為什麼寫 GitHub 個人檔案
「如何編寫 GitHub 個人檔案」這個問題其實就像是「開發者怎麼製作自己的名片」,畢竟對你感興趣的人來說 GitHub 個人檔案就是第一印象,所以可以斟酌放些你熱愛參與的專案或展示專業基本不會錯。
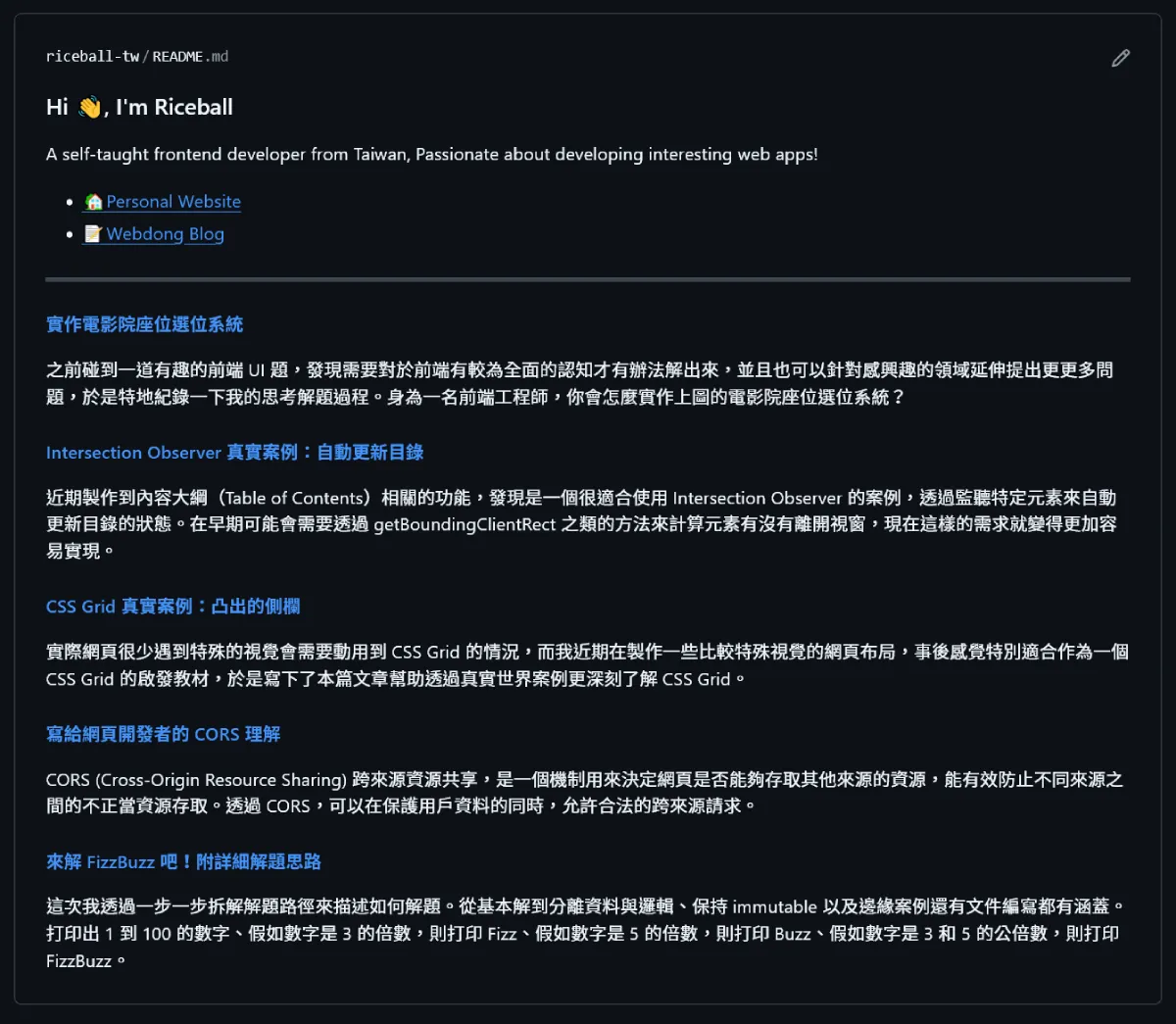
最終這是我的個人 GitHub 檔案。
怎麼編寫自己的 GitHub 個人檔案
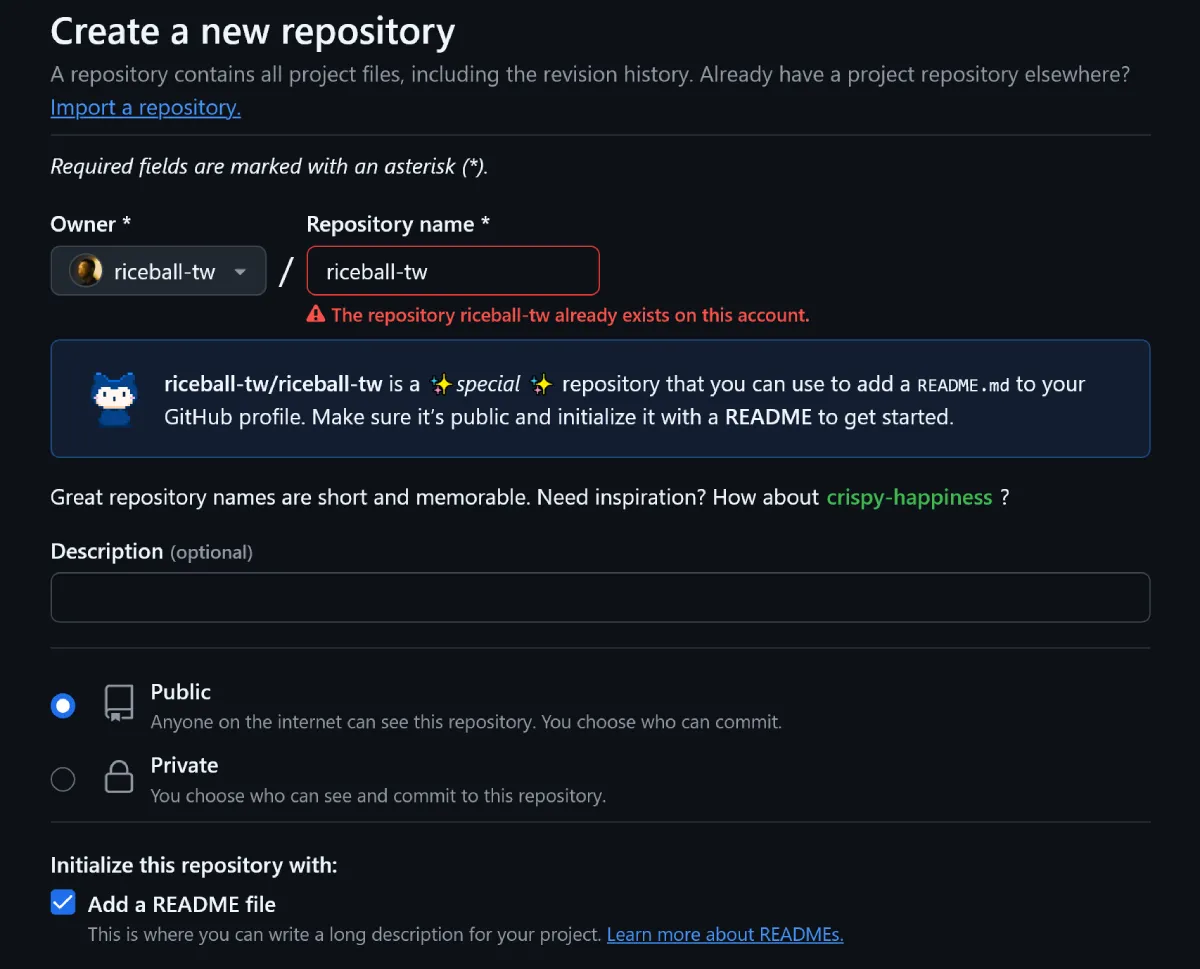
第一步、建立個人檔案 Repo
GitHub 個人檔案並不是透過其他設定來創立,正是透過建立一個與自己 GitHub 帳號同名的代碼倉庫,而裡面的 README.md 就是個人檔案。

第二步、寫下介紹
覺得其實不用列上一大堆碰過的技術或等級,像我有熱情持續經營展現技術部落格那就放上最大篇幅去介紹,把作品、部落格或履歷放上,感興趣的人會自己去點擊。
<h3>Hi 👋, I'm Riceball</h3><p>A self-taught frontend developer from Taiwan, Passionate about developing interesting web apps!</p>
- [📜 Resume](https://weweweb.pages.dev/en/resume/)- [💼 Portfolio](https://weweweb.pages.dev/en/work/)- [🏡 Personal Website](https://weweweb.pages.dev/en/)- [📝 Blog](https://www.webdong.dev/en/)
---
