网页测试
网页总是有太多需要留意的技术细节,需要一个更快速简便的方式来测试网站是否可靠?某项功能是否到位?可以参考底下的工具协助开发。
Lighthouse
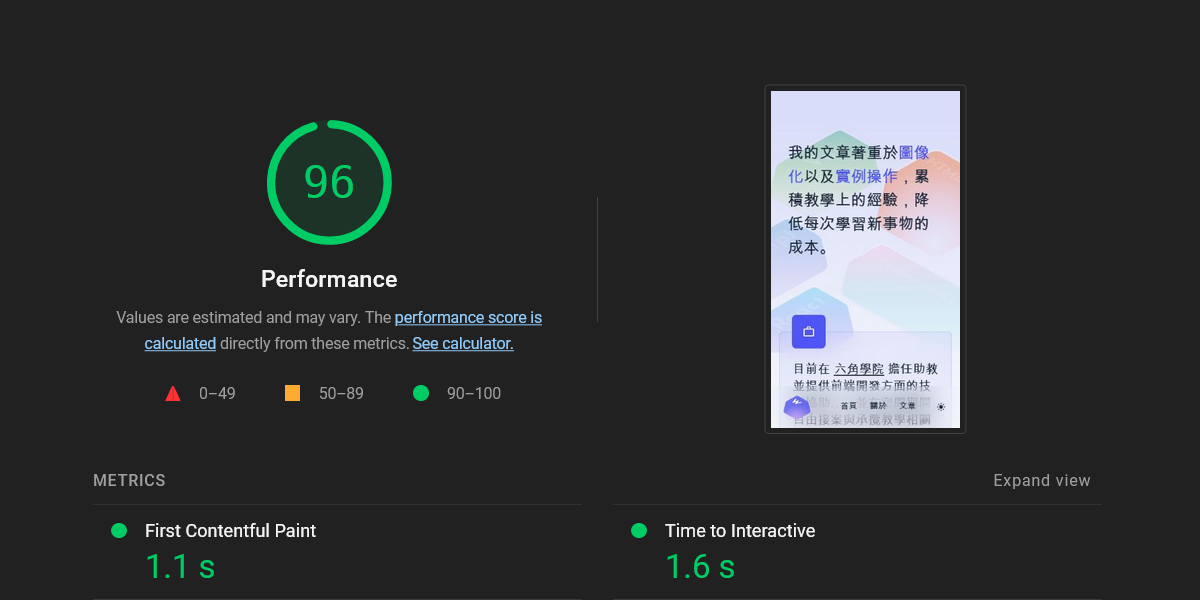
Lighthouse 是一款自动化网站审计工具帮助提升网页的品质,具有效能、无障碍、PWA 与 SEO 等多种评分审核与反馈功能,可以从 PageSpeed Insights 在线检测或是使用 Lighthouse-ci 来自动化检测整个流程,如果在 Chrome 浏览器也有内建该项功能,笔者用的是 Firefox 也有对应的浏览器插件可安装。

