- #115
- #114
- #113
- #112
- #111
- #110
- #109
- #108
- #107
- #106
- #105
- #104
- #103
- #102
- #101
- #100
- #99
- #98
- #97
- #96
- #95
- #94
- #93
- #92
- #91
- #90
- #89
- #88
- #87
- #86
- #85
- #84
- #83
- #82
- #81
- #80
- #79
- #78
- #77
- #76
- #75
瀏覽器縮放與顯示誤差
如果你像我一樣使用 4k 螢幕那麼應該很常會使用到瀏覽器的縮放功能,因為在同尺寸的螢幕塞入更多像素後一切介面都會變得更渺小細緻,這也導致我留意到一個獨特的問題:瀏覽器縮放造成
1px顯示誤差。
Shadcn UI 1px 誤差 
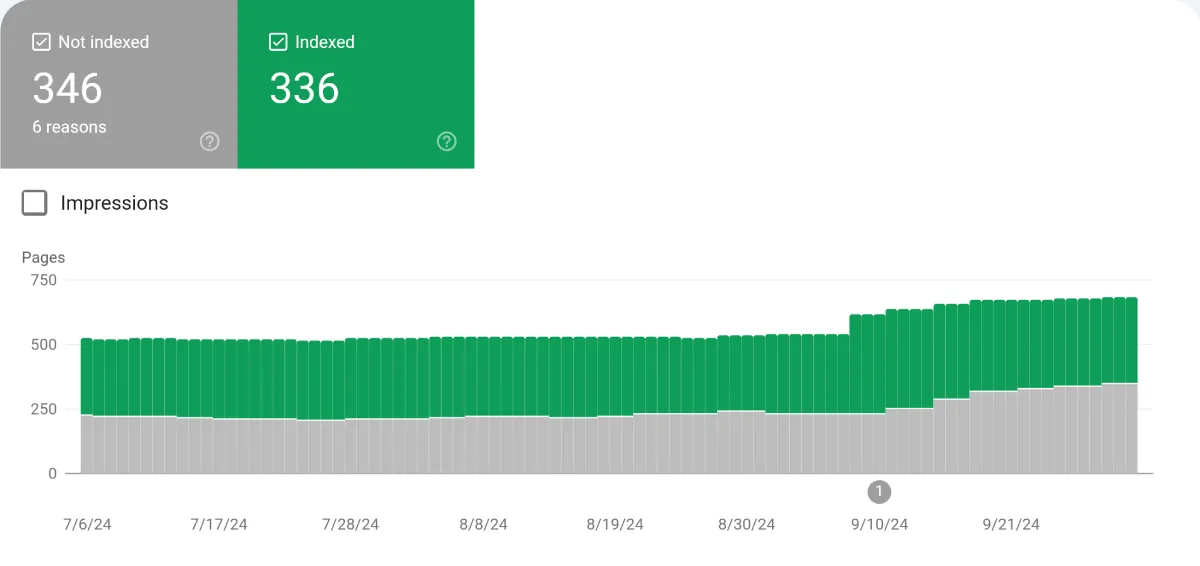
Google Search Console 怪異的 Checkbox 舉例在 Shadcn UI 或是 Google Search Console 都有偶然觀察到這樣的問題。關係到瀏覽器如何處理縮放後不滿整數的像素的情況,由於螢幕的最小顯示單位是
1px,因此在最終顯示時就會與預期相比出現差異。偏向各家瀏覽器應該如何應對像素縮放這個無解的問題,因此其實也沒什麼前端能嘗試的。聽說舊版本 Chrome 容易將
1px線條在縮放後變成不顯示,有一些變通方法可以參考看看。 - #74
- #73
- #72
- #71
- #70
- #69
- #68
- #67
- #66
- #65
- #64
- #63
- #62
- #61
- #60
- #59
- #58
- #57
- #56
- #55
- #54
- #53
- #52
- #51
- #50
- #49
- #48
- #47
- #46
- #45
- #44
- #43
- #42
- #41
- #40
- #39
- #38
- #37
- #36
- #35
- #34
- #33
- #32
- #31
- #30
- #29
- #28
- #27
- #26
- #25
- #24
- #23
- #22
- #21
- #20
- #19
- #18
- #17
- #16
- #15
- #14
- #13
- #12
- #11
- #10
- #9
- #8
- #7
- #6
- #5
- #4
- #3
- #2
- #1