前言
近期公司購買了設計相關的課程,期望透過研究改良目前的設計來提升與開發合作的效率,恰好我之前的工作領域也與設計相關,而且我很早就想跨領域多寫與網頁相關的文章!因此打算特地開一系列文章記錄課程筆記以及我自己補充的想法與資源。
選擇色域

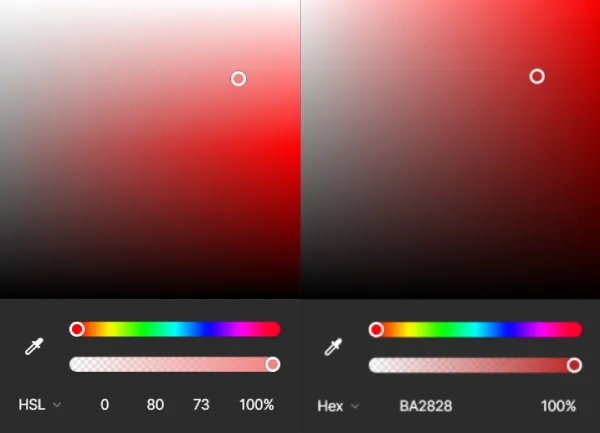
當前彩色螢幕主流都是依靠 三原色光 透過混和色光來顯示出各種顏色,但使用一些更貼近人類直覺的色域有助於選擇顏色,像是 HSL (色相, 彩度, 明度)。
- 色相:色彩的顏色種類
- 彩度:色彩的鮮豔程度
- 明度:色彩的明暗程度
相較於看到 RGB 以三個數字呈現像是 RGB(222, 55, 55) 反而更常會看到以 HEX 方式顯示的色碼像是:#de3737,其實就是 16 進位的 RGB 顯示方式,每兩個字元代表一個顏色,它們是相同的東西不過以不同方式記錄不同顏色通道的數值。
| 說明 | Hex | 值 |
|---|---|---|
| 紅 | de | 222 |
| 綠 | 37 | 55 |
| 藍 | 37 | 55 |
由於硬體上的呈現限制,開發數位產品基本主流使用 RGB 色域,但如果要從其他色域轉換過來也 OK,只需要整個團隊有共識統一管理即可。
選擇顏色
選擇顏色關乎各種理論,這裡我研究了各大公司(Apple、Adobe、Google)的設計系統或手段,並統整出可以留意的幾個原則。
60/30/10 色彩比例規則
電影、設計、繪畫……使用者介面設計,這些與視覺相關的領域各自都有對顏色的見解,但最廣泛通用的規則即是 60:30:10 的顏色比例規則,分別是主要色、次要色與強調色。
- 主要色:營造整體環境的大氛圍
- 次要色:輔助主要色
- 強調色:強調場景中最重要的內容

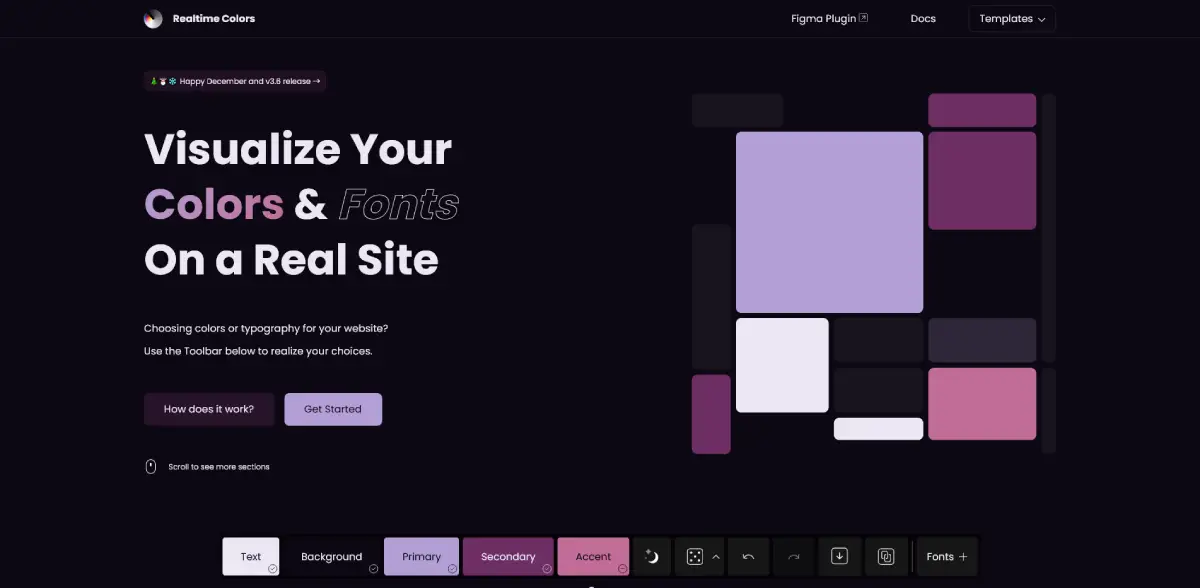
特別對 UI 產品來說我特別喜歡 Juxtopposed 製作的 Realtime Colors,她製作了兩支影片描述身為 UI 設計師處理顏色到抓狂的過程,以及根據 60/30/10 色彩比例規則打造一個 Mockup 用的網站產品。
還有一些以工具可以幫助我們快速產生色階,根據不同的顏色調配原則(類比、單色、三色群、補色……),可以根據品牌調性去分配顏色之間的關係:
- Adobe Color - Adobe
- The super fast color palettes generator - coolors
彩度影響明度 - Helmholtz-Kohlrausch 效應

