只要三步骤透过 Lighthouse CI 自动化检测网站效能
前言
近期为这个博客添加了 Lighthouse CI 用于检测网页性能,原先平时都是依靠 PageSpeed Insights 这类手动工具来检测,但是这样的方式有以下几个缺点:
- 单次的测试结果不稳定
- 手动测试耗时费力
- 不利于团队开发
希望将性能检验这件事达成自动化验证,就不用每次过了很久才知道某个页面的性能或无障碍有问题,可以在问题发生的当下及时修复。
Lighthouse CI
第一步:安装 Lighthouse GitHub App(可选)
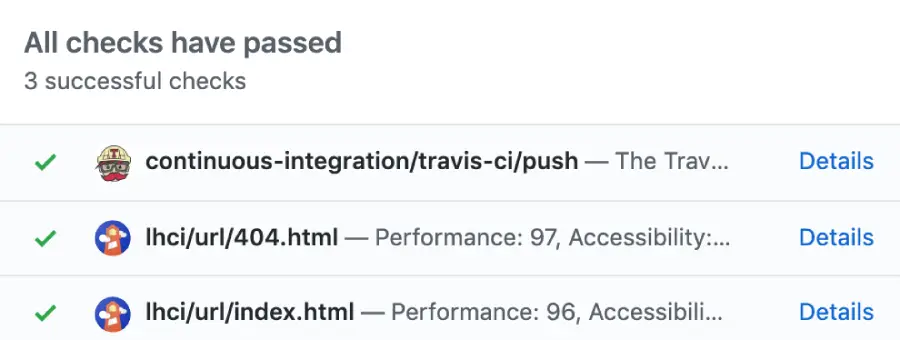
Lighthouse 有整合 Log 进入 GitHub Status 清单中,而官方推荐的授权方式是使用 GitHub App 安装到指定的仓库中即可,可以到对应页面点击几个按钮轻松获取对应的 Token,用于未来建构的 CI 流程中。


具体来说 LHCI_GITHUB_APP_TOKEN 通常存在 专案的 Secrets 当中供 CI 使用。
第二步:建立配置文件
可以在项目根部建立一个 lighthouse CI 配置文件 支持各种各样文件格式,像是我的博客就是使用 .lighthouserc.yml 来设置:
ci: collect: numberOfRuns: 3
assert: preset: 'lighthouse:no-pwa' assertions: csp-xss: 'warn' total-byte-weight: 'off' # TODO: enable this when this bug is fixed: https://github.com/GoogleChrome/lighthouse-ci/issues/1001 identical-links-same-purpose: 'off'
upload: target: 'temporary-public-storage' # upload options here
server: # server options here
wizard: # wizard options here这些配置文件参数都可以参考 Lighthouse CI 配置文件 来设置应该如何检测网页性能,像是要测试几次、测试文件夹的深度、测试结果的存放位置……等。目前我的设置是关闭一些不需要的检测项目、PWA 验证,并且设置每个页面测试次数为 3 次,默认会检测到我项目中的 dist 文件夹内的所有页面。
第三步:生成检测报告
建立好配置文件之后可以通过执行 Lighthouse CI 来产生检测报告,我的做法是下载相关套件 @lhci/cli 并在 package.json 中加入指令于本地端执行:
"scripts": { "lighthouse": "lhci autorun"}等到在本地修复好现有问题后就可以把整个流程搬运到 CI 上,这里我使用 GitHub Action 来执行 Lighthouse CI:
lighthouse: runs-on: ubuntu-latest env: # 步骤一可选 LHCI_GITHUB_APP_TOKEN: ${{ secrets.LHCI_GITHUB_APP_TOKEN }}
# ... 设置环境
- name: Build run: pnpm build
- name: Lighthouse run: pnpm lhci autorun总结
这样 3 步骤就轻松替我的网站添加了 Lighthouse CI 来检测网页性能,不用再手动测试每个页面,只要每次提交代码就能自动检测性能问题,这样的方式对于团队开发来说是一个很好的性能检测工具,也能让开发者更快速的修复问题。 可以参考看看这则 PR来了解我在博客中添加 Lighthouse CI 的过程。