前言
近期維護的專案希望導入深色模式 (Darkmode),但分析下來我認為實踐這個需求並不是一項划算的選擇,這篇文章將會討論為什麼我會這樣認為。
深色模式是什麼?
深色模式背後其實是在提供視覺體驗的多樣性,但從更為通用的角度出發
如今許多網站和應用程式預設都提供了深色模式,這是一種將背景色轉為深色,前景色轉為淺色的設計手段,具備各種功能性和情感上的特點,例如:
- 節省裝置電力
- 降低眼睛疲勞
- 提高產品客製化體驗
- 提供更沉浸的使用體驗
如今從作業系統到瀏覽器層面都支援深色模式,滿足了人們對於視覺體驗多樣性的需求。深色模式可以是一種設計風潮,但它帶來的功能性卻遠不止於此。
深色模式的代價
很多時候實踐深色模式並不是簡單的將現有顏色反轉,而是需要特別調配才能保持良好的識別度與閱讀性,就像是在設計一個全新的風格主題一樣。

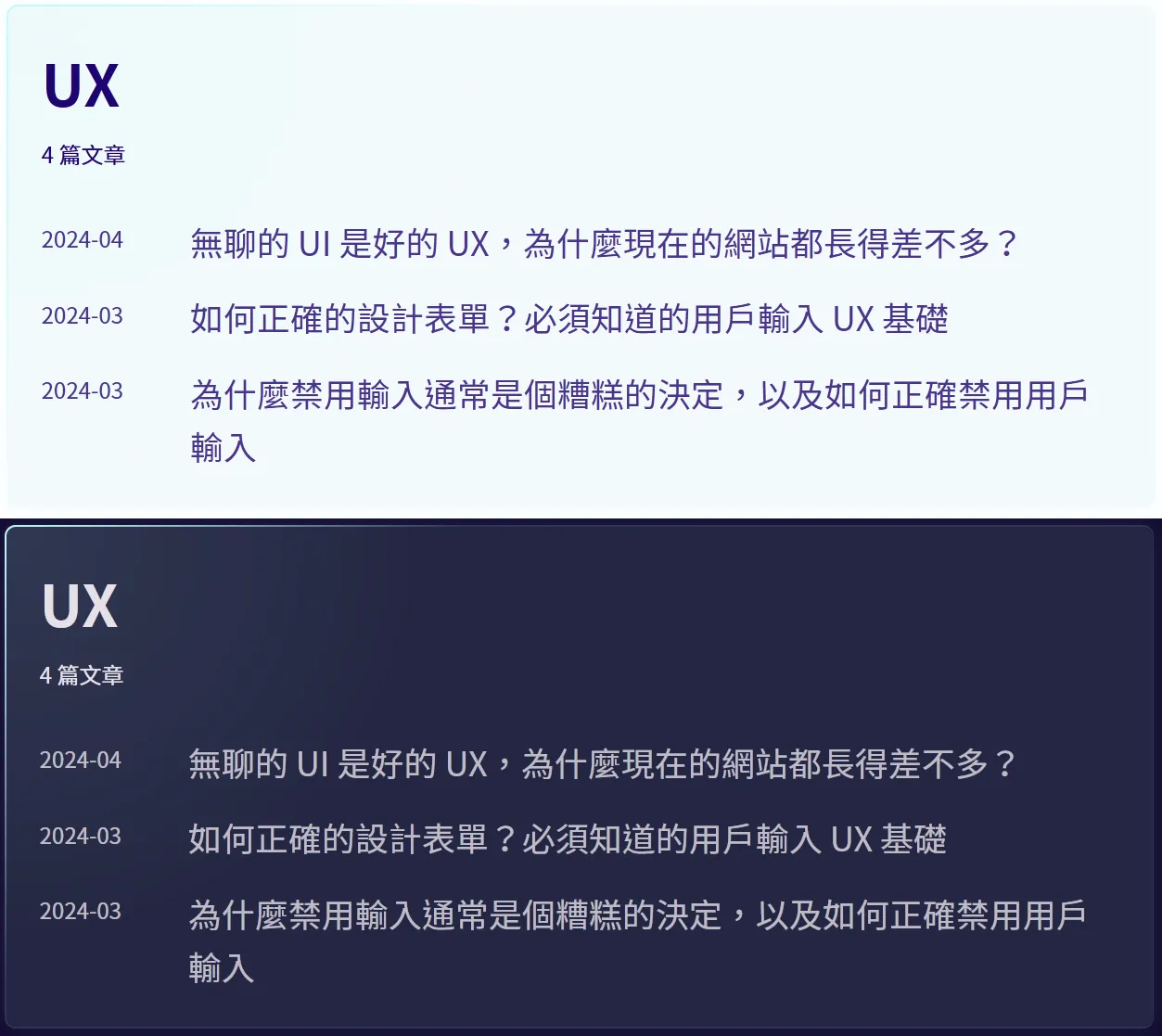
舉現實可以馬上體會的案例 —— 網頁東東部落格,我的網站卡片就是還沒有特別為亮色模式調配顏色的範例 😅,可以發現亮色環境下通常需要更為強烈的顏色(彩度、低明度)才能凸顯出來,相反的如果在暗色模式中使用亮色的顏色系統則也有可能導致反效果。
我選擇深色模式的考量
我的網站在製作初期就有考慮導入深色模式,是因為這個部落格內容預計會以大量文字構成,希望使用者在閱讀時能夠自己選擇合適的閱讀環境,因此願意多維護一套顏色系統去達成這個目的。
為什麼我不選擇深色模式?
回到開頭,我並不贊成在近期維護的專案導入深色模式原因是因為:
- 增加成本:深色模式必會大幅增加開發、設計與測試的成本進而減緩產品迭代與改動的速度。
- 多餘的體驗:使用者群體可能對這項功能不感興趣或收益不大。
- 需要良好的制度:如果現有設計系統尚未健全,搶著優先導入不同的設計風格模式是不符合流程的。
總結
深色模式可以是一種設計流行潮流,但在這之上它更展現對使用者的關懷才是真正讓這個風潮停留的原因。