根據 Adobe Spectrum 隨著彩度的提升人們對於顏色明亮的感知也會不同,因此留意彩度對明度所帶來的影響十分重要,然而對顏色不敏感人士(色盲、色弱)來會受到不同程度的影響,因此設計時為了無障礙的考量也需多留意是否彩度影響了設計者對明度的判斷。
相較於肉眼決定色彩的無障礙程度,依靠公認的色彩驗證標準如:APCA、WCAG,來推行顏色確保設計可以被各族群所解讀。
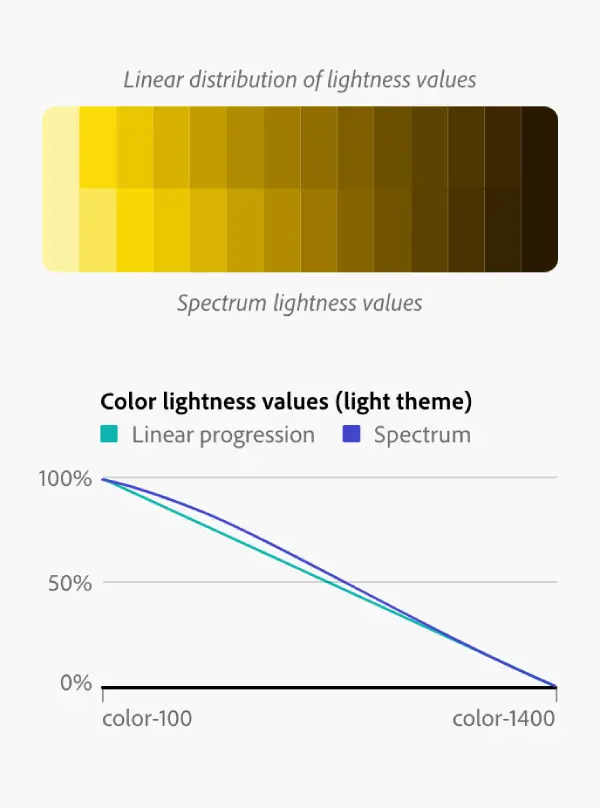
史蒂文斯冪律 - Stevens’ power law

人眼亮度感知的非線性會導致亮度階梯的不平均,因此在 Adobe Spectrum 色階系統中有針對此定律調整,遵循感知上的色階平均。
色適應 - Chromatic Adaptation

