前言
随着从大学毕业,很快也要步入社会寻找正职工作,因此急需一个可以展示自己作品的平台,既然身为前端开发者,何不动手制作一个作品集网站呢?制作自己的作品集是必经历的体验,也是一趟很有趣的体验。
有好的规划会少走非常多冤枉路,先前也有写一篇文章反思错误:从我的经历与错误中学会如何经营网站。在这个系列将会分享我制作作品集的技巧与过程,你只需要有「基础的 HTML 与 CSS 知识」就可以完成一个美观实用的个人作品集,第一集先不谈技术,先从事前准备与规划开始!

第一步:市场调查
首先可以多参观他人的作品集,记录优缺点并应用到自己的网站之中,不仅可以获得灵感,更多是还可以激励自己有更多动力完成一件属于自己的作品(我是一个感受到美好事物就会激发创作欲望的人):
- MUUUUU - 日本网站参考
- Awwwards - 英文网站参考
- Portfolios - 作品集网站参考
- 同事、同行或朋友的作品集
第二步:设定目标
开始思考整个专案最重要的目标是什么?你打算提出什么解决方案?使用者的体验流程大致会是怎么样?透过随手拿的废纸与铅笔,写下大致的方向想法:
- 问题:让别人认可你带来的价值,进而想与你共事创造效益
- 方法:透过让人观赏作品了解你的经历与能力
- 流程:
- 展示能为对方带来的价值
- 展示个人特色
- 展示怎么联系你
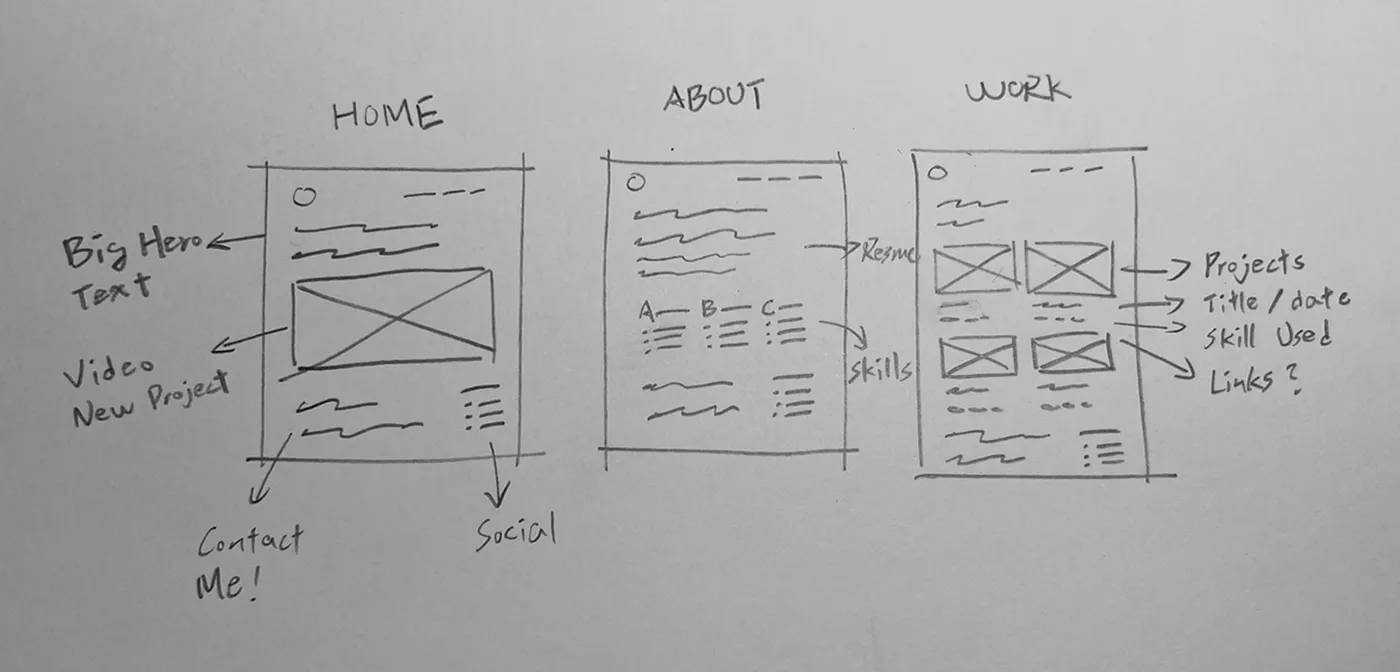
写下每个页面核心目的,并且大致绘制网站布局:
| 页面 | 目的 |
|---|---|
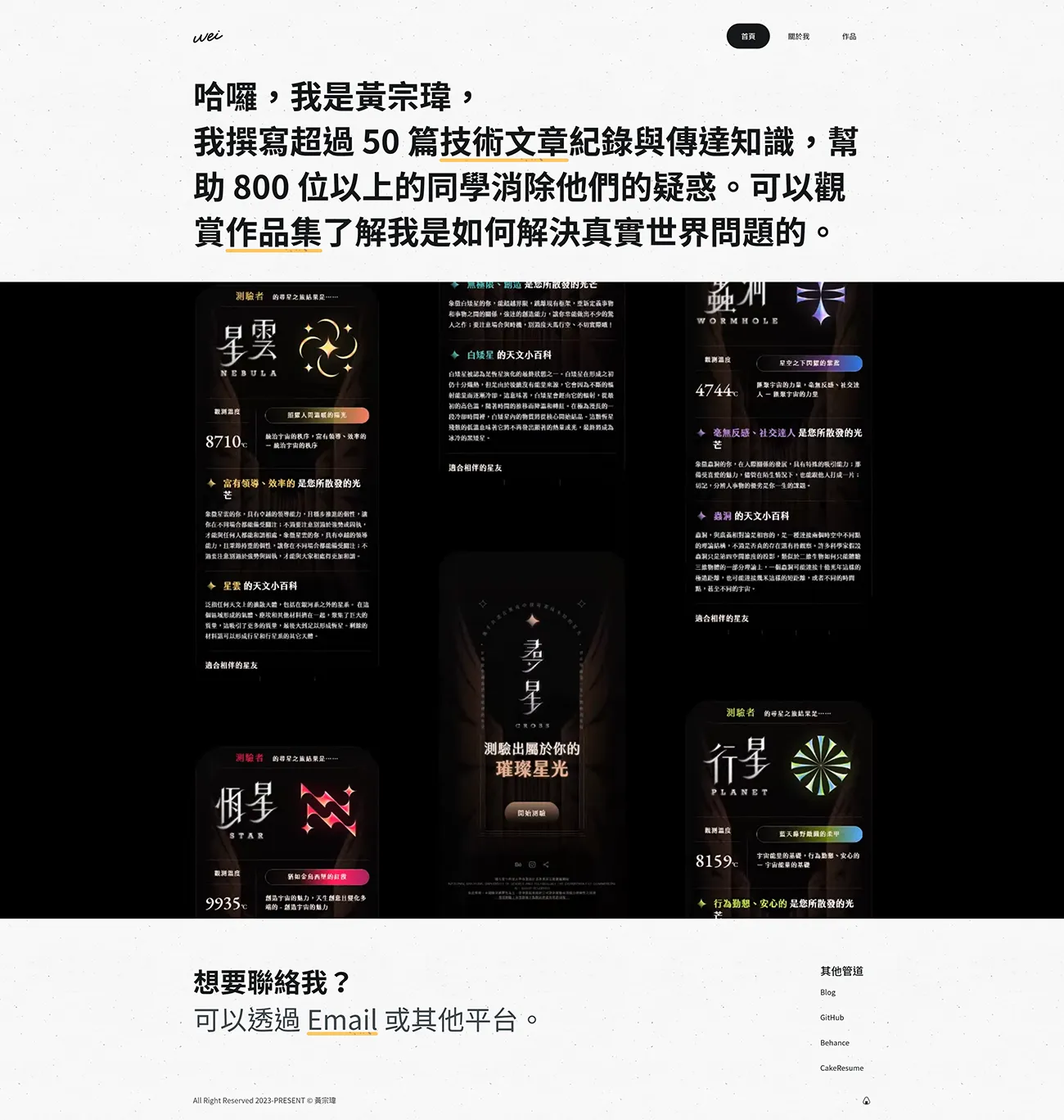
| 首页 | 简白一句话让人了解我热衷的事与专业引起兴趣,最好有呼吁行动的链接引流到作品页,有一个大图片或影片显示目前为止最好最吸睛的专案。 |
| 关于 | 更详细的自我介绍,包含传达自己的价值观、专业技能、经历……等。 |
