前言
身为前端工程师经常会观察到网页中存在的瑕疵,于是新制作 Challenge 文章分类来挑战并重新思考如何打造更好的网站体验。
近期很频繁使用到台湾最知名的求职平台:104 人力银行 ,其中个人资料选单的体验有潜在的問題值得挖掘。
问题
以登入的状态进入台湾版的 104 网站会发现右上角的个人资料选单可以打开:

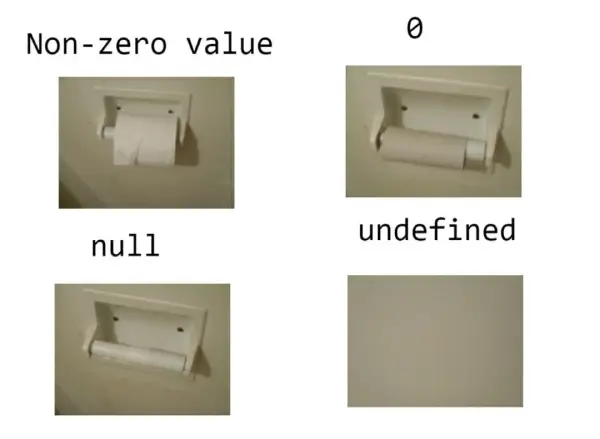
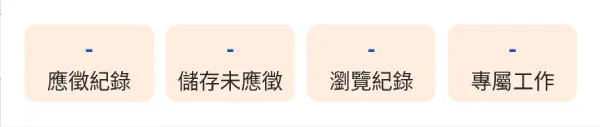
但每次首次打开清单时首先显示的资料都会是「0」,因为采用了懒加载逻辑,预设显示资料状态为 0,直到打开选单没有索取过资料才会发送索取请求,这也导致就算网络状态良好,使用者第一次打开选单还是会看到一排的 0,造成困惑的体验。
为什么资料突然都变 0?这些 0 代表什么意含?还没载入资料显示 0 填位妥当吗?

这是一笔 3kb 大小左右的请求,懒加载是为了节省不必要的资源仍载入,却没有好的配套体验造成误会。
奇怪的是如果为了懒加载节省资源载入就算了,观察同在清单内的「个人头像」图片请求,即使清单没有开启的状态下仍会在页面载入时马上索取,这是一张 360x360 的图片花费 20kb 大小,明显只关注节省前者不符合效益,另外还有其他问题:
- 目前使用场景只需要
55px宽高左右的图片,过大的图片将加重网页负担 - 图片同样没有考虑到载入中样式,甚至连替代文字都没有,导致图片解读问题
- 没有注明图片宽高恐导致 CLS
改善
第一步是决定载入的时机,少量资料就算不会用到但在浏览器闲暇之余事先载入以提高体验是一种作法,就是可能多索取不必要的资源。
第二步是相信可能会坏的东西就是会坏,永远替错误或载入中状态设置反馈(骨架载入、加载字样),避免不好的体验。

就目前 104 实际体验对我来说没什么好抱怨的,就是最少这个 0 如果能改成 - 或 加载中 代表无资料都清楚得多阿!就和 0 与 null 一样,它们相近但意义是不同的。