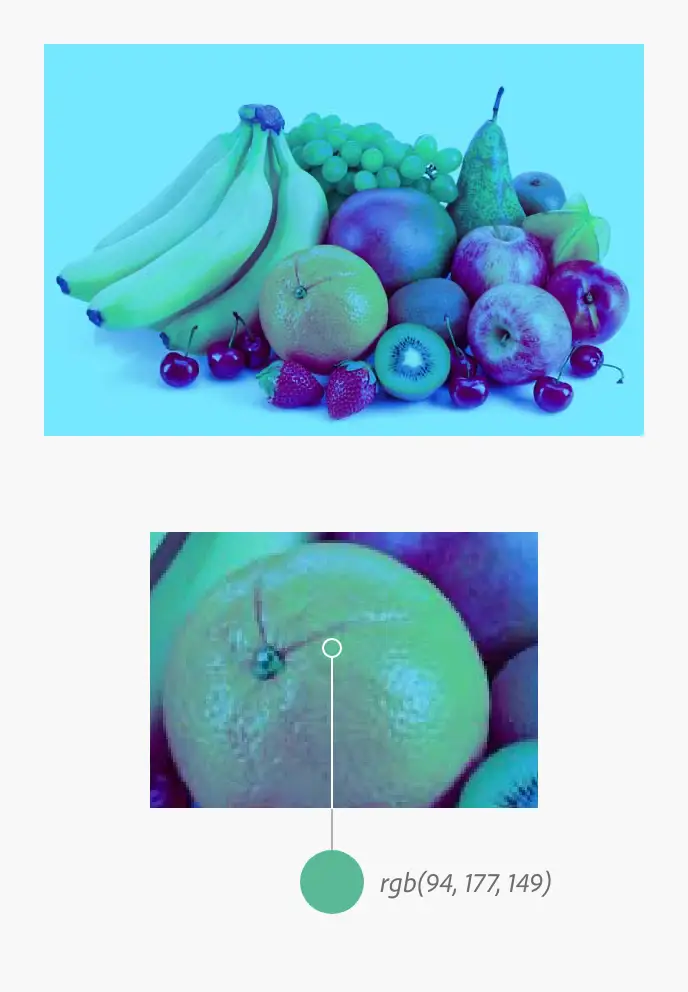
人類根據環境設定補償顏色。 例如,大腦會淡化傍晚光線中出現的粉紅色和橙色,以便識別視野中物體的真實顏色。這稱為色彩適應(也稱為顏色恆常性)。
在範例影像中,水果的排列顯示為藍色光源的外觀。水果的大部分局部顏色似乎都完好無損,橙色看起來是橘色的。但仔細一看,橘色的實際顏色是綠色。由於藍色環境中的色彩適應,這些綠色呈現橙色。
Adobe Spectrum 使用「完全去飽和的灰色來防止因使用者介面引起的色彩適應而對顏色產生誤解」,覺得含蠻特別的,因為在繪畫中會盡量避免純粹不自然的「無色彩灰」也很少於自然界中存在純粹的灰色,但在 UI 設計上它們採取了相反的道路為了讓灰階保持色彩中立。
選擇色階

單只有一種色調除了給人感覺單調之外,使用者也無從得知資訊的重要層度,但隨意新增顏色到介面當中也會造成難以維護與不一致的問題,因此色階就是事先定義好的選項,賦予顏色不同的層度與意涵。以下是一些工具可以幫助我們快速產生色階:
- Scale - color scale generator
- Tailwind CSS Color Generator - uicolors
色階的數量並沒有絕對正確的答案,不過我個人認為可以從不多不少 10 個出發,原因是因為人們能根據 0 ~ 10 階在心中對色階有個直覺的概念,方便溝通交流,或是也可以嘗試詢問當前團隊是否現有習慣的樣式庫或準備導入的標準直接採納以節省切換習慣所需的成本,例如: Tailwind 內建的樣式。
顏色命名
經過調查設計系統內擁有三種顏色命名模式可以滿足與應對大多數需求:
- 全域顏色:基礎顏色,通常依照
顏色-色階的方式命名。 - 全域語意顏色:被賦予意涵的全域顏色。
- 元件顏色:被賦予意涵且在元件內的顏色。
「全域語意顏色」或「元件顏色」的意義?
如果都依照 顏色名稱-色階 來命名例如:yellow-300、green-400,這樣的作法只在設計元件尚不複雜情形下可行,隨著複雜程度應當適當的抽離出顏色的意涵並歸類。
- 語意顏色作為範例:
- 目前所有設計都使用全域顏色來製作,但如果全站的風格要調整呢?例如品牌色從藍改成紫,那會需要到每一個使用到相關顏色的地方重新定義,因此預定一些語意化的顏色,方便日後維護與修改順暢,像是對主色調創立新的
primary「全域語意」顏色,這樣未來改主色調都會輕鬆許多。
- 目前所有設計都使用全域顏色來製作,但如果全站的風格要調整呢?例如品牌色從藍改成紫,那會需要到每一個使用到相關顏色的地方重新定義,因此預定一些語意化的顏色,方便日後維護與修改順暢,像是對主色調創立新的
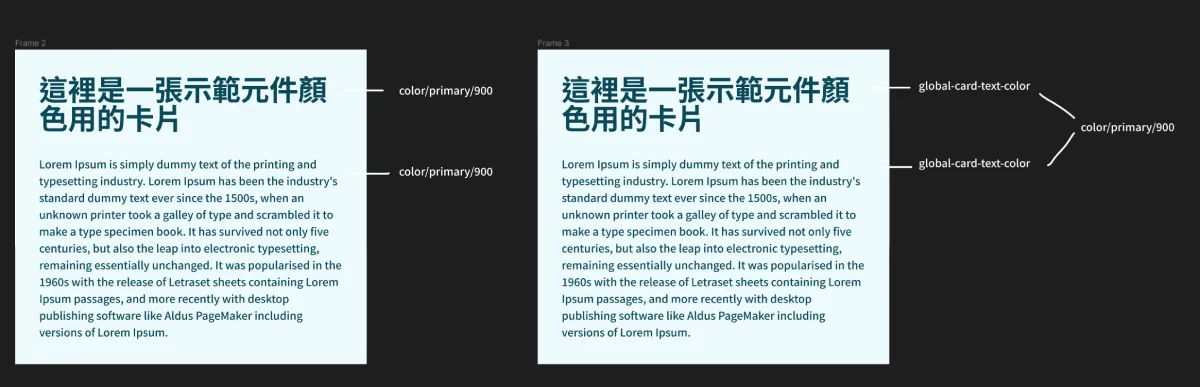
- 元件顏色作為範例:
- 與語意顏色的概念相同,只是範圍侷限在元件上。
- 如果元件有許多種「顏色狀態」可以考慮建立元件顏色並且統一管理。舉例一個元件使用到許多相同的全域顏色,未來要更改將會需要一一選擇並調整,因此可以將元件顏色做包裝