| 作品 | 一张张小卡展示作品,显示作品名称 / 日期 / 简介 / 使用的技术 / 链接。 |
| 联系 | 确保观赏者至少可以在每个页面底下都受到呼吁行动影响引流到其他社交媒体或网站。(安置于每个页面尾部) |

可以随着需求提升草稿的精细度,如果不是设计师的话我认为在这个阶段就已经足以打造一个可行的产品了,太早期纠结在一些枝节的设计抉择反而不是好事。
第三步:细节设定
有了网站的架构图就可以开始发想整个品牌的细节设定,像是核心价值观、文案、设计系统,精细的规划它们很好,但现在首要目标是把作品放上去,就算及格。
可以注意到人们有几种方式来创建自己的品牌,像是使用真实名称或是一些绰号,甚至是额外起一个名称。中文拼音网址不太好记忆,而且也有许多拼音有许多种类的方式容易混淆,因此取名字最后一个字:「瑋」+「World Wide Web」=「Wei Wei Web」来代表在网页上的我。这儿我相信随便取一个可以代表自己的名称就够了,不用纠结太久 😅。
文案
文案的规划最好是依靠实绩垫背就不怕像是空口说白话,不会写一写觉得很心虚空泛,以及做了哪些努力去克服过程中遇到的困难,举例以下是比较范例:
去芜存菁
招聘者通常没有太多耐心去观赏每一个作品,我会特意地把任何说明浓缩在 2 ~ 3 句话之内,只讲重点中的重点,最好是可以使用「从问题到解方」的模式展示你的贡献与价值,一些细节的说明可以省略。
- 这是什么东西?
- 遇上了什么问题?
- 你怎么解决它?
- 带来了怎么样的收益?
设计,是一个「 探索未知 」与「 汇聚关键 」的过程! 而「 寻星 」代表的是「 探索关键 」的过程,在个人、团队、甲方、市场又或者是社会,这都是一个渐进的过程 , 寻求共识的旅途,由众多设计者的思想碰撞、融合而成,如同费波纳齐数列般不断精进、累积经验,朝着我们共同的目标前进。 在这段旅程的最后,以星体作为人生中所追寻的关键目标;不论未来是否被黑夜所覆盖,仍无法遮盖这一道耀眼的星光。
