前言
近期维护的项目希望引入深色模式,但分析后我认为实现这个需求并不是一个划算的选择,本文将讨论原因。
深色模式是什么?
深色模式背后其实是在提供视觉体验的多样性,但从更为通用的角度出发
如今许多网站和应用程序默认提供了深色模式,这是一种将背景色转为深色,前景色转为浅色的设计手段,具备各种功能性和情感上的特点,例如:
- 节省设备电力
- 降低眼睛疲劳
- 提高产品个性化体验
- 提供更沉浸的使用体验
如今从操作系统到浏览器层面都支持深色模式,满足了人们对视觉体验多样性的需求。深色模式可以是一种设计风潮,但它带来的功能性却远不止于此。
深色模式的代价
很多时候实现深色模式并不是简单的将现有颜色反转,而是需要特别调配才能保持良好的识别度与阅读性,就像是在设计一个全新的风格主题一样。

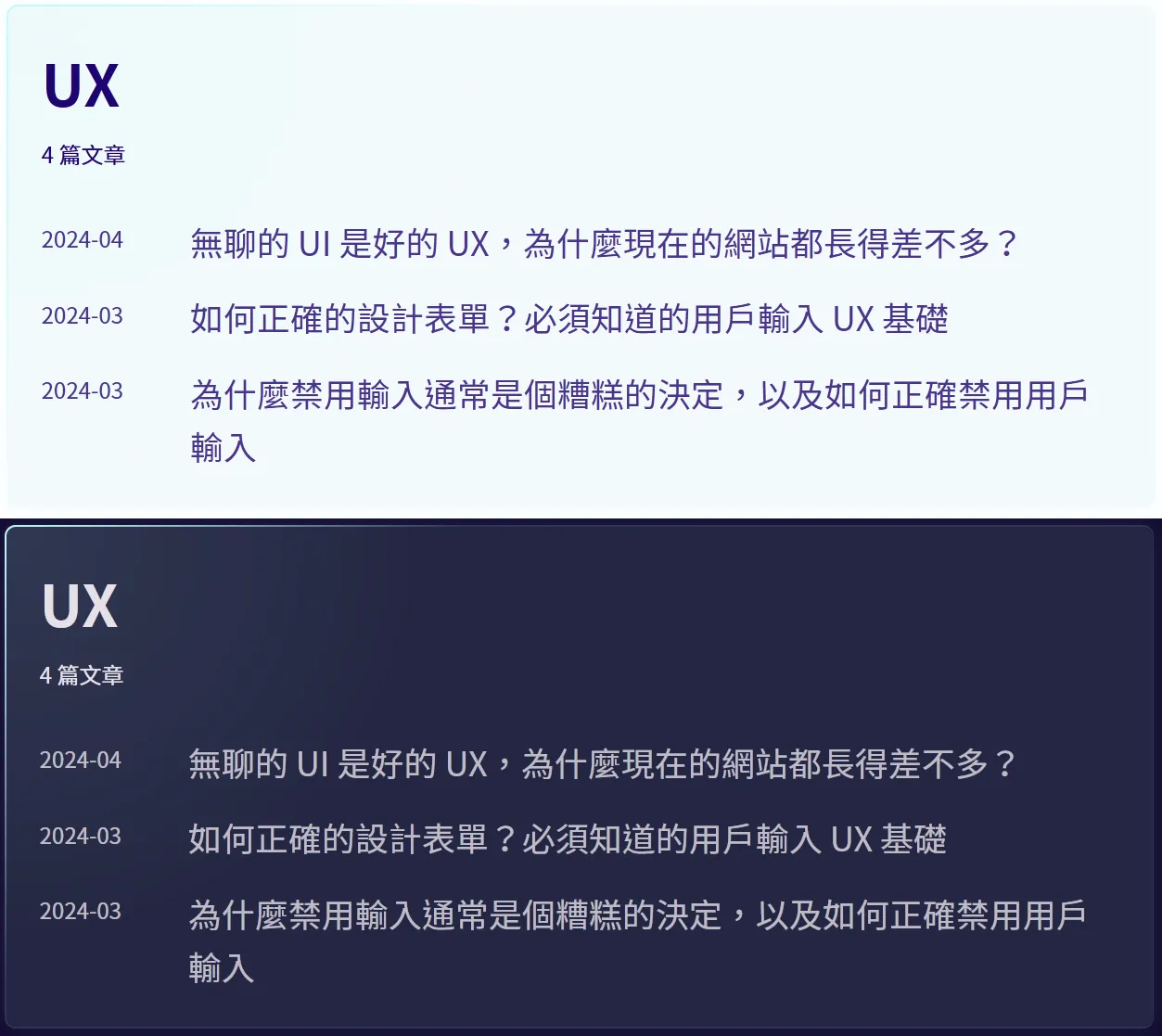
举现实可以马上体会的案例 —— 网页东东博客,我的网站卡片就是还没有特别为亮色模式调配颜色的范例 😅,可以发现亮色环境下通常需要更为强烈的颜色(彩度、低明度)才能凸显出来,相反的如果在暗色模式中使用亮色的颜色系统则也有可能导致反效果。
我选择深色模式的考量
我的网站在制作初期就有考虑引入深色模式,是因为这个博客内容预计会以大量文字构成,希望用户在阅读时能够自己选择合适的阅读环境,因此愿意多维护一套颜色系统去达成这个目的。
为什么我不选择深色模式?
回到开头,我并不赞成在近期维护的项目引入深色模式原因是因为:
- 增加成本:深色模式必会大幅增加开发、设计与测试的成本进而减缓产品迭代与改动的速度。
- 多余的体验:用户群体可能对这项功能不感兴趣或收益不大。
- 需要良好的制度:如果现有设计系统尚未健全,抢着优先引入不同的设计风格模式是不符合流程的。
总结
深色模式可以是一种设计流行潮流,但在这之上它更展现对用户的关怀才是真正让这个风潮停留的原因。