- 還有一種使用情境是你發現元件內的顏色沒有必要存在於系統當中,但又需要在元件中使用,可能是因為這個顏色是動態生成或決定的,這時候也能定義元件顏色定義。(舉例:根據圖片生成的背景顏色) 最後建議是不用想得太複雜,先從全域顏色出發即可。
通用顏色可以使用色相名稱-色階來命名,作為最底層可運用的顏色。
依照角色命名
以「角色」作為顏色的名稱,例如 primary、error、success ,這麼做是為了讓顏色與用途緊密牽連,避免顏色調整更換時卻與意涵不吻合,舉例來說:品牌主色如果都用 blue-xxx 來命名,如果未來如果要調整為紫色呢?為了避免與顏色意涵脫鉤的情況發生,在顏色與用途緊密關聯的情況下請以顏色的角色用途來命名為佳。
顏色風格模式
隨著 UI 的客製化個性化以及考量到各類族群的需求(色盲、色弱),舉例來說:
- Apple 規範同意特定情景下,考慮使用暗色樣式的介面,舉例來說:在一個深度沉浸的影片預覽情境使用暗色介面有助於人們專注在內容當中
- Figma 新推出的 variable 功能特別強化了顏色變數可以具備「多種狀態」,像是暗色模式也可以使用同一個顏色變數,這樣的好處是顏色可以根據模式狀態切換。
- CSS 新推出的「偏好高對比模式」
管理顏色
目前所在的團隊也在考量如何同步產品或是部門間如何協調顏色,像是 Figma Variable、Tokens Studio。
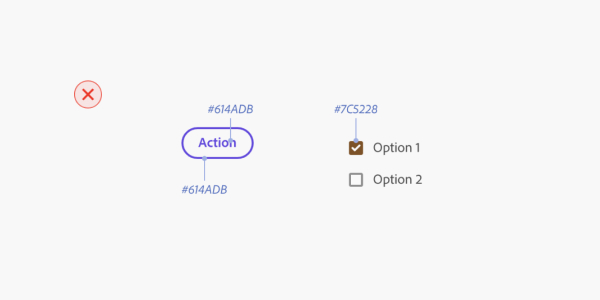
不要自創顏色

任何顏色都應當被規範後才能使用,以確保橫跨不同產品與團隊也能保持一致,
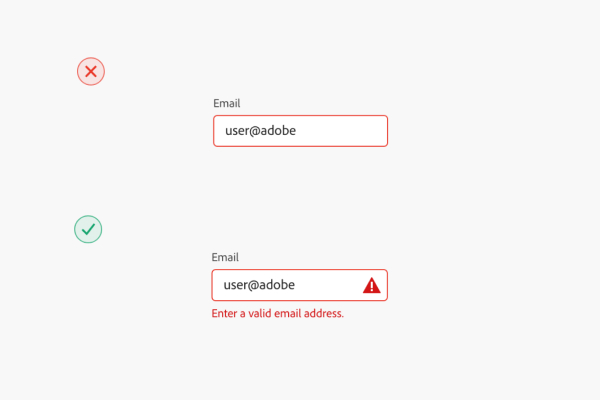
不要只使用顏色作為溝通手段

顏色是種視覺上的溝通手段,但不是唯一應該仰賴的手段,請適當的添加額外的文字或圖示確保不同族群都能理解。
不要使用透明度只為了呈現特定顏色
透明度與顏色是兩種完全不同目的的屬性,為了顯示特定顏色而調整透明度與自創顏色無異,請只在特定用途才採用透明度,例如:陰影、背景覆蓋效果、高光顯示。
總結
顏色是一個很廣泛的議題,探索不同設計系統團隊對顏色的看法與規範意外發現許多有趣的知識,隨著與我的團隊討論與演進,期待這篇文章會再持續更新~
延伸閱讀
- Spectrum - Adobe
- Color System - Material Design 3
- Color and Typography - Design system 動手做系列直播
- The difference between variables and styles - Figma