借由心理测验探讨人与人之间合作寻求共识的旅途,让受测者了解自己在团队中可能的定位与能力趋势,至今达成上万人人次测验绩效。
量化成果提供证据
积极的用行动去表达,也可以安插一些链接(呼吁行动 CTA 的按钮在内,让读者有管道去进一步验证了解更多)
- 我热爱学习新技术,并且乐于分享
- 我喜欢写程序解决问题
我撰写超过 50 篇 技术文章 记录与传达知识,帮助 800 位以上的同学消除疑惑
可以观赏 作品集 了解我是如何解决真实世界问题的
留意错字
在履历或作品集中再三的检查技术的名称,确保专有名词与错字应当,以免被误会是粗心大意的人。
- Javascript
- Jquery
- Github
- SASS
- JavaScript
- jQuery
- GitHub
- Sass
视觉
如果没有设计功底,会建议先达成「功能性」再考虑「个性化、装饰性」。每个人对美与风格有不同程度的解读,就像有的人爱吃辣有的人则讨厌一样,并没有绝对对错,但通常保持干净专业的形象是最通用的策略。 先从简单出发,后续想添加个人特色可以再补充,我采用熟悉的 Tailwind 使用它预设的设计系统,并简单客制化了些颜色。
额外:评估时程
在这个案例中,我的期望是在几天内最多在一周内把作品集给整理制作完毕。每个人的情况不同,因此要先评估自己的能力与时程,才能够做出合理的规划。
不管目光多宏大,兴致有多高昂,仍需谨记「最小可行性原则」,先把最基本的需求达成,再慢慢扩充功能。我不是特别会规划的人,导致曾经花了整个暑假刻了好几个不像样的网页才知道这个道理。给自己订个较短的期限,要求整体的架构完整度而不是专注在几个小细节,让开发初期就看到成果且有反馈可以及时修正。
我会预估整个开发时程前 30% 的时间就要把整体架制作好,内心会平稳许多,前期执行力与爆发力都高也不会觉得太累。