- #116
- #115
- #114
- #113
- #112
- #111
- #110
- #109
- #108
- #107
- #106
- #105
- #104
- #103
- #102
- #101
- #100
- #99
- #98
- #97
- #96
- #95
- #94
- #93
- #92
- #91
- #90
- #89
- #88
- #87
- #86
- #85
- #84
- #83
- #82
- #81
- #80
- #79
- #78
- #77
- #76
- #75
- #74
- #73
用二維角度思考網頁布局

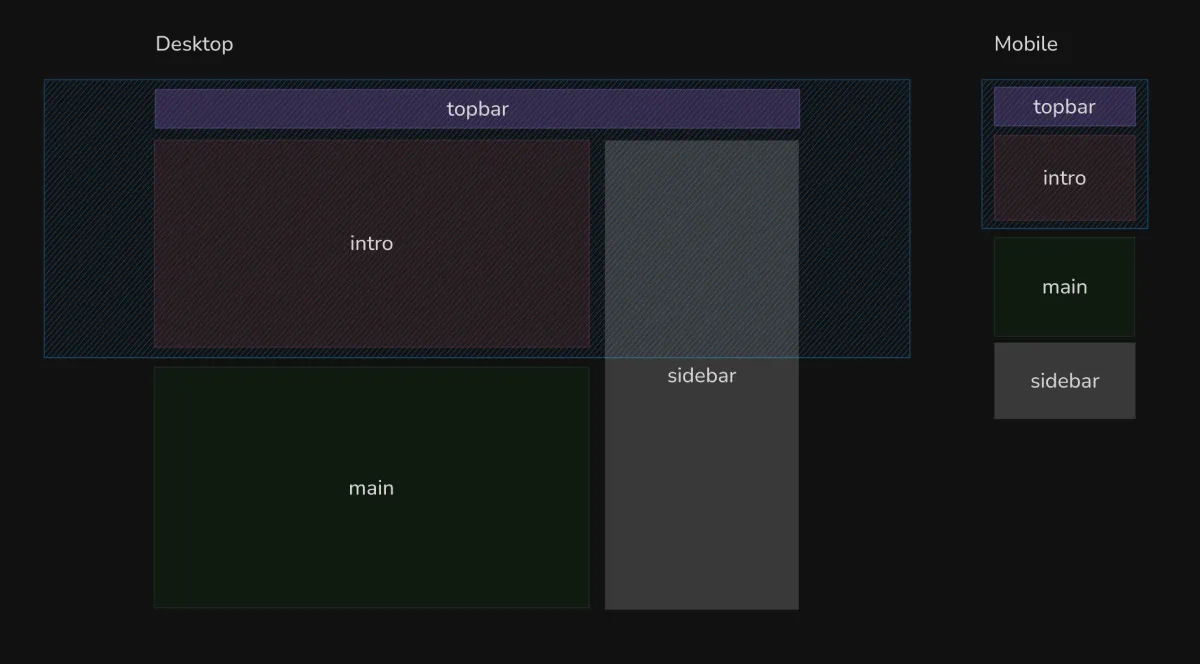
近期遇到一個需求是實作下圖樣貌的自適應網頁,會發現該布局並沒辦法用傳統一維版面的方式達成,因為在兩種大小中他們需要隸屬的容器也不同。
舉例 sidebar 來說,它應該要是一起裝在 main 的父容器當中,但在大裝置尺寸下又要對齊 intro 的頂部,明顯這樣的需求在傳統的 CSS 布局下是很難達成的,不管是用負數
margin推移還是absolute、transform都會搞得一團亂很難維護,甚至要動用到 JavaScript 來計算位置 😐。事後用 CSS Grid 和 Subgrid 解決後覺得是一個很好的案例,於是寫成完整文章:CSS Grid 真實案例:凸出的側欄解析製作過程
- #72
- #71
- #70
- #69
- #68
- #67
- #66
- #65
- #64
- #63
- #62
- #61
- #60
- #59
- #58
- #57
- #56
- #55
- #54
- #53
- #52
- #51
- #50
- #49
- #48
- #47
- #46
- #45
- #44
- #43
- #42
- #41
- #40
- #39
- #38
- #37
- #36
- #35
- #34
- #33
- #32
- #31
- #30
- #29
- #28
- #27
- #26
- #25
- #24
- #23
- #22
- #21
- #20
- #19
- #18
- #17
- #16
- #15
- #14
- #13
- #12
- #11
- #10
- #9
- #8
- #7
- #6
- #5
- #4
- #3
- #2
- #1