<!--START_SECTION:feed-->#### [實作電影院座位選位系統](https://www.webdong.dev/post/cinema-seats-layout/)之前碰到一道有趣的前端 UI 題,發現需要對於前端有較為全面的認知才有辦法解出來,並且也可以針對感興趣的領域延伸提出更更多問題,於是特地紀錄一下我的思考解題過程。身為一名前端工程師,你會怎麼實作上圖的電影院座位選位系統?#### [Intersection Observer 真實案例:自動更新目錄](https://www.webdong.dev/post/real-use-case-of-intersection-observer-toc/)近期製作到內容大綱(Table of Contents)相關的功能,發現是一個很適合使用 Intersection Observer 的案例,透過監聽特定元素來自動更新目錄的狀態。在早期可能會需要透過 getBoundingClientRect 之類的方法來計算元素有沒有離開視窗,現在這樣的需求就變得更加容易實現。#### [CSS Grid 真實案例:凸出的側欄](https://www.webdong.dev/post/real-use-case-of-css-grid-extended-sidebar/)實際網頁很少遇到特殊的視覺會需要動用到 CSS Grid 的情況,而我近期在製作一些比較特殊視覺的網頁布局,事後感覺特別適合作為一個 CSS Grid 的啟發教材,於是寫下了本篇文章幫助透過真實世界案例更深刻了解 CSS Grid。#### [寫給網頁開發者的 CORS 理解](https://www.webdong.dev/post/cors-for-web-developer/)CORS (Cross-Origin Resource Sharing) 跨來源資源共享,是一個機制用來決定網頁是否能夠存取其他來源的資源,能有效防止不同來源之間的不正當資源存取。透過 CORS,可以在保護用戶資料的同時,允許合法的跨來源請求。#### [來解 FizzBuzz 吧!附詳細解題思路](https://www.webdong.dev/post/fizzbuzz/)這次我透過一步一步拆解解題路徑來描述如何解題。從基本解到分離資料與邏輯、保持 immutable 以及邊緣案例還有文件編寫都有涵蓋。打印出 1 到 100 的數字、假如數字是 3 的倍數,則打印 Fizz、假如數字是 5 的倍數,則打印 Buzz、假如數字是 3 和 5 的公倍數,則打印 FizzBuzz。<!--END_SECTION:feed-->
剛好我的部落格有 RSS Feed,所以透過一些方便的現成 GitHub Action 來定期索取最新文章更新到個人檔案中,使用 rss-to-readme 有興趣可以參考看看。
name: Update this repo's README
on: push: schedule: # Once a day at 8 AM - cron: 0 8 * * *
jobs: update: runs-on: ubuntu-latest steps: - uses: JasonEtco/rss-to-readme@v1 with: feed-url: https://www.webdong.dev/rss.xml readme-section: feed max: 5 template: "#### [{{ title }}]({{ link }}) \n{{ contentSnippet }}\n\n"