Mozilla Observatory
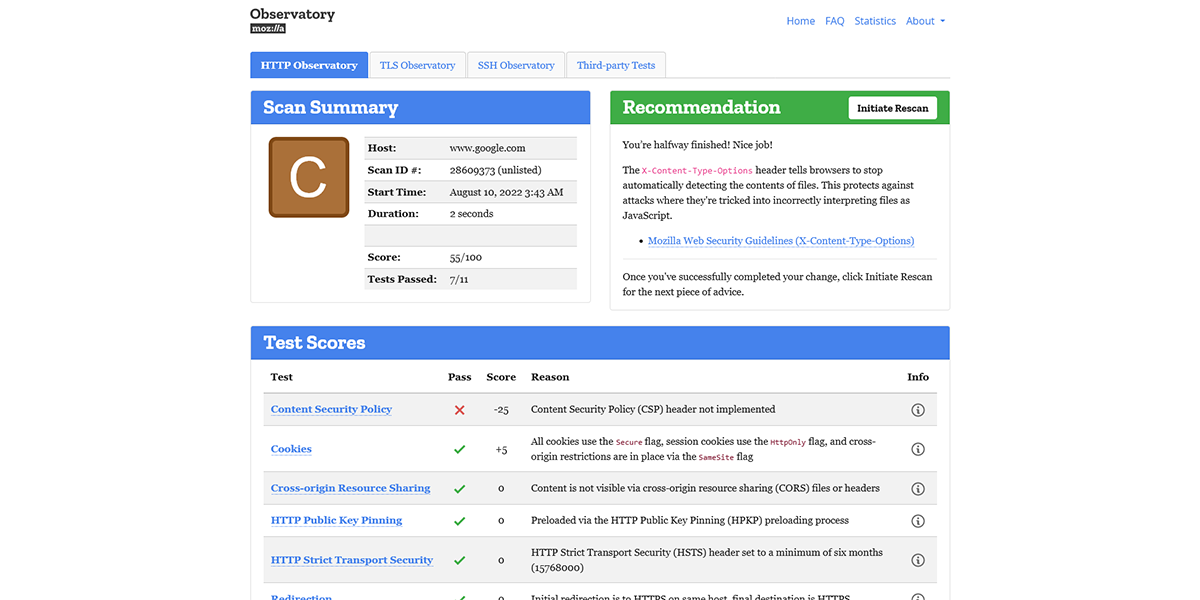
Mozilla Observatory 协助超过 24 万个网站通过提供建议。提供了像是 HTTP、TLS、SSH、三方测试的选项。如果想测试 HTTP Header 是不错的选择。

OpenGraph.xyz
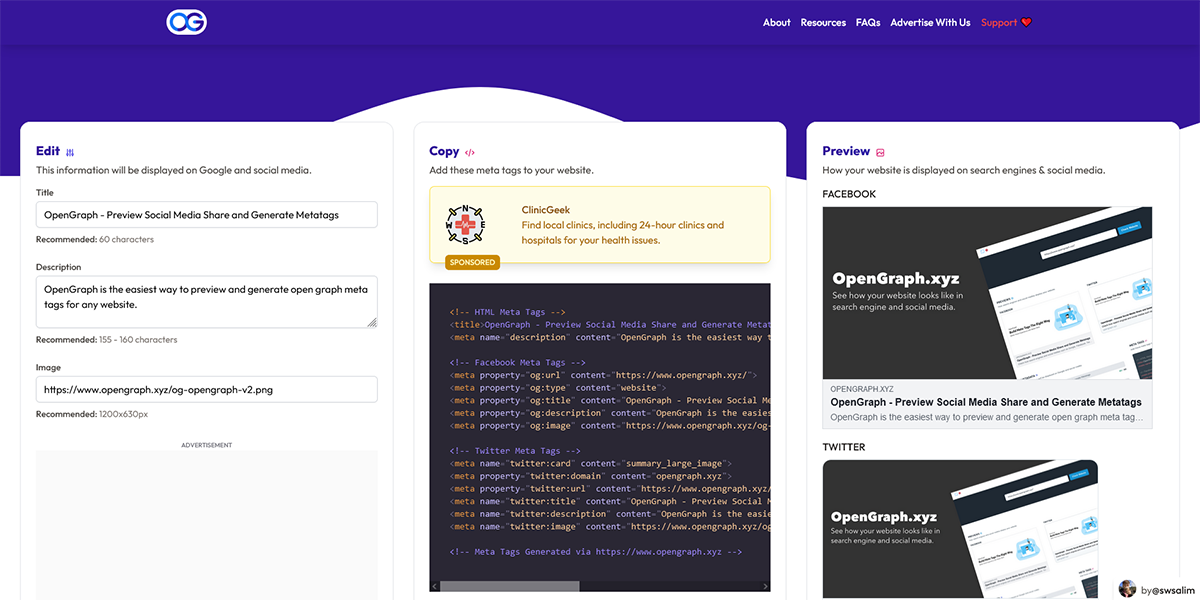
开发者会使用 <meta> 标签来进一步描述整个网站,像是 Facebook 的 Open Graph 或是 Twitter 的 Cards Markup 但要如何检视写上去的内容有没有能被正确读取呢?

