前言
因为很多同学都会使用 CodePen 来提交网页作业,所以想说来写一篇文章来介绍一下 CodePen 的一些小功能,让大家可以更有效率的使用 CodePen。
CodePen 是一个线上的模拟开发环境,功能很简单,就是一个网页可以在上面写 HTML、CSS、JavaScript,并且可以直接在网页上看到结果,而且还直接分享链接给别人看,对初学者来说界面友好基本没有上手难度,我是非常推荐的。
在 CodePen 中每一个网页项目都被称为 Pen ,如果你想要更进阶的功能,像是私人项目、储存本地图片与资产……等功能,就需要付费成为 Pro 会员才能开启 Project,不过绝大多数场合免费版本就够用了~
了解什么是 CodePen ,那么接下来就来看看如何借由熟悉 CodePen 来强化自己开发效率吧!
第一招:自定义 Pen 的设置
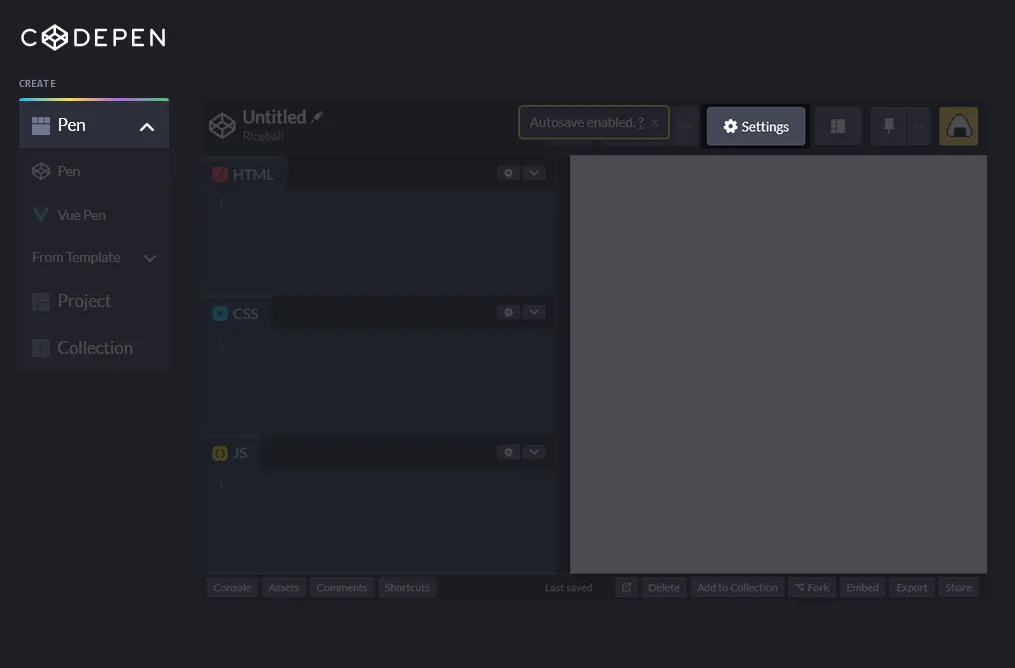
刚登入首页可以从左上角点击 CREATE PEN 创建一个全新的项目,并且可以在右上角的 SETTING 中选择针对该项目的设置。

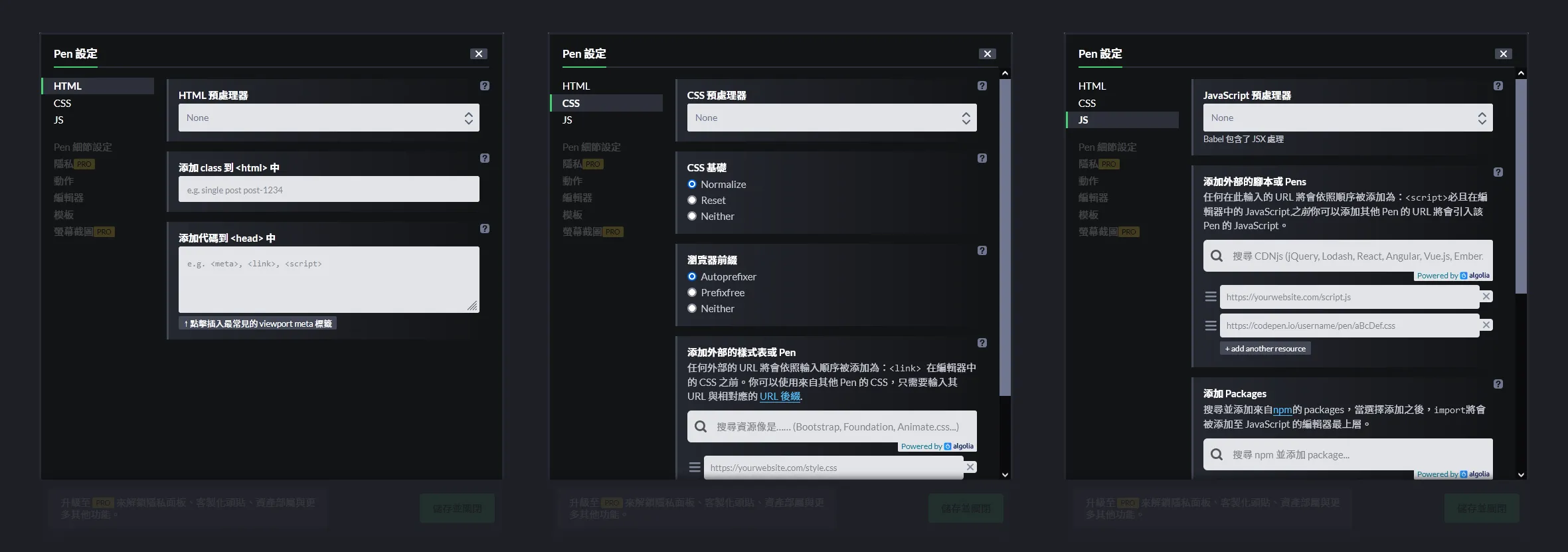
这里同学可以留意 CodePen 会帮你把 <body> 以外的部分自动撰写好,如果想更动
<html> 还是 <head> 都可以在这里设置,不要直接写在编辑器中的 HTML 区块。同样的道理,如果想添加外部的样式或脚本可以在这里设置,不要直接写在编辑器中的 CSS 或 JavaScript 区块。

