前言
身為前端工程師經常會觀察到網頁中存在的瑕疵,於是新製作 Challenge 文章分類來挑戰並重新思考如何打造更好的網站體驗。
近期很頻繁使用到臺灣最知名的求職平台:104 人力銀行 ,其中個人資料選單的體驗有潛在的問題值得挖掘。
問題
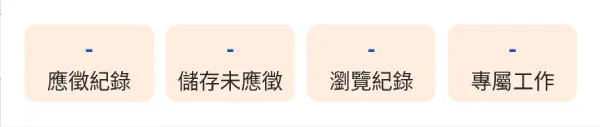
以登入的狀態進入臺灣版的 104 網站會發現右上角的個人資料選單可以打開:

但每次首次打開清單時首先顯示的資料都會是「0」,因為採用了懶加載邏輯,預設顯示資料狀態為 0,直到打開選單沒有索取過資料才會發送索取請求,這也導致就算網路狀態良好,使用者第一次打開選單還是會看到一排的 0,造成困惑的體驗。
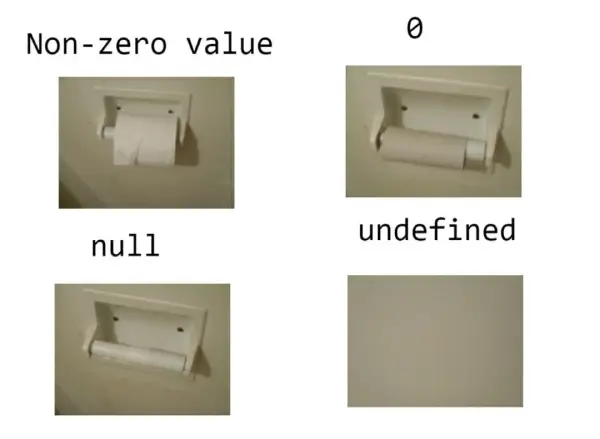
為什麼資料突然都變 0?這些 0 代表什麼意含?還沒載入資料顯示 0 填位妥當嗎?

這是一筆 3kb 大小左右的請求,懶加載是為了節省不必要的資源仍載入,卻沒有好的配套體驗造成誤會。
奇怪的是如果為了懶加載節省資源載入就算了,觀察同在清單內的「個人頭像」圖片請求,即使清單沒有開啟的狀態下仍會在頁面載入時馬上索取,這是一張 360x360 的圖片花費 20kb 大小,明顯只關注節省前者不符合效益,另外還有其他問題:
- 目前使用場景只需要
55px寬高左右的圖片,過大的圖片將加重網頁負擔 - 圖片同樣沒有考慮到載入中樣式,甚至連替代文字都沒有,導致圖片解讀問題
- 沒有註明圖片寬高恐導致 CLS
改善
第一步是決定載入的時機,少量資料就算不會用到但在瀏覽器閒暇之餘事先載入以提高體驗是一種作法,就是可能多索取不必要的資源。
第二步是相信可能會壞的東西就是會壞,永遠替錯誤或載入中狀態設定反饋(骨架載入、加載字樣),避免不好的體驗。

就目前 104 實際體驗對我來說沒什麼好抱怨的,就是最少這個 0 如果能改成 - 或 載入中 代表無資料都清楚得多阿!就和 0 與 null 一樣,它們相近但意義是不同的。