OpenGraph 是一个网站可以协助检视上架的网站是否在 Facebook、Twitter、Linkedin、Discord 等正确抓取到 <meta>。
图片优化
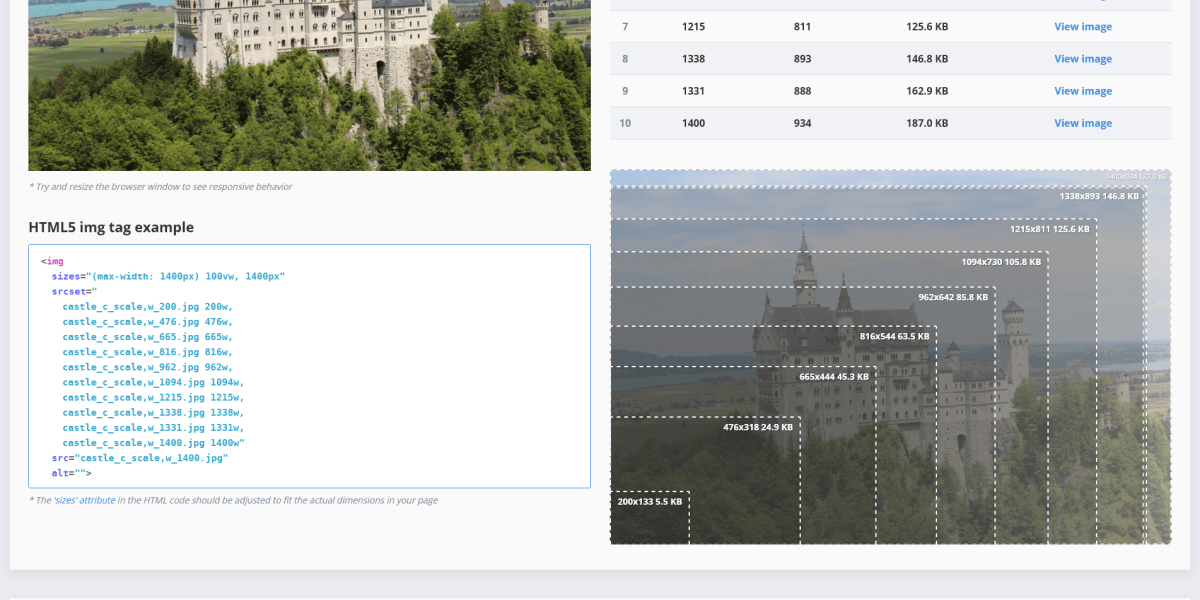
Responsive Image Breakpoints Generator


一张图能抵千言万语,图片一直是网页中不可缺少的元素,但也最常造成优化上的问题。进入响应式网站的时代,不只版面随着设备适应,图片也势必要跟着优化,以下推荐的工具可以帮助更快速的撰写或除错网站。

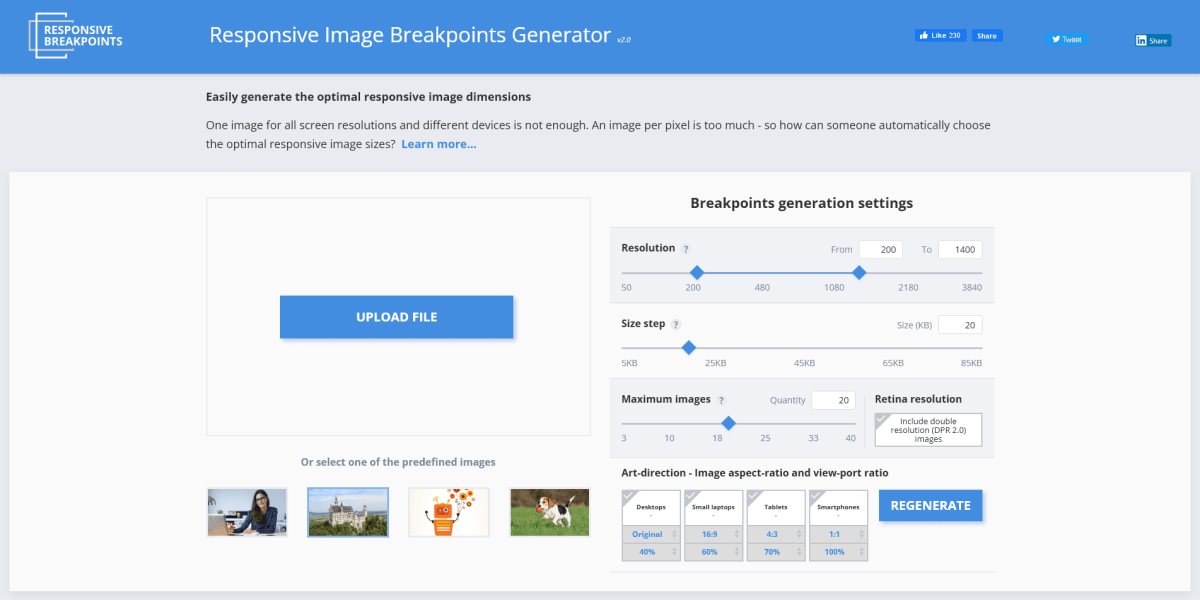
Responsive Image Breakpoints Generator 是一个网站可以帮助前端开发者更快速的撰写和自定义的响应式图片标签,只要输入以下需求。
- 解析度范围 (Resolution)
- 大小间隔 (Size Step)
