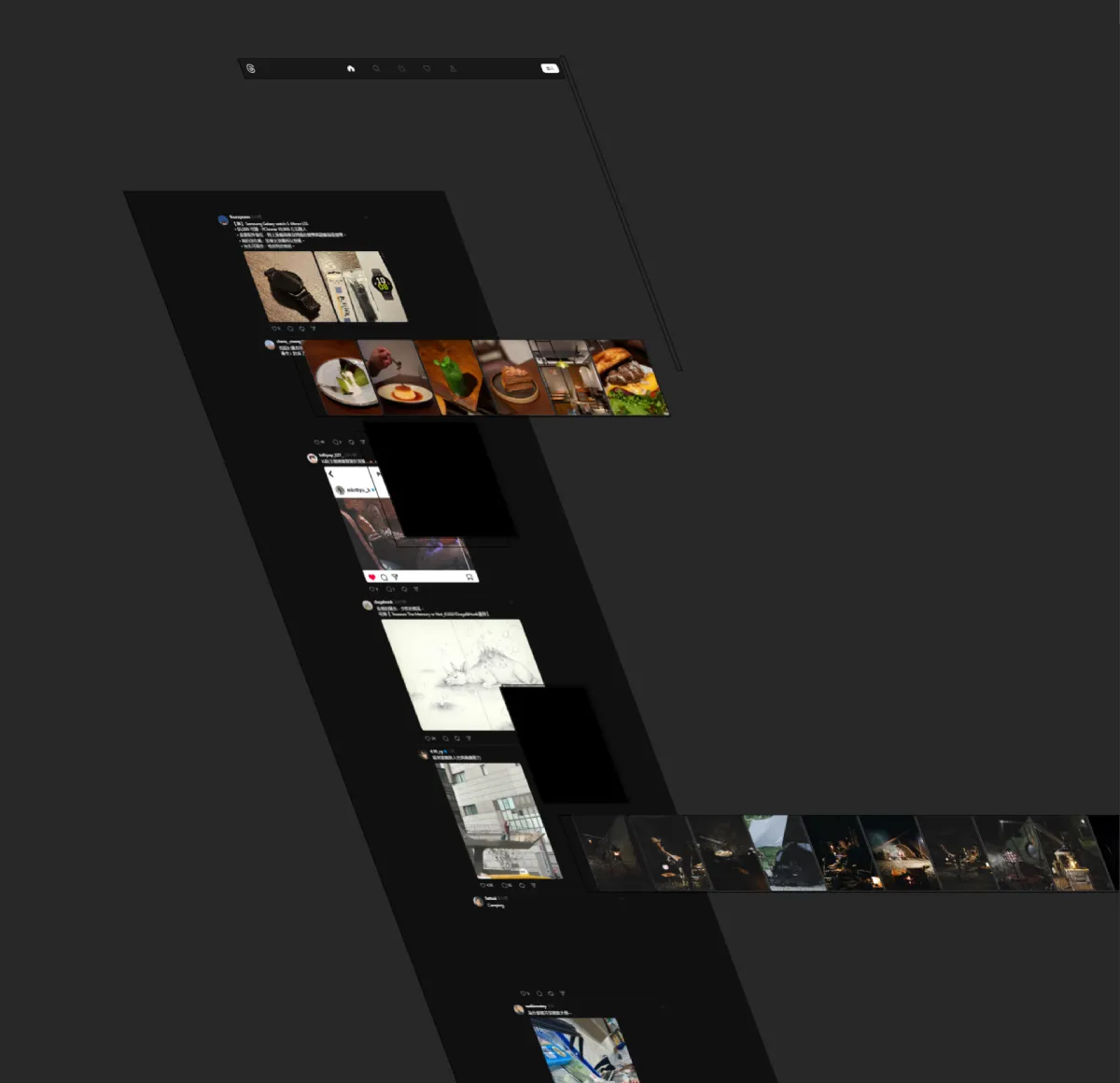
Chromium 開發者工具 —— Layers
近期這個酷酷的功能正在在考慮投票關閉!原因是因為推出一段時間後太少人用與 BUG 仍舊太多,Firefox 早期也有類似的功能不過已經被取消了。
Layers 功能可以幫助你自由的從立體角度去預覽整個網頁渲染的情況,或許可以在以下用途使用這個工具:
- 檢測網頁渲染情況(懶加載)
- 拆解網頁動畫效果
- 了解當前頁面 Z-index 層級高低對
我來說最有感的是近期解決一些外部導入的元件時了解 Z-index 層級的關係有用,應該會對時常製作特殊視覺的前端會有幫助。



- #20
- #19
- #18
- #17
- #16
- #15
- #14
- #13
- #12
- #11
- #10
- #9
- #8
- #7
- #6
- #5
- #4
- #3
- #2
- #1