Introduction
In the 2022 CSS survey, Tailwind was the most popular and widely used CSS framework, breaking traditional semantic structuring of CSS. This raises questions: “Do you need to learn Tailwind?”, “Which should you choose, Tailwind or XX framework?”, “How long will it take to learn? Is the learning curve steep?”… etc. Coincidentally, I got into it early and have become a fan, so I’d like to share my thoughts.
Tailwind is based on the Utility-First concept. Unlike traditional CSS that pursues “semantic” naming, all styles are provided in the form of “utilities.” For example, take a look at the official homepage:
This is the Utility-First way of writing CSS. It feels quite similar to writing inline style directly, right? If you are a developer who adheres to traditional “semantic class names,” you might think this looks like a cult! However, if you open your mind to understand the pros and cons of each approach, you will find that they each have their strengths and weaknesses, and there are no purely right or wrong answers.
Three Major Reasons to Use Tailwind
Based on my experience, you can also check out a more in-depth article for details.
-
Things are much simpler:
-
Just write CSS: You won’t need a naming convention to manage your medium to large projects, such as BEM, OOCSS, SMACSS, etc. These conventions were established to seek consensus among developers on how to name elements, but this requires long-term training and adjustment of habits! This is also why Tailwind has gained so many users in a short time; you don’t need to learn a new naming convention, just write CSS simply without any other hassle.
-
Simpler folder structure: Since CSS and HTML are written together, you don’t have to look for corresponding style files when moving components, nor do you need to maintain the import and export of style files. This results in a very simple folder structure; you only need one CSS file and a
tailwind.configconfiguration file.
