前言
近期工作的关系频繁地在网页埋设 JSON-LD 资料,这是一笔可以被夹带在网页当中额外描述网页的信息,一种标准化的资料格式用于网页,会以 JSON 格式呈现:
<head> <!-- 于标签内描述 JSON-LD --> <script type="application/ld+json"></script></head>比想象中简单,只需要想办法把以上资料塞到 <head> 当中即可,就像这个博客是这样实施的。
至于要如何检验搜索引擎是否正确抓到这笔资料?这篇文章分享我的经验以及让你实际验证 JSON-LD 是否和规范且被正确解读。
方法一:使用检测工具
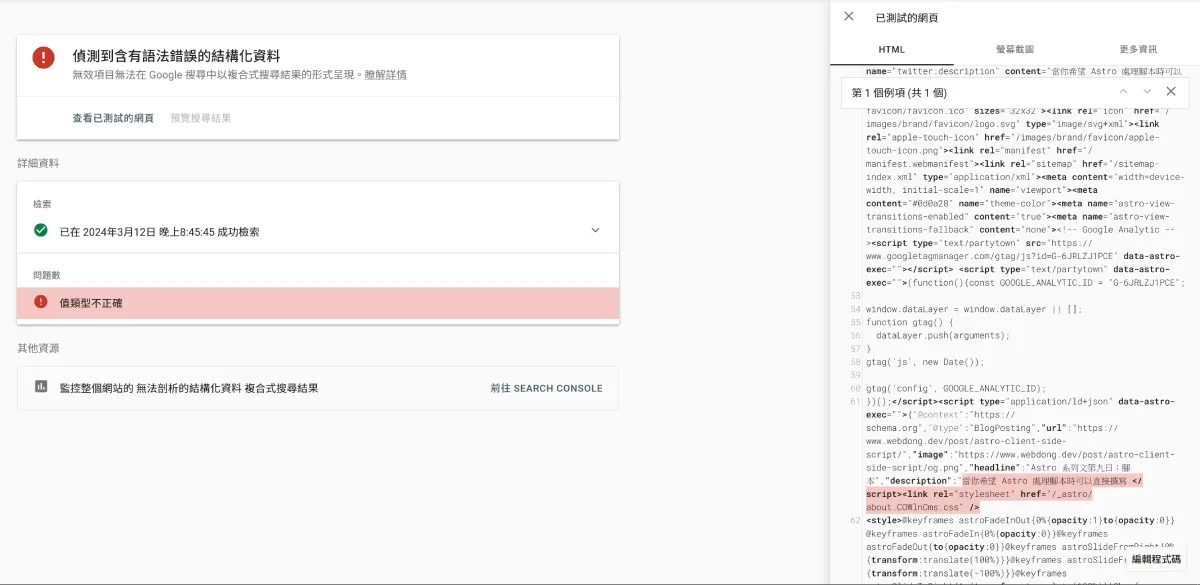
Google 实际上提供了复合式搜索结果测试用于检查搜索引擎是否正确解读 JSON-LD 资料,只需要把网址贴上去即可看到搜索引擎是否正确解读 JSON-LD 资料。
或只是想单纯检查 JSON-LD 是否为正确的格式也可以到 Schema.org 的检测器贴上 JSON-LD 资料,就可以看到资料是否有误。
方法二:使用自动检测工具
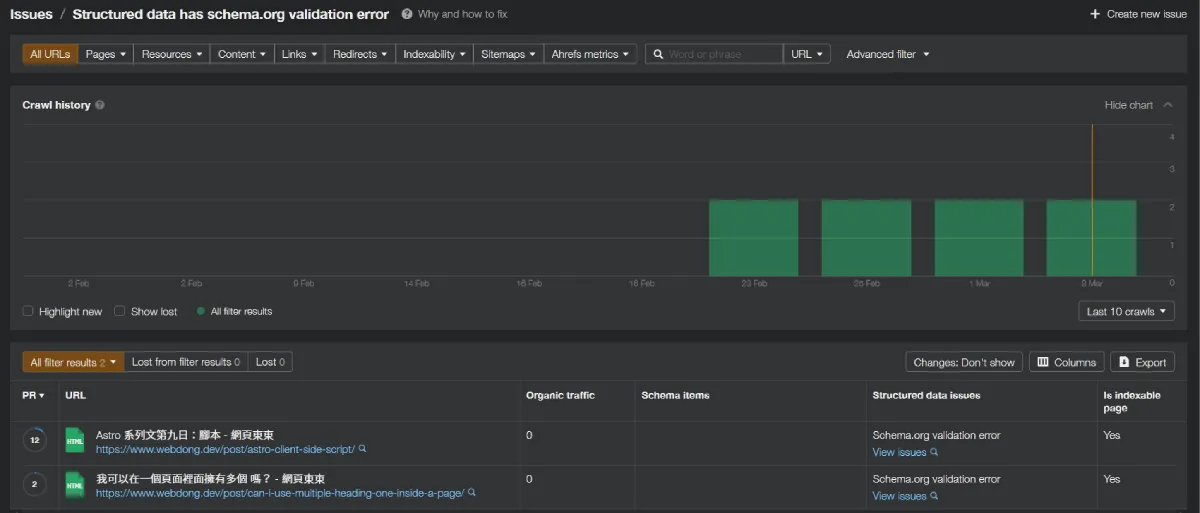
是在近期才发现 Google Search Console 与 Ahrefs 例行检测都会提醒 JSON-LD 资料格式有误,如果网站特别大型使用这些自动化检测工具监测结果会是很好的选择。


总结
JSON-LD 资料其实并不复杂,我会到 Steal Our JSON-LD 或是 Google 搜索中心 搜刮合适用途的范例再改造成合适的资料描述格式,同时查询 Schema.org 定制的资料格式,再搭配以上提到的检测方法确保搜索引擎能正确解读对页面额外提出的资料!
如果你刚接触结构化资料,不妨可以多参考看看 Google 搜索中心的介绍文件。