- 最多张图片数量 (Maximum images)
就可以很快的得到所有尺寸的预览图片。
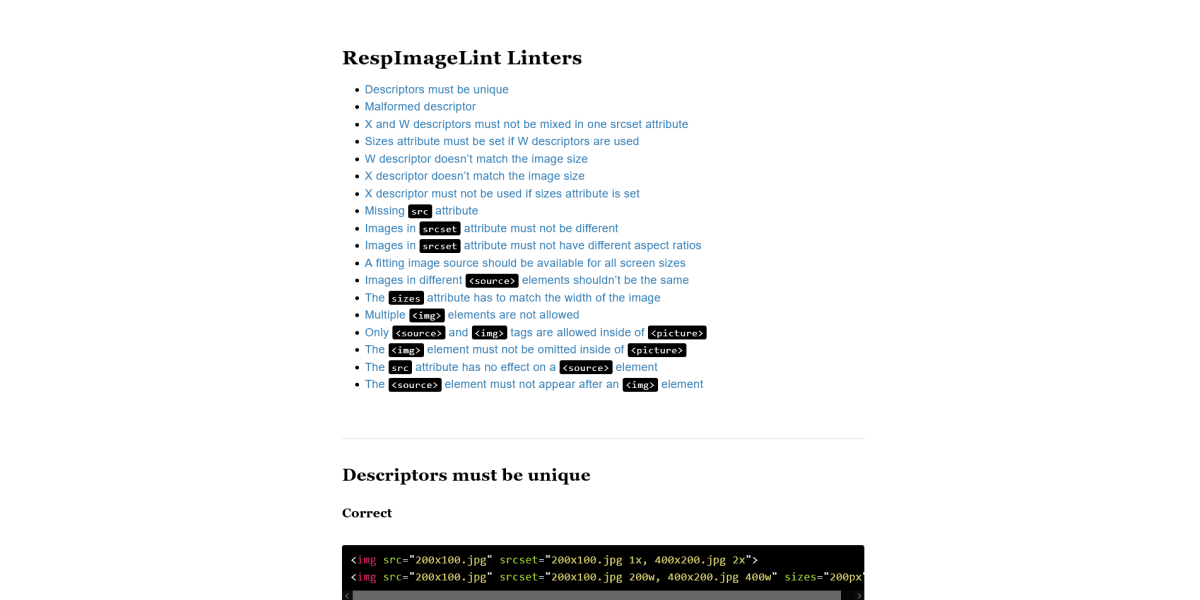
Respimagelint
Respimagelint 是一个方便的图片 Linter 可以存放在书签栏中,只要点一下就会对当前页面中的图片 检测 18 项 规则,检视整个页面上图片潜在的问题并列出解决方案。如果对于图片的优化与想尝试 Best Practice,可以看看这个工具,都会得到不错的解答。
开发工具
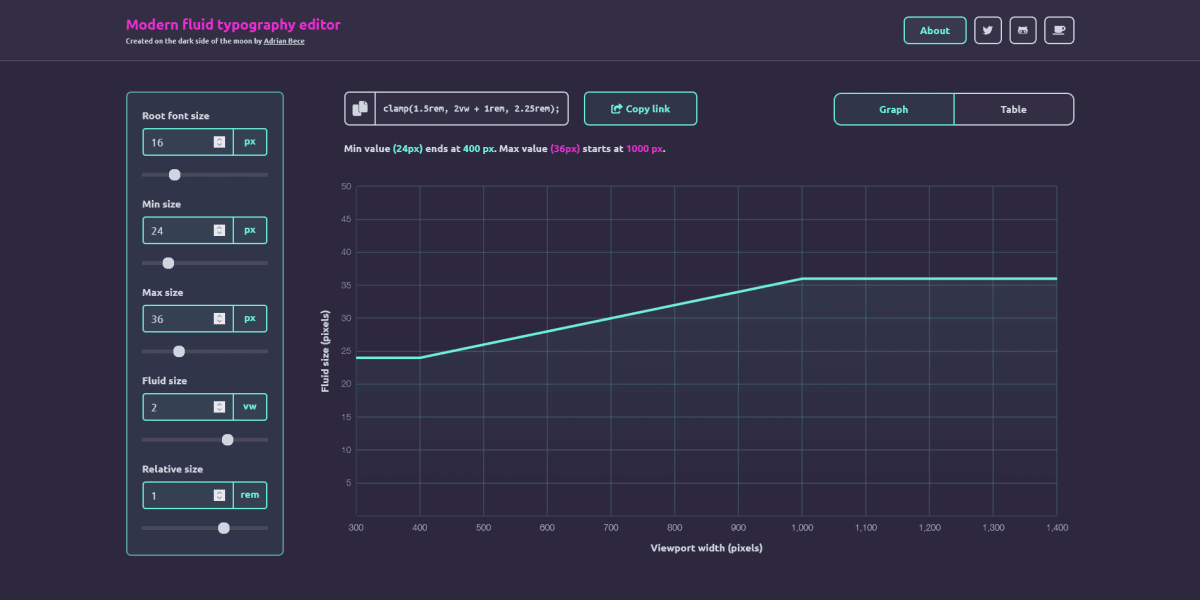
Modern Fluid Typography Editor

在新版 CSS 中可以使用 clamp 来实现流动尺寸的字体大小,运用 Modern Fluid Typography Editor 可以帮助你轻松视觉化的方式去规划流动字体的范围与尺寸。