第二招:整理代码
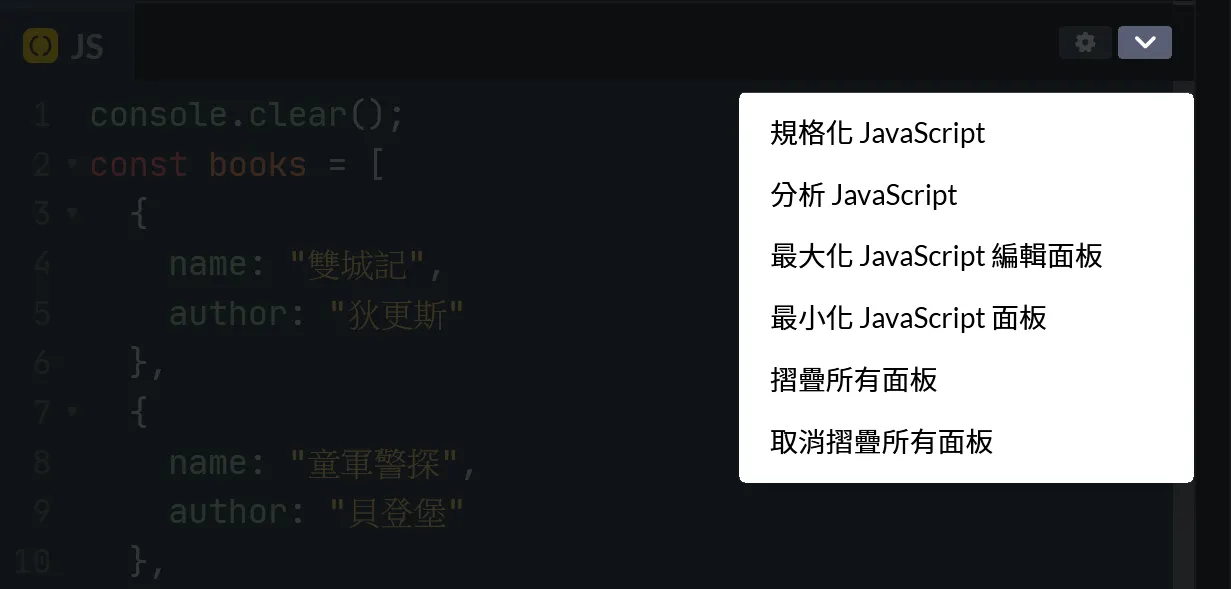
在一般本地的开发环境通常会使用 Prettier 或是 ESLint 来整理与纠正代码,在 CodePen 中可以直接点选面板右侧的向下按钮来选择对应的功能,善用自动整理功能可以让代码更容易阅读。

