前言
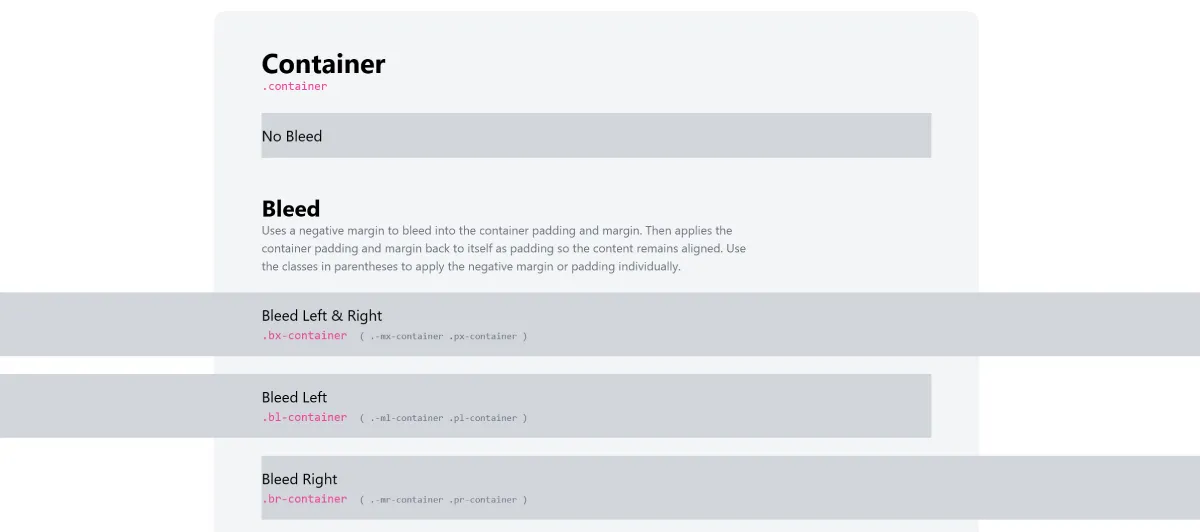
近期在翻新的页面有一些独特的布局样式,具体来说像是 Tailwind CSS Container Bleed Plugin 页面所展示的一样,为了确保页面内容保持在合理的范围内,很多时候会需要在外层使用固定的尺寸作为网页内容的容器(可参考下图中 No Bleed 示例):

这样的容器可以轻松用几行 CSS 实现在父层元素上:
.container { max-width: 1200px; margin-left: auto; margin-right: auto;}但如果想让内容破出容器的边界就会变得有点棘手,这里我参考 Kevin Powell 专门介绍这种布局方式的影片:How to escape the container on only one side。
研究使用 CSS Grid 达成出血布局

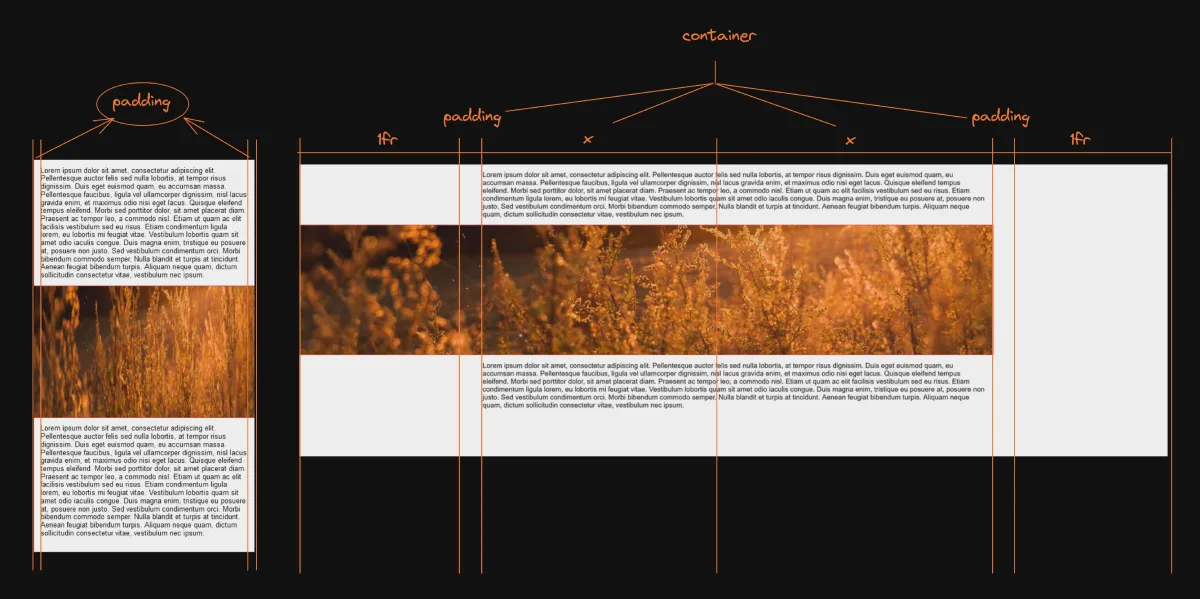
这项问题在 CSS Grid 的帮助下将会变得轻松许多,首先想像在手机板其实与传统的固定尺寸布局并没有太大差别,而比较复杂的大尺寸我们可以在特定尺寸时设置断点要求整个容器依照 4 等分(或你开心的切割方式)来区分内容:
@media (min-width: 1200px) { .full-container { display: grid; grid-template-columns: minmax(var(--container-padding-inline), 1fr) minmax(0, var(--max-container-width-half)) minmax(0, var(--max-container-width-half)) minmax(var(--container-padding-inline), 1fr); }}这里用到一个比较特别的 CSS 函式 minmax() 来实践期望的行为,这个函式将会缩限数值最小与最大值,这样就可以既保持左右两侧最低限度间距,又能依靠 grid 的 fr 单位来尽可能撑满剩余空间。
达成容器的布局后,剩下的就是指派内容的位置了,这里我撰写了一个 .bleed 以方便让任何想要破出容器的元素使用:
/* 替 container 之内非 bleed 元素指定留白与 Grid 当中的位址 */.full-container > :not(.bleed) { padding-inline: var(--container-padding-inline); grid-column: 2 /4;}/* 指定出血元素 Grid 当中的位址 */.full-container > .bleed { grid-column: 1 / 4;}鼓励在过程中将所有 CSS 值使用 CSS 变量的方式存储,不然没有命名的魔法数字维护起来真的是很头疼 😅。最终这里是一个 1200px 容器搭配边缘留白的出血范例:CodePen 连接。实做永远理解最快,欢迎拿去玩玩看。