-
-
No duplicate styles: Tailwind intelligently removes unused styles, which not only reduces the size of the CSS but also allows the JIT engine in version 2.1 to quickly generate usable CSS files during development.
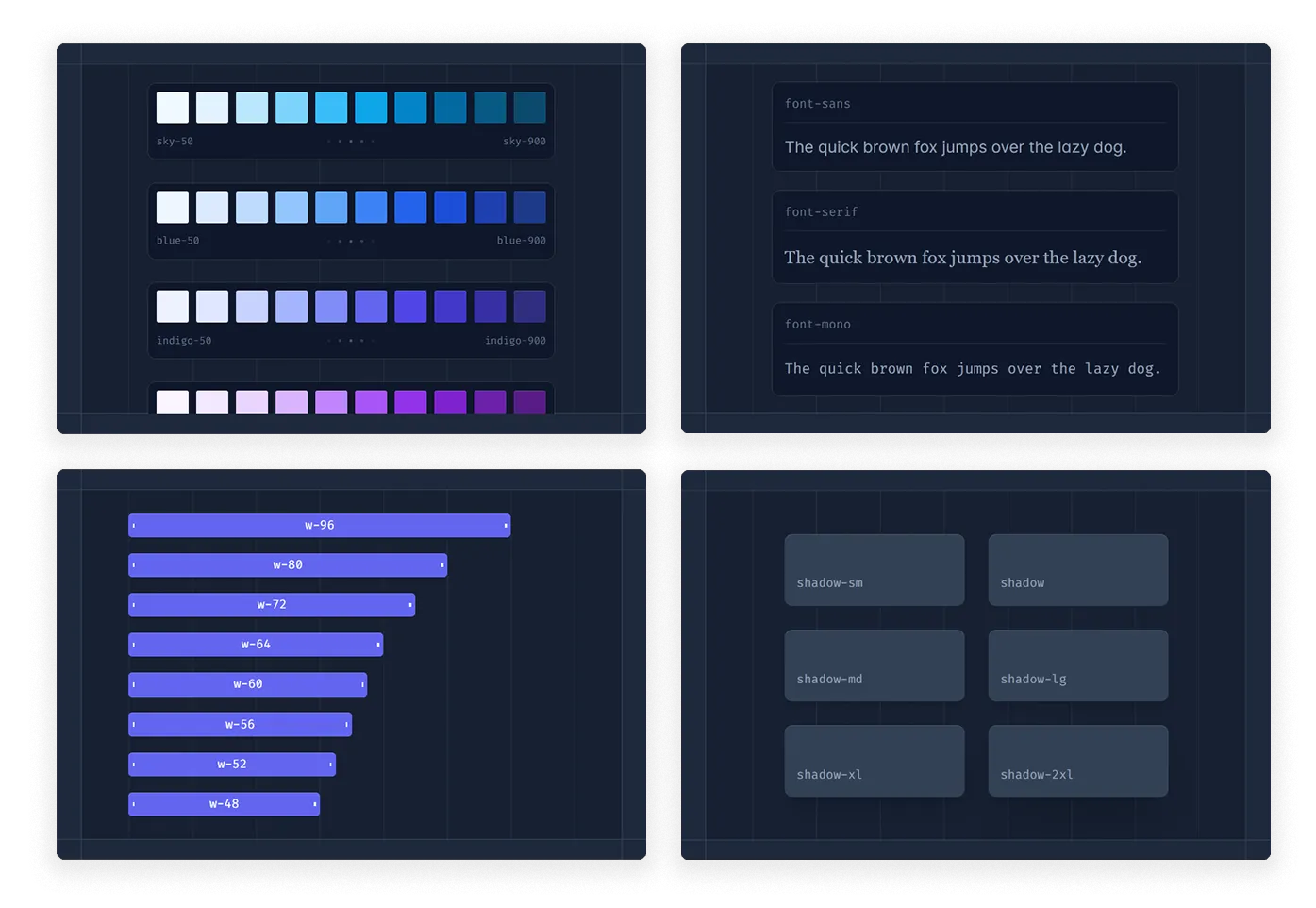
- Systematic: Tailwind comes with a complete CSS Reset and design system by default, including colors, sizes, font styles, and shadows. You can find a complete explanation in the Tailwind documentation. Using a pre-built design system allows you to build websites faster and with a solid, consistent foundation compared to hand-coding from scratch.

Three Reasons Not to Use Tailwind
In addition to the “reasons to use,” you should also consider the potential drawbacks of adopting this tool. Here are some challenges I might encounter while using Tailwind:
- Purely Opposed to Utility-First CSS: If you dislike seemingly chaotic class names and prefer traditional semantic naming, that’s perfectly fine; this just isn’t for you!
- Lack of Patience or Ability to Design Pages: While Tailwind provides a basic design system, too much freedom and customization might make it hard for you to control the styles of your web pages. In this case, you might need some Tailwind component libraries like: DaisyUI, Flowbite, or Tailwindcomponents to solve this issue. To be extreme, if you simply need a clear and usable UI without any desire to customize styles, then ready-made style libraries like: Bootstrap or Pure would better suit your needs.
- Unique Learning Curve: As the title of this article suggests, “You Can Use Tailwind Without Learning It,” learning it will be a very unique experience. If you are familiar with native CSS, the entire experience can be quite enjoyable. However, if you are not familiar with native CSS and are “forced” to learn it, this process might feel torturous. In reality, most of the time, you are just revisiting the basics of CSS rather than learning how to use a specific library.
Conclusion
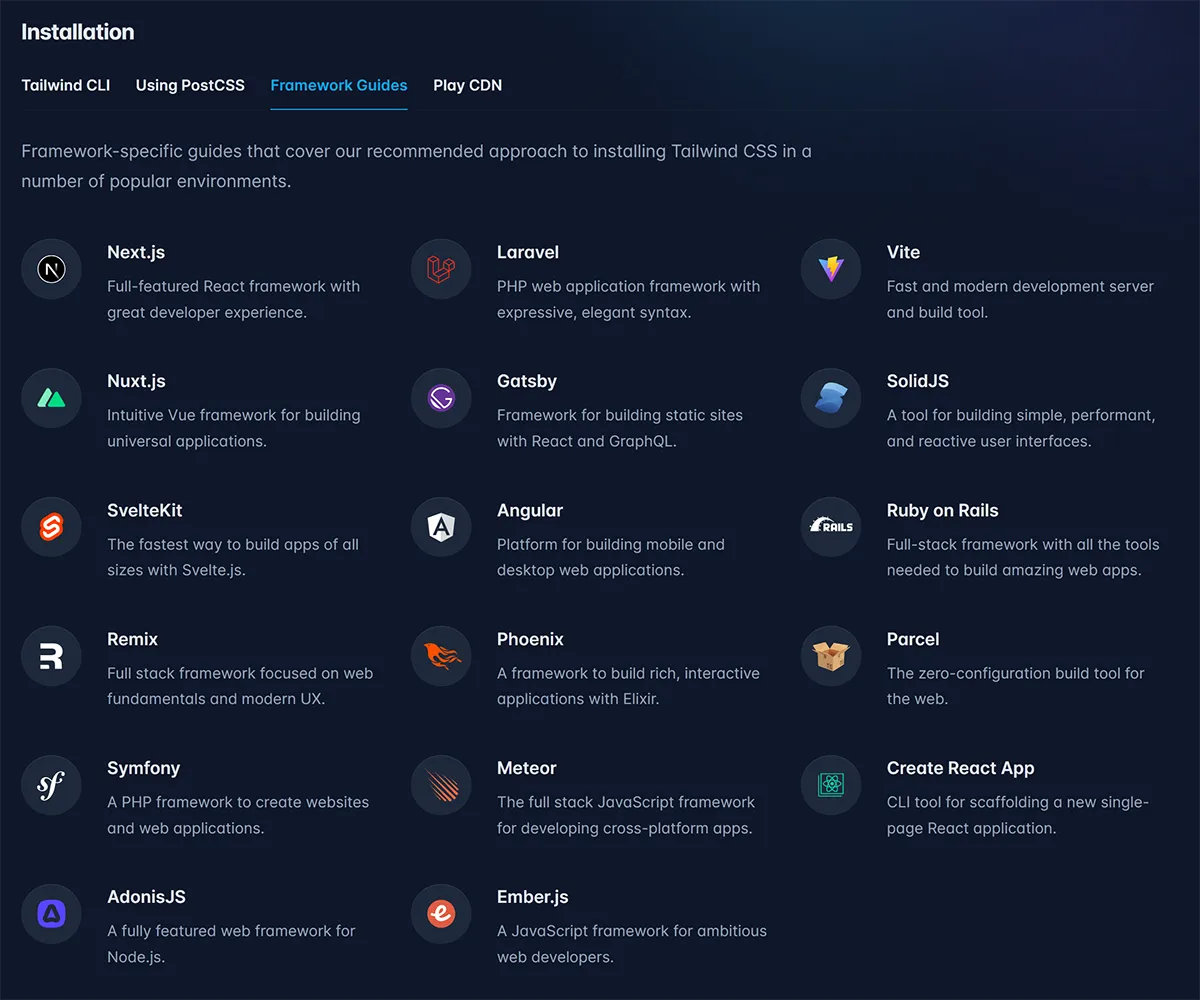
How to get started? I would recommend first checking out the Tailwind official documentation and trying it out in the Playground to get a feel for it without installing anything. For formal use, you can then refer to the official documentation to learn how to install it using NPM.

Give it a try! Before I used Tailwind, I already had a certain familiarity with CSS, and adopting this tool allowed me to focus more on how to construct the desired website rather than spending too much time thinking about CSS naming and design systems. As for beginners who are not familiar with CSS, I really don’t know what their experience would be like 😅, but if you treat Tailwind as a more abstract layer of CSS, it might also be a good learning path. Remember to tackle one area at a time to avoid feeling overwhelmed 😑.
Additionally, if you simply believe that Utility-First is not a good choice but still want to write CSS systematically, you might consider Open Props.