第三招:客制化开发环境

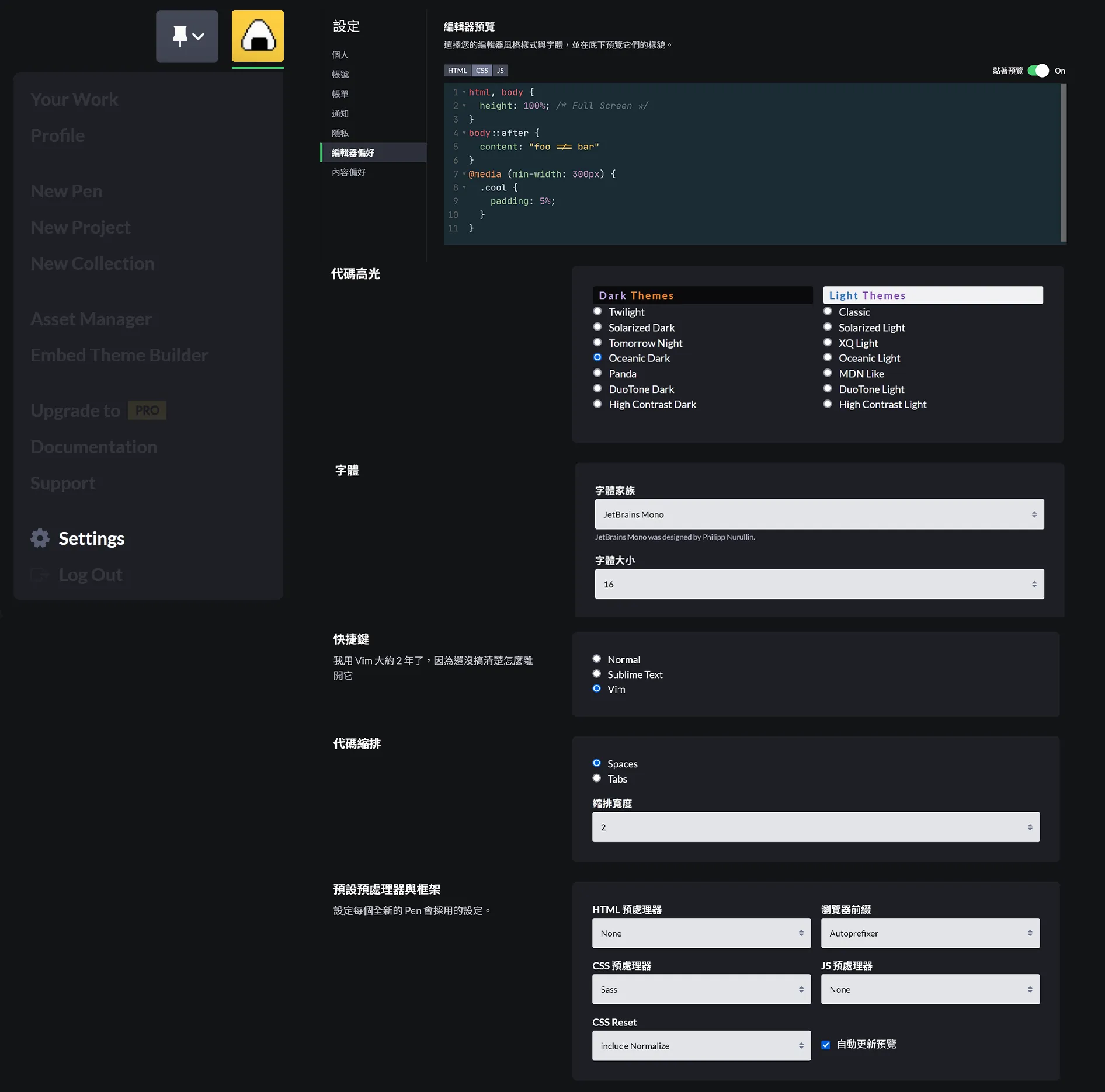
CodePen 虽然便捷好用,但写久了还是会怀念自己习惯的开发环境,这时候就可以在编辑器偏好中调整自己喜欢的编辑器功能与外观。我自己是喜欢 Oceanic Dark 与 JetBrains Mono 字体的搭配。
其他问题:要怎么在 CodePen 中使用外部资源?


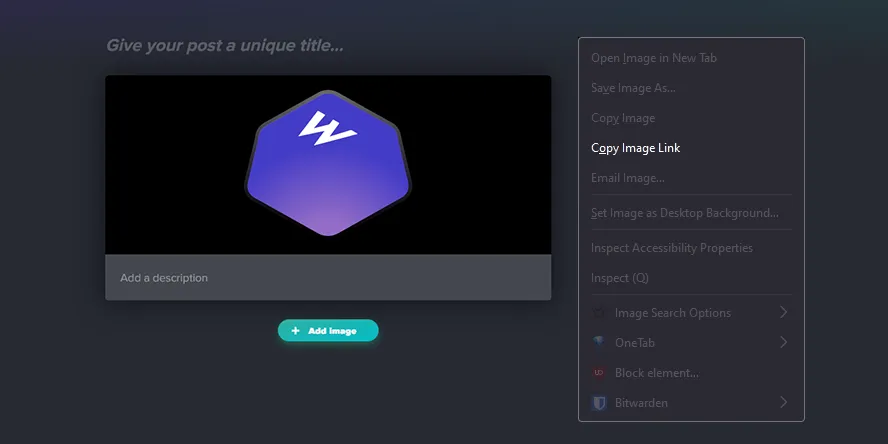
在本地端开发的时候只要把资源的相对路径给写上去就好了,但在 CodePen 没有付费的话,要怎么把想要的资源放上 Pen 中呢? 很简单,只要找线上托管资源的网站就可以了,像是最常见的图片可以使用 imgur。只要拖曳图片到 imgur 的网站上,就会自动上传并且产生一个链接,这个链接就是图片的网址,可以直接复制贴上到 CodePen 或是任何网页中。

总结
现在你已经完全明白如何使用 CodePen,快去创造一些好玩有趣的网页吧!