前言
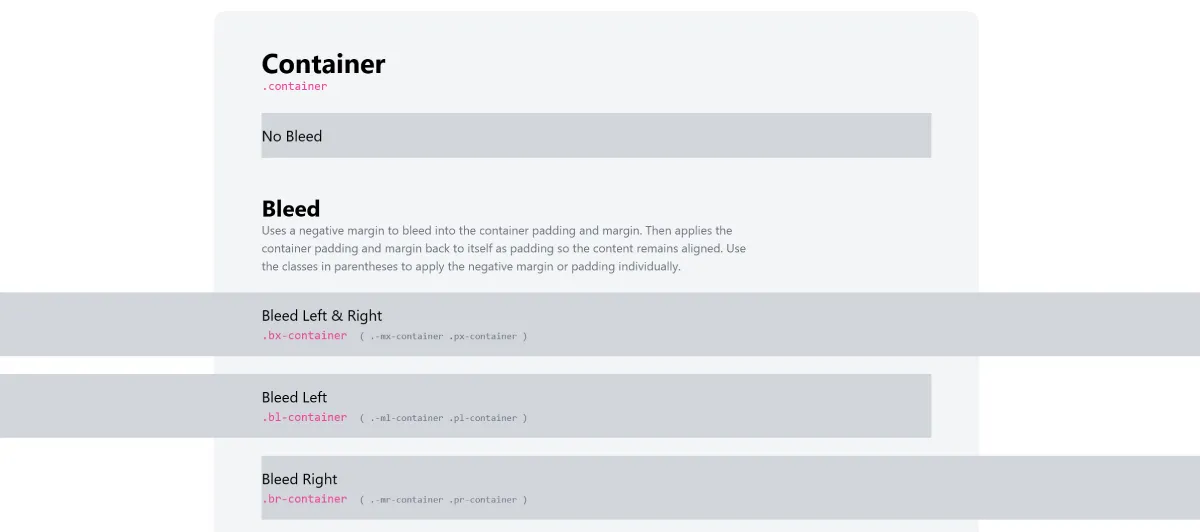
近期在翻新的頁面有一些獨特的布局樣式,具體來說像是 Tailwind CSS Container Bleed Plugin 頁面所展示的一樣,為了確保頁面內容保持在合理的範圍內,很多時候會需要在外層使用固定的尺寸作為網頁內容的容器(可參考下圖中 No Bleed 範例):

這樣的容器可以輕鬆用幾行 CSS 實現在父層元素上:
.container { max-width: 1200px; margin-left: auto; margin-right: auto;}但如果想讓內容破出容器的邊界就會變得有點棘手,這裡我參考 Kevin Powell 專門介紹這種布局方式的影片:How to escape the container on only one side。
研究使用 CSS Grid 達成出血布局

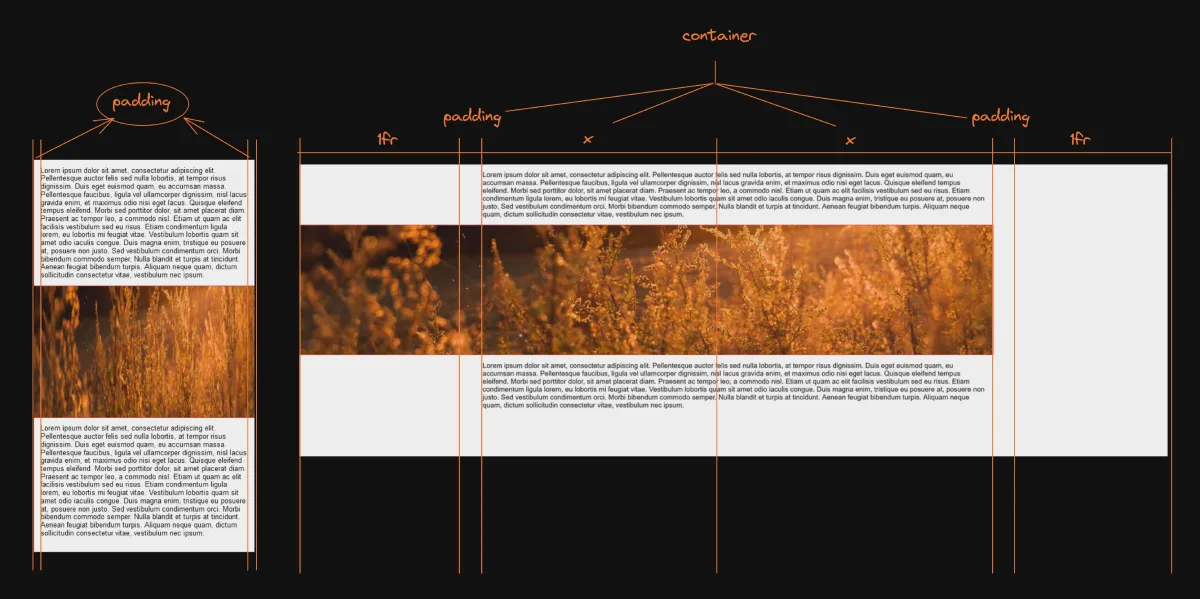
這項問題在 CSS Grid 的幫助下將會變得輕鬆許多,首先想像在手機板其實與傳統的固定尺寸布局並沒有太大差別,而比較複雜的大尺寸我們可以在特定尺寸時設置斷點要求整個容器依照 4 等分(或你開心的切割方式)來區分內容:
@media (min-width: 1200px) { .full-container { display: grid; grid-template-columns: minmax(var(--container-padding-inline), 1fr) minmax(0, var(--max-container-width-half)) minmax(0, var(--max-container-width-half)) minmax(var(--container-padding-inline), 1fr); }}這裡用到一個比較特別的 CSS 函式 minmax()來實踐期望的行為,這個函式將會縮限數值最小與最大值,這樣就可以既保持左右兩側最低限度間距,又能依靠 grid 的 fr 單位來盡可能撐滿剩餘空間。
達成容器的布局後,剩下的就是指派內容的位置了,這裡我撰寫了一個 .bleed 以方便讓任何想要破出容器的元素使用:
/* 替 container 之內非 bleed 元素指定留白與 Grid 當中的位址 */.full-container > :not(.bleed) { padding-inline: var(--container-padding-inline); grid-column: 2 /4;}/* 指定出血元素 Grid 當中的位址 */.full-container > .bleed { grid-column: 1 / 4;}過程中鼓勵將所有 CSS 數值使用 CSS 變數的方式儲存,不然沒有命名的魔法數字維護起來真的是很頭疼 😅。最終這裡是一個 1200px 容器搭配邊緣留白的出血範例:CodePen 連結。實做永遠理解最快,歡